Angular工具方法学习
小谢53 人气:0angular为我们提供了很多的工具方法。
angular.bind 更改this指向
var obj1 = {
name : 'obj1',
show : function(str){
return this.name + str;
}
};
var obj2 = {
name : 'obj2'
};
var a = angular.bind(obj2,obj1.show,' is a object');
var b = angular.bind(obj2,obj1.show,[' is a object']);
console.log(a());
angular.bind会根据你的参数类型来决定调用call或apply,注意a和b後面传递的参数,a是传递一个字符串,b是传递一个数组。
angular.copy 拷贝
var a = {
name : 'hello'
};
var c = angular.copy(a);
console.log(c);
angular.extend 继承
var a = {
name : 'hello'
};
var b = {
age : 20
};
var c = angular.extend(a,b);
console.log(c);
angular.extend 比较
console.log(angular.equals(1,1)); //true
console.log(angular.equals({name:'xxx'},{name:'xxx'})); //true
console.log(angular.equals({name:'xxx'},{name:'yyy'})); //false
console.log(angular.equals(NaN,NaN)); //true
console.log(NaN == NaN); //false
console.log(NaN === NaN); //false
注意最後NaN和NaN的比较,在原生JS中都是为false的,但是在angular中尉true。
angular.forEach 遍历
var array = ['a','b','c'];
angular.forEach(array,function(value,i){
console.log(value,i);
console.log(this);
});
遍历数组,对象也可以。value表示值,i表示索引,而this表示window对象。(在angular.forEach中我们传递了两个参数,1是遍历的数组,2是匿名函数)
var array = ['a','b','c'];
var result = [];
angular.forEach(array,function(value,i){
//遍历查找数组时,我们可能是为了获取某些值
if(value === 'a'){
//如果数组中有'a'的话,就存入到result中,这里的this就代表result
this.push(value);
};
},result);
console.log(result);
这个时候我们三个参数,1是遍历的数组,2是匿名函数,3是结果集(当传递了第三个参数的时候angular.forEach里面的this就会是一个空数组,否侧为window对象)。
angular也为我们提供了原生的JSON.parse()以及JSON.stringify()方法。
var str = '{"name" : "xiecg","age" : "18"}';
var json = angular.fromJson(str);
console.log(json);
将一个字符串的json解析成对象。
var str = {"name" : "xiecg","age" : "18"};
var json = angular.toJson(str,true);
console.log(json);
将一个json解析成字符串(後面传入一个true可换行,便于阅读)
辅助方法
console.log( angular.identity(1,2,3) ); //返回第一个参数
var flag = false;
flag ? console.log('xxx') : angular.noop(); //空函数,防止出错
大小写转换
console.log(angular.uppercase('hello')); //转成大写
console.log(angular.lowercase('HELLO')); //转成小写
判断类型
var a = []; console.log(angular.isArray(a)); //true angular.isArray //判断一个元素是否是数组 angular.isDate //判断一个元素是否是时间对象 angular.isDefined //判断一个元素是否存在 angular.isUndefined //判断一个元素是否是undefined angular.isFunction //判断一个元素是否是个函数 angular.isNumber //判断一个元素是否是数字 angular.isObject //判断一个元素是否是对象 angular.isString //判断一个元素是否是字符串 angular.isElement //判断一个元素是否是html节点元素(JQ获取的元素也是可以判断到的)
文件信息
console.log( angular.version )
angular也提供了部分JQ中的方法
<!DOCTYPE HTML>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DEMO</title>
<script type="text/javascript" src="https://code.angularjs.org/1.3.8/angular.min.js"></script>
</head>
<body>
<div id="box">1</div>
<script type="text/javascript">
document.onclick = function(){
var oDiv = document.getElementById('box');
angular.element(oDiv).css('background','red');
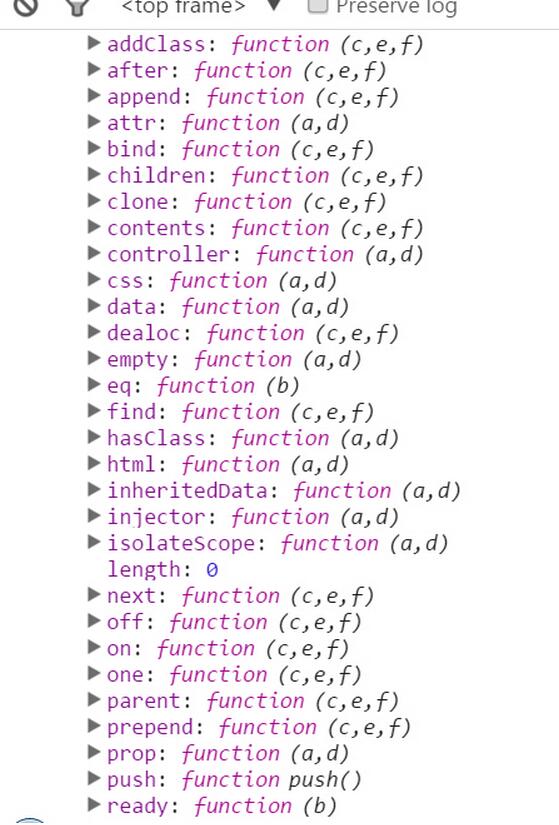
console.log(angular.element(oDiv)); //查看原型上挂载的方法
};
</script>
</body>
</html>
console.log(angular.element(oDiv));

是不是很熟悉呢 ? 如果将JQ引入进来方法会更多。
加载全部内容