bootstrap组件之导航组件使用方法
zaichuanguanshui 人气:1在上篇文章给大家介绍了bootstrap组件之按钮式下拉菜单小结,下面通过本文给大家介绍bootstrap导航组件的使用方法,一起看看吧!
Bootstrap 中的导航组件都依赖同一个 .nav 类和ul,状态类也是共用的。改变修饰类可以改变样式。
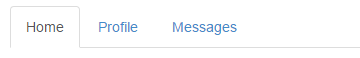
1、标签页
.nav-tabs

<ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>
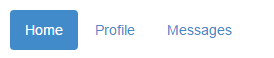
2、胶囊式标签页
.nav-pills

<ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul>
3、垂直的导航
只需要添加.nav-stacked就可以实现竖直方向上的导航
<ul class="nav nav-pills nav-stacked" role="tablist"> ... </ul>
4、禁用的链接
如果需要禁用某个导航选项,只需要在对应的li上添加.disabled就可以了
<ul class="nav nav-pills" role="tablist"> ... <li role="presentation" class="disabled"><a href="#">Disabled link</a></li> ... </ul>
5、给导航选项添加下拉菜单
如果需要导航的某个选项是下拉菜单可以修改对应的li
1)给li添加.dropdown
2)a标签当做下拉菜单的触发器,添加.dropdown-toggle 和 data-toggle=”dropdown”
3)a标签里面添加文字和span
4)li里面还要添加ul,也就是dropdown-menu
<ul class="nav nav-tabs"> ... <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> ... </ul> </li> ... </ul>
以上所述是小编给大家介绍的bootstrap组件之导航组件使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容