angular双向绑定模拟探索
人气:0前言
本次探索的demo是基于jquery写的,毕竟jquery提供了强大的选择器,用惯了就离不开它了!angular的双向绑定实在是有点精深,本次探索只实现了文本的双向绑定。
View-Model
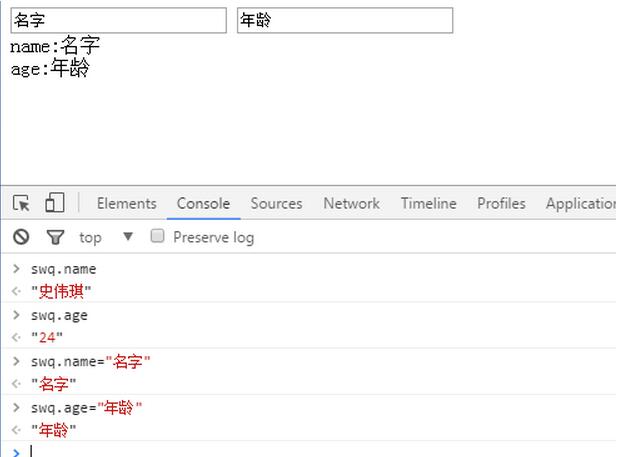
先看效果:文本框输入内容,model层数据也同步过来了

Model-View
先看效果:js改变model层数据,视图也立即随之变化

上我的demo
<!DOCTYPE html>
<html lang="en" data-swq-app = 'app'>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jquery-1.9.1.min.js"></script>
</head>
<body>
<input type="text" data-swq-model="name">
<input type="text" data-swq-model="age">
<div>name:<span data-swq-bind="name"></span></div>
<div>age:<span data-swq-bind="age"></span></div>
<script>
(function(window){
//模仿angular的双向绑定
//需要一个发布者,也就是angular里面的$scope的存在,这里我取我的大名swq,是个对象
//需要订阅者数据容器
var swqArray = []; //订阅者数据容器
var swqNamesArray = ['name','age']; //存放订阅者标识容器,这边写死,实际上肯定需要动态获取
window.swq ={
scanTag : function (){
var swqController = $('[data-swq-app]:first');
// view层需要和model层绑定的元素进行事件绑定
var allModelView = swqController.find('[data-swq-model]');
allModelView.each(function(){
$(this).on('keyup',function(event){
var targetBind = $(this).data('swqModel');
var value = $(this).val();
if(targetBind && targetBind.length > 0){
swq[targetBind] = value;
}
});
});
// model层需要劫持绑定的进行绑定
$.each(swqNamesArray,function(index,value){
notifyProperty(value);
})
}
};
//数据的变化需要反映到视图上,因此要监听到数据的变化,js原生的defineProperty给我们提供了监听的可能,劫持更改数据,思路有点类似前端路由的实现思路,我监听到你某个操作但是我不做你的功能,我自己定义该做的事
function notifyProperty(name){
Object.defineProperty(swq,name,{
//劫持到set方法
set : function(newValue){
swqArray[name] = newValue;
// 实现model-view的同步
var $target = $('[data-swq-bind = "'+name+'"],[data-swq-model = "'+name+'"]');
if($target){
$target.each(function(){
var tagName = $(this)[0].tagName.toLowerCase();
if(tagName == 'input' || tagName =='select' || tagName =='textarea'){
$(this).val(newValue)
}else{
$(this).text(newValue)
}
})
}
},
//劫持到get方法,因为get方法已经被劫持,所以比如我们劫持了swq.name,那么swq.name就没有值了,所以我们给它返回值,返回值是存在订阅者数据容器里面的
get : function(){
return swqArray[name];
}
});
}
})(window);
swq.scanTag();//初始化,进行双向绑定
// 尚未实现的功能 ;
// 1.动态获取需要进行双向绑定的name
// 2.只实现了text文本的绑定,对象的绑定需要递归
// 3.脏查询机制还未实现,就是我们某些js后增加的需要双向绑定的name,没办法进行双向绑定了
// 4.angular双花括号解析表达式未实现<br>// 5.感觉还差得远,哪位大神看到有成熟的demo记得给链接!!!
</script>
</body>
</html>
demo解读
核心其实就是js原生的defineProperty。在这之前,我们需要知道,我们在给某个对象添加和获取属性和方法时其实它底层是调用了set和get方法,比如obj.name="名字",这里是调用了set方法,obj.name这里是调用了get方法。
因此,我们可以劫持js的这两个底层方法
Object.defineProperty(obj,attribute,{set:function(newVlaue){/https://img.qb5200.com/download-x/dosomething},get:function(){/https://img.qb5200.com/download-x/dosomething}})
obj是我们的model对象,attribute就是我们要劫持的需要双向绑定的name,set就是设置属性时底层调用的方法,get就是获取属性时底层调用的方法因为我们劫持了这两个底层方法,我们可以做我们想做的事,但是同时我们也破坏了它本身的设置和获取功能,因此我这里是把订阅者的数据都是存在一个数组里面的,我还声明了一个数组用来保存所有需要进行双向绑定的name,比较low的是我这边是写死的,实际情况下肯定是要动态获取所有需要双向绑定的name的
结言
本人小菜对前端技术很感兴趣,有大神路过给点指点,我也可以关注下各位大神的博客,希望可以学到更多的东西!!!谢谢
加载全部内容