详解Vue生命周期的示例
半亩花田 人气:0一 vue的生命周期如下图所示(很清晰)

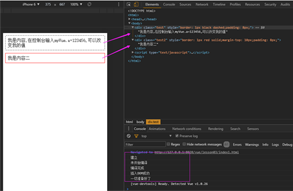
二 vue生命周期的栗子
注意触发vue的created事件以后,this便指向vue实例,这点很重要
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue生命周期</title>
<script src="../js/vue.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<div class="test" style="border: 1px black dashed;padding: 8px;">
{{a}}
</div>
<div class="test2" style="border: 1px red solid;margin-top: 10px;padding: 8px;">
我是内容二
</div>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
</body>
</html>
将上面代码贴入后,在chrome控制台进行控制,刚开始载入页面的时候触发的事件是:

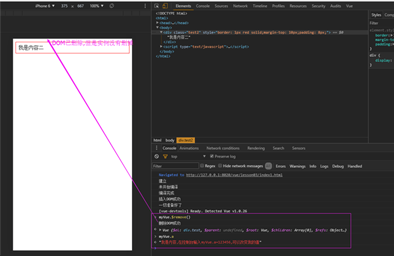
在控制台触发detached 事件如下(注意DOM已删除,但是实例仍然存在):

在控制台触发beforeDestroy和destroyed事件如下:(注意destroyed事件触发后,是解绑实例,不是删除实例)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容