JavaScript实现格式化字符串函数String.format
天碼行空 人气:1在js开发中,我们可能会遇到这样一个问题
当需要通过js动态插入html标签的时候
特别是当遇到大量的变量拼接、引号层层嵌套的情况,会出现转义字符问题,经常出错
我们来看个例子
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
window.onload = function () {
var id = '1';
var code = 'zhangsan';
var name = '张三';
document.getElementById('test').innerHTML = '<a href="#" onclick="buttonClick(\"' + id + '\",\"' + code + '\">' + name + '</a>';
}
function buttonClick(id, code) {
alert(id + '-' + code);
}
</script>
</head>
<body>
<div id="test"></div>
</body>
</html>
运行直接报错

接下来把转义字符\"改成\'试下
运行之后,发现仍然无法正常显示
这样的代码不光看起来杂乱无章、难以维护,关键是很容易出错
接下来我们开始封装格式化字符串方法
String.js
(function () {
/// <summary>
/// 引号转义符号
/// </summary>
String.EscapeChar = '\'';
/// <summary>
/// 替换所有字符串
/// </summary>
/// <param name="searchValue">检索值</param>
/// <param name="replaceValue">替换值</param>
String.prototype.replaceAll = function (searchValue, replaceValue) {
var regExp = new RegExp(searchValue, "g");
return this.replace(regExp, replaceValue);
}
/// <summary>
/// 格式化字符串
/// </summary>
String.prototype.format = function () {
var regexp = /\{(\d+)\}/g;
var args = arguments;
var result = this.replace(regexp, function (m, i, o, n) {
return args[i];
});
return result.replaceAll('%', String.EscapeChar);
}
})();
通过占位符传递变量值,用%替代了引号转义符,代码简洁了很多,也非常方便维护,出错的机率也小了很多
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="String.js"></script>
<script>
window.onload = function () {
var id = '1';
var code = 'zhangsan';
var name = '张三';
document.getElementById('test').innerHTML = '<a href="#" onclick="buttonClick(%{0}%,%{1}%)">{2}</a>'.format(id, code, name);
}
function buttonClick(id, code) {
alert(id + '-' + code);
}
</script>
</head>
<body>
<div id="test"></div>
</body>
</html>
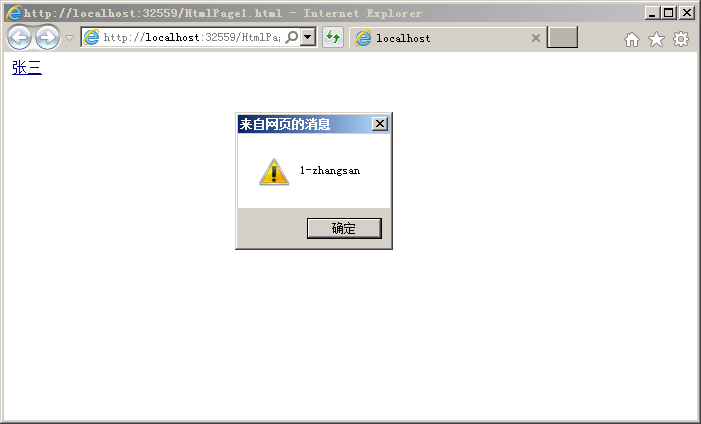
看下测试效果

测试结果正确,并且点击事件中也正确接收到了参数值
案例下载地址:http://xiazai.jb51.net/201612/yuanma/StringFormat_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持!
加载全部内容