vue2.0数据双向绑定与表单bootstrap+vue组件
人气:0最近一直在用vue,觉得确实是好用。
一,拿数据的双向绑定来说吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo1</title>
</head>
<body>
<div id="app">
{{ name }}
<input type="text" v-model="name">
</div>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: ''
},
watch: {
name: function () {
console.log(this.name);
}
}
});
</script>
</html>

vue中的所有数据都是在data中定义的,
el是指的挂载的元素,
watch 是我可以检测某个数据的变化。
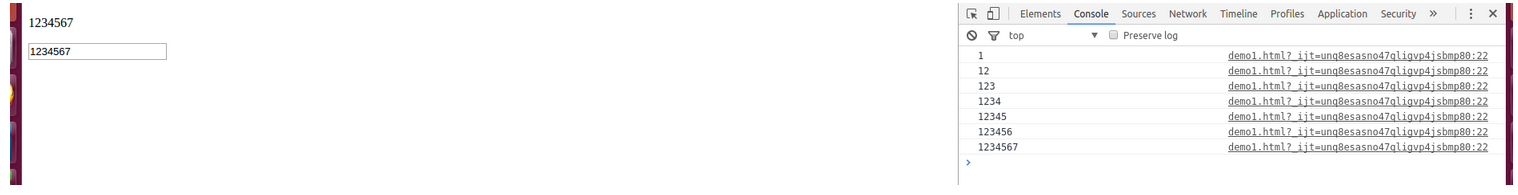
v-model=“name” 就是与data中的name数据绑定,input框中的值变,那么data中的name也会变,我们可以通过差值操作,也就是{{name}}来看到变化,当然也可以像我一样打log。都是可以的。
当然这样也许还不是很实用,官网上也是这么介绍的,那么就说我在工作中是怎么用的吧

现在我的需求是要得到我表单里边的所有value ,我们也许可以
let service = $('.vendor').val();
let vendor = document.getElementsByClassName('vendor')[0].value;
但是这样就完全没有get到vue双向绑定的好处了,那么我们该怎么做呢?
import service from './components/service.vue';
import $ from 'jquery';
export default {
data () {
return {
resultData: '',
vendor: '',
dType: '',
services: [service],
items: [service],
device: '',
dDesc: ''
}
},
watch: {
services () {
console.log(this.services);
},
items (val) {
this.items = val;
console.log(this.items);
}
},
components: {
service
},
methods: {
addService (component) {
this.items.push(component);
},
childServicesChange (val) {
this.services = val;
},
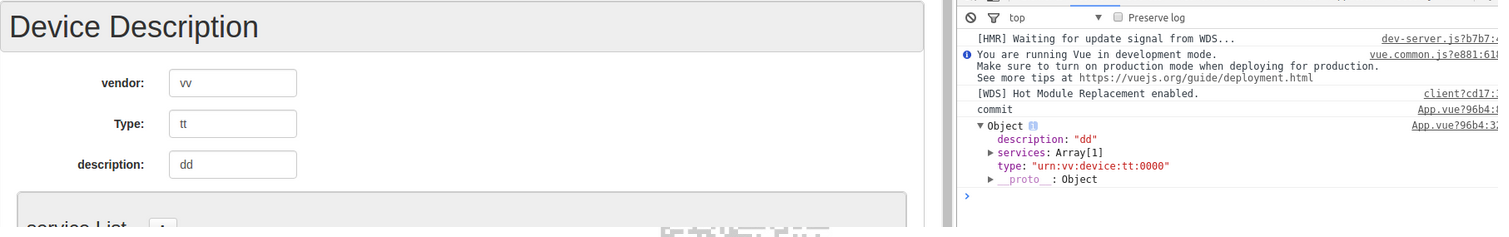
commit () {
console.log('commit');
let device = {
"type": 'urn:' + this.vendor + ':device:' + this.dType + ':0000',
"description": this.dDesc,
"services": this.items
};
看到没,我就是直接用的this.vendor, vendor是在data中定义好的,也进行了双向绑定v-model
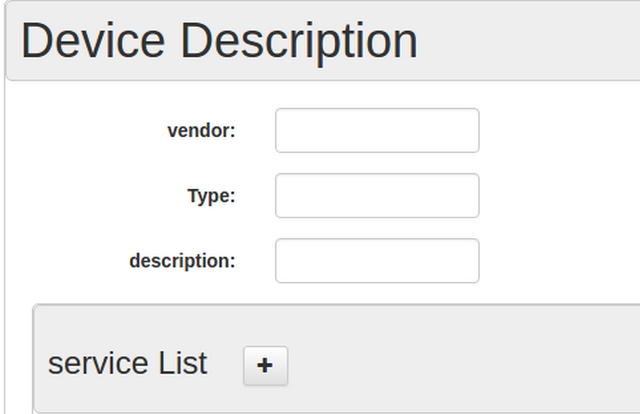
<template> <div class="devDesc">
Device Description
<form class="form-horizontal" role="form" ref="form" id="form">
<div class="form-group">
<label for="vendor" class="col-sm-2 control-label text-left">vendor:</label>
<div class="col-sm-2">
<input type="text" class="form-control vendor" id="vendor" v-model="vendor" control-label name="vendor">
</div>
</div>
<div class="form-group">
<label for="dType" class="col-sm-2 control-label text-left">Type:</label>
<div class="col-sm-2">
<input type="text" class="form-control dType" id="dType" v-model="dType" control-label name="dType">
</div>
</div>
<div class="form-group">
<label for="dDesc" class="col-sm-2 control-label text-left">description:</label>
<div class="col-sm-2">
<input type="text" class="form-control dDesc" id="dDesc" v-model="dDesc" control-label name="dDesc">
</div>
</div>
<!--<serList class="serListPad" :services="services" @services-change="servicesChange">-->
<!--</serList>-->
<!--发现这个serList不用抽出来组件-->
<div class="serList serListPad">
<section class="serList-section">
<span class="span-serList">service List</span>
<button type="button" class="btn btn-default btn-sm" @click="addService(service)">
<span class="glyphicon glyphicon-plus"></span>
</button>
</section>
<!--<service v-for="item in items" :items="items" :myService="myService" @child-services-change="childServicesChange"></service>-->
<div v-for="service in services">
<service v-for="item in items" :items="items" :service="service" @child-services-change="childServicesChange"></service>
</div>
</div>
</form>
<button class="btn btn-info" @click="commit">commit</button>
<button class="btn btn-success">save</button>
</div>
</template>

以上所述是小编给大家介绍的vue2.0数据双向绑定与表单bootstrap+vue组件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容