BootStrap表单宽度设置方法
sinat_27696941 人气:0用bootstrap的栅格“ coll-md- ”命令设置宽度总是不尽人意,有时上下框对不齐,有时上下宽度又不齐,这时建议用“style="width:100px" "

<div class="page-header">
<form class="form-horizontal" >
<div class="form-group form-group-lg">
<label class="col-sm-2 control-label no-padding-right"style="float:left;font-size:1em; font-family:Microsoft YaHei;"for="form-field-userName1">转运联单号</label>
<div class="col-sm-4">
<input class="col-xs-12 col-sm-10" type="text" id="mission_id"placeholder="请输入关键字搜索"/>
</div>
</div>
<form>
<div>
2.或者人用style属性

<form class="form-horizontal" >
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right"style="width:180px;font-size:1em; font-family:Microsoft YaHei;"for="form-field-userName1">任务单号:</label>
<div class="col-sm-4">
<input class="col-xs-12 col-sm-10" type="text" id="form-field-userName1"placeholder="请输入关键字搜索"/>
</div>
</div>
</from>
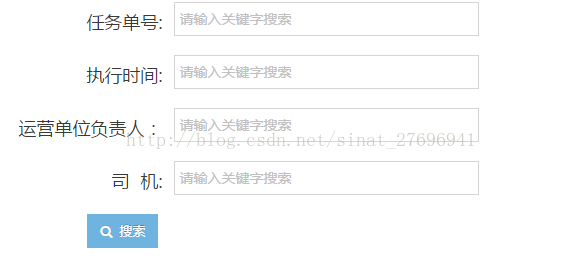
对比可以看出来,使用第二种方法更加整齐些。
本人bootstrap刚入门,只是在做项目时遇到的问题和解决方法写下来,可能有时是错误的,请大家多多指教。如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容