Angular.js中ng-if、ng-show和ng-hide的区别介绍
小易的博客 人气:1前言
大家都知道在使用anularjs开发前端页面时,常常使用ng-show、ng-hide、ng-if功能来控制页面元素的显示或隐藏,那他们之间有什么不同呢?下面通过这篇文章来一起看看吧。
实现原理
ng-show/ng-hide是通过修改CSS样式方式控制元素显示与隐藏,对应的DOM元素会一直存在于当前页面中,而ng-if根据表达式的值动态的在当前的页面中添加删除页面元素。如果赋值表达式的值为false,那么这个元素就会从页面中删除,否则会添加一个元素。ng-if创建元素时用的是被它编译后的代码,如果ng-if内部的代码被其它方式修改过,那么修改只会对本次展现有效,页面元素重新渲染后修改效果会消失,而ng-show/ng-hide则能够保留dom元素上次修改后的状态。
在作用域方面,两者也存在差异:当一个元素被ng-if从DOM中删除时,与其关联的作用域也会被销毁。而且当它重新加入DOM中时,则会生成一个新的作用域,而ng-show和ng-hide则不会。
通过如下代码并结合浏览器开发者工具可以清楚的看出二者之间的不同:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ng-if ng-show ng-hide</title> <script type="text/javascript" class="library" src="http://libs.useso.com/js/angular.js/1.2.9/angular.min.js"></script> </head> <body> <div ng-controller="MainCtrl"> <div ng-show="false"> ng-show = false </div> <div ng-show="true"> ng-show=true </div> <div ng-if="true"> ng-if = true </div> <div ng-if="false"> ng-if = false </div> </div> </body> </html>
js
angular.module("app",[]).controller("MainCtrl",function($scope){
});
页面最终的HTML片断如下:
<div ng-controller="MainCtrl" class="ng-scope"> <div ng-show="false" class="ng-hide"> ng-show = false </div> <div ng-show="true" class=""> ng-show=true </div> <!-- ngIf: true --><div ng-if="true" class="ng-scope"> ng-if = true </div><!-- end ngIf: true --> <!-- ngIf: false --> </div>
由于ng-if/ng-hide(ng-show)在原理上有很大的差别,所以在某些情况下展示出来的效果有较大的差别。
正确使用ng-if和ng-show
在使用bootstrap中,我们会经常用到按钮组,也就是btn-group,如果仔细观察的话,会发现一个按钮组的第一个和最后一个按钮分别是有圆角的,如下图:

但是中间的按钮是没有圆角的,这样显得比较美观。
在结合angular使用过程中,有时候需要根据一些条件来隐藏掉一些按钮,当隐藏第一个或最后一个按钮时,会出现一些小问题。
代码:
<div class="row" ng-controller='myCtrl'> <div class="col-lg-offset-1"> <div class="btn-group"> <button class='btn btn-primary'>button1</button> <button class='btn btn-primary'>button2</button> <button class='btn btn-primary' ng-show='false'>button3</button> </div> </div> </div>
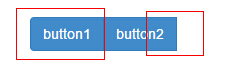
效果如图:

我们发现button2的圆角不见了,这和我们预期的效果不一致。
问题是由ng-show引起的,而我们知道ng-show只是改变元素的display属性,所以我们把这个ng-show='false'改成 style='display:none' 的话也会有这个圆角消失的效果。
那么我们应该怎么做,才会让它显示圆角呢?
如果我们想要达到显示圆角的效果,那么我们应该用ng-if ,只需要将代码中的ng-show='false' 改成ng-if='false' 即可。
原因是:ng-if会根据表达式的值来决定当前这个DOM元素的创建与销毁。当表达式为返回true时,创建,反之,则销毁。销毁就意味着这个DOM元素从页面中删除了。
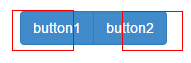
效果如图:

圆角显示了,证明button3已经从页面中删除了。
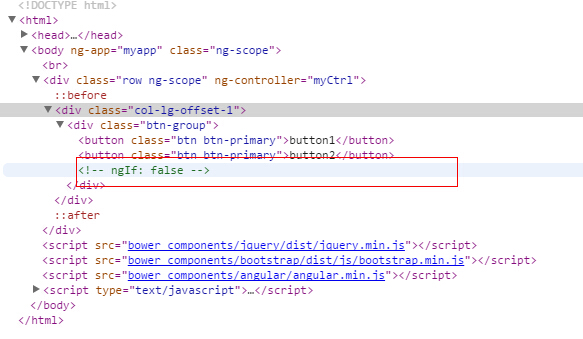
再进一步,我们打开开发者工具也可以发现这个DOM元素确实已经不存在了:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
加载全部内容