JS实现倒计时(天数、时、分、秒)
csdn9_14 人气:0本文实例为大家解析了JS实现倒计时的详细过程,供大家参考,具体内容如下
注释:
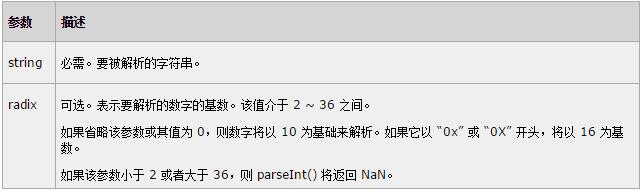
parseInt() 函数可解析一个字符串,并返回一个整数。
语法:
parseInt(string, radix)

例:
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
实现倒计时代码
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title>JS实现倒计时(天数,时,分,秒)</title> </head> <body onload="leftTimer()"> <h2>剩余时间:</h2> <div id="timer"></div> </body> </html>
javascript代码:
<script language="javascript" type="text/javascript">
function leftTimer(year,month,day,hour,minute,second){
var leftTime = (new Date(year,month-1,day,hour,minute,second)) - (new Date()); //计算剩余的毫秒数
var days = parseInt(leftTime / 1000 / 60 / 60 / 24 , 10); //计算剩余的天数
var hours = parseInt(leftTime / 1000 / 60 / 60 % 24 , 10); //计算剩余的小时
var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//计算剩余的分钟
var seconds = parseInt(leftTime / 1000 % 60, 10);//计算剩余的秒数
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
setInterval("leftTimer(2016,11,11,11,11,11)",1000);
document.getElementById("timer").innerHTML = days+"天" + hours+"小时" + minutes+"分"+seconds+"秒";
}
function checkTime(i){ //将0-9的数字前面加上0,例1变为01
if(i<10)
{
i = "0" + i;
}
return i;
}
</script>
实现效果:

小编在作者分享的文章基础上再为大家整理一段完整的代码,拿去用吧!
<html>
<body>
<input type="text" value="" id="date2">
<input type="button" onclick="go(document.getElementById('date2').value);" value="开始">
<div id="timer"></div>
<script type="text/javascript">
// 倒计时
var _ordertimer = null;
var data=new Date();
document.getElementById("date2").value=data.getFullYear()+'-'+(data.getMonth()+1)+'-'+data.getDate()+' '+data.getHours()+':'+data.getMinutes()+':'+data.getSeconds();//当前时间
function leftTimer(enddate) {
var leftTime = (new Date(enddate)) - new Date(); //计算剩余的毫秒数
var days = parseInt(leftTime / 1000 / 60 / 60 / 24, 10); //计算剩余的天数
var hours = parseInt(leftTime / 1000 / 60 / 60 % 24, 10); //计算剩余的小时
var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//计算剩余的分钟
var seconds = parseInt(leftTime / 1000 % 60, 10);//计算剩余的秒数
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
if (days >= 0 || hours >= 0 || minutes >= 0 || seconds >= 0) document.getElementById("timer").innerHTML = days + "天" + hours + "小时" + minutes + "分" + seconds + "秒";
if (days <= 0 && hours <= 0 && minutes <= 0 && seconds <= 0) {
window.clearInterval(_ordertimer);
_ordertimer = null;
}
}
function checkTime(i) { //将0-9的数字前面加上0,例1变为01
if (i < 10) {
i = "0" + i;
}
return i;
}
function go(v){
var date1=new Date(),data2=new Date(v);
if(data2<date1)return;//设置的时间小于现在时间退出
_ordertimer = setInterval(function(){leftTimer(data2)}, 1000);
}
</script>
</body>
</html>
效果图:

相关阅读:
基于JS代码实现简单易用的倒计时 x 天 x 时 x 分 x 秒效果
基于JS实现发送短信验证码后的倒计时功能(无视页面刷新,页面关闭不进行倒计时功能)
更多关于倒计时的文章请查看专题: 《倒计时功能》
加载全部内容