bootstrap datetimepicker日期插件使用方法
queen张小五 人气:0本文实例为大家分享了bootstrap datetimepicker日期插件的简单使用,供大家参考,具体内容如下
首先在文件头部引入必要的文件:
<link rel="stylesheet" href="Css/bootstrap-datetimepicker.min.css"> <script src="Js/bootstrap-datetimepicker.js"></script>
想用中文显示,加入bootstrap-datetimepicker.zh-CN.js文件
<script src="Js/bootstrap-datetimepicker.zh-CN.js"></script>
然后调用初始化日期插件方法:
$('.date').datetimepicker({
language: 'zh-CN',//显示中文
format: 'yyyy-mm-dd',//显示格式
minView: "month",//设置只显示到月份
initialDate: new Date(),//初始化当前日期
autoclose: true,//选中自动关闭
todayBtn: true//显示今日按钮
})
详细教程可点击这里:http://www.bootcss.com/p/bootstrap-datetimepicker/
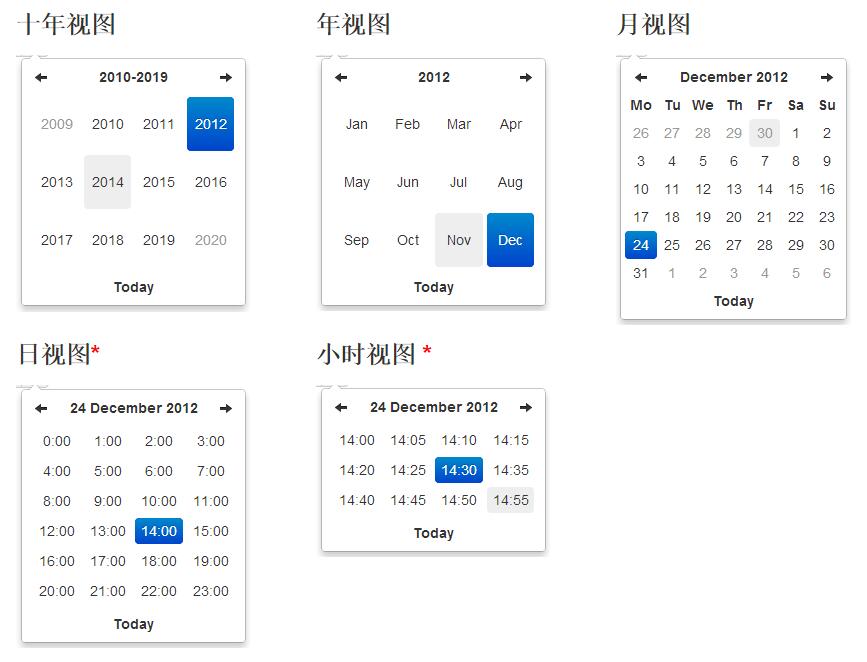
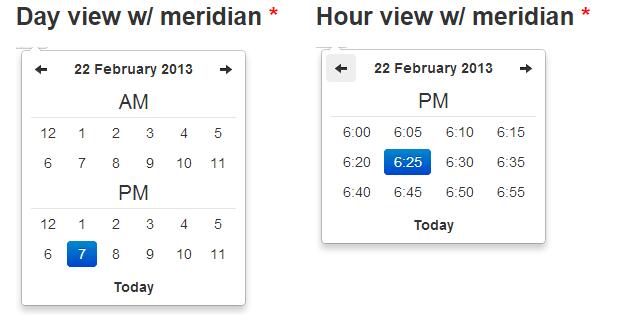
截图:


加载全部内容