Angular ui.bootstrap.pagination分页
KingCruel 人气:0本文实例为大家分享了Angular 分页的具体代码,供大家参考,具体内容如下
1、Html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>MyPagination</title>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/ui-bootstrap-tpls-0.13.0.min.js"></script>
<script>
var readyDataUrl = '@Url.Content("~/StudentManage/GetPageList")';
var loadDataUrl = '@Url.Content("~/StudentManage/GetPageList")';
var app = angular.module('app', ['ui.bootstrap']);
app.controller('ctrl', ['$log', '$http', '$scope', function ($log, $http, $scope) {
$scope.reportData = [];
$scope.maxSize = 7;
$scope.currentPage = 0;
$scope.totalItems = 0;
$scope.pageChanged = function () {
//showLoading("正在查询");
$http.post(loadDataUrl, {
pageIndex: $scope.currentPage,
pageSize: 10,
name: ""
})
.then(function (result) {
$scope.reportData = result.data.Data;
$scope.totalItems = result.data.recordTotal;
}).catch(function (error) {
$log.error('error:' + error);
}).finally(function () {
//closeLoading();
});
}
$scope.Inital = function () {
//showLoading("正在查询");
$http.post(readyDataUrl, {
pageIndex: $scope.currentPage,
pageSize: 10,
name: ""
}).then(function (result) {
$scope.reportData = result.data.Data;
$scope.totalItems = result.data.recordTotal;
//closeLoading();
}).catch(function (error) {
$log.error('error:' + error);
}).finally(function () {
});
}
$scope.Inital();
$scope.search = function () {
//showLoading("正在查询");
$http.post(loadDataUrl, {})
.then(function (result) {
$scope.reportData = result.data.Data;
$scope.totalItems = result.data.recordTotal;
}).catch(function (error) {
$log.error('error:' + error);
}).finally(function () {
//closeLoading();
});
}
}]);
</script>
</head>
<body>
<div ng-app="app" ng-controller="ctrl">
<div class="form-group" id="toolbar">
<table>
<tr>
<td style="padding-left:10px;">
<button type="button" class="btn btn-success btn-sm" id="btnSearch" ng-click="search()">查询</button>
</td>
</tr>
</table>
<div class="bootstrap-table">
<div class="fixed-table-container" style="padding-bottom: 0px;">
<div class="table-responsive">
<table class="table table-condensed table-hover table-striped">
<thead>
<tr>
<th><div class="th-inner">序号</div></th>
<th><div class="th-inner">姓名</div></th>
<th><div class="th-inner">电话</div></th>
<th><div class="th-inner">邮箱</div></th>
<th><div class="th-inner">年龄</div></th>
<th><div class="th-inner">国家</div></th>
<th><div class="th-inner">城市</div></th>
</tr>
</thead>
<tbody>
<tr ng-repeat="o in reportData">
<td><span ng-bind="o.Id"></span></td>
<td><span ng-bind="o.Name"></span></td>
<td><span ng-bind="o.Telephone"></span></td>
<td><span ng-bind="o.Email"></span></td>
<td><span ng-bind="o.Age"></span></td>
<td><span ng-bind="o.Country"></span></td>
<td><span ng-bind="o.City"></span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<pagination class="pagination-sm pull-right"
ng-model="currentPage"
total-items="totalItems"
max-size="7"
ng-change="pageChanged()"
force-ellipses="true"
num-pages="numPages"
boundary-link-numbers="true"
boundary-links="false" @*是否显示第一个/最后一个按钮*@
rotate="false"
previous-text="‹"
next-text="›">
</pagination>
</div>
</div>
</body>
</html>
2、Action
[HttpPost]
public JsonResult GetPageList(int pageIndex, int pageSize, string name)
{
int pageCount = 1;
int recordTotal = 0;
int topRecordTotal = 0;
List<Students> list = new List<Students>();
try
{
list = svc.GetAllStudent();
recordTotal = list.Count();
pageCount = (int)Math.Ceiling((decimal)recordTotal / pageSize);
topRecordTotal = (pageIndex - 1 < 0 ? 0 : pageIndex - 1) * pageSize;
list = list.Skip(topRecordTotal).Take(pageSize).ToList();
}
catch (Exception)
{
throw;
}
return Json(new
{
pageIndex = pageIndex,
pageCount = pageCount,
recordTotal = recordTotal,
Data = list,
}, JsonRequestBehavior.AllowGet);
}
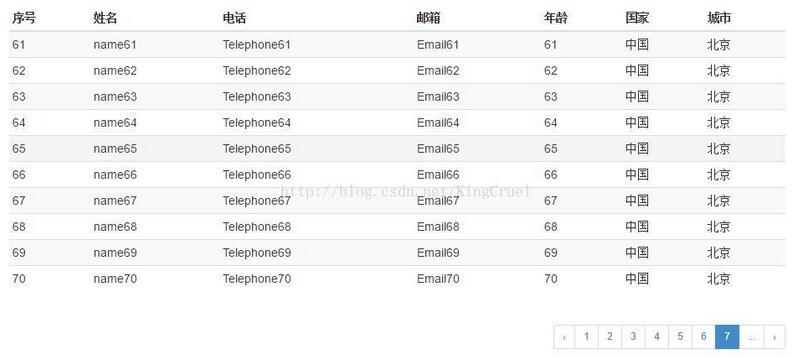
效果图:

加载全部内容