网页瀑布流布局jQuery实现代码
测试猫 人气:0什么是瀑布流网页布局?

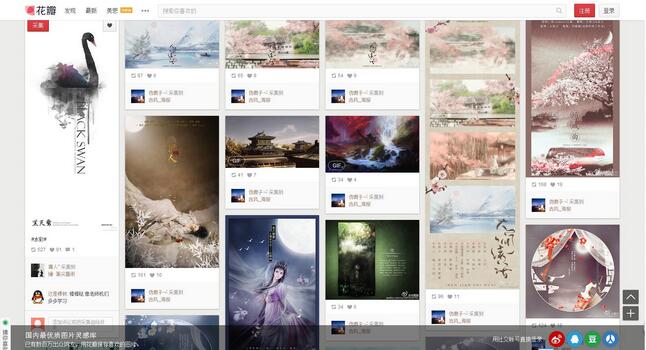
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
下面来看代码,用纯CSS3来做看效果怎样!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="cars/1.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/2.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/3.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/4.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/5.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/6.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/7.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/8.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/9.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/10.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/11.jpg"/> </div> </div> <div class="box"> <div class="pic"> <img src="cars/12.jpg"/> </div> </div> </div>
这里用一个大盒子来装全部内容,小盒子box装块内容,pic盒子装图片。看css的代码
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}
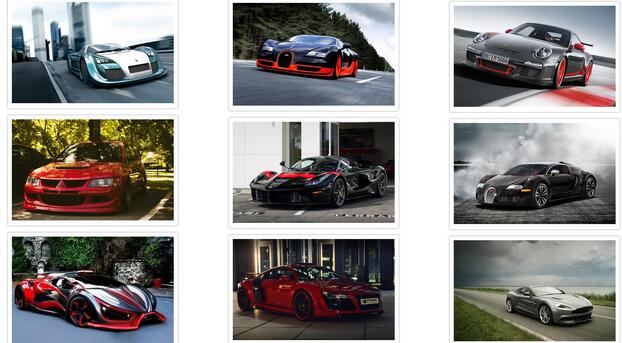
效果就出来了

可见CSS3虽然实现了瀑布流,但是画风看起来诡异,左右排布间距不够灵活。列宽随着浏览器窗口大小进行改变,用户体验不好,图片排序按照垂直顺序排列,打乱图片显示顺序,图片加载还是依靠JavaScript来实现。唯一优势是不需要计算,浏览器自动计算,只需设置列宽,性能高。
为了得到更好的效果,所以我们还是用算法来实现吧,下面来看jquery代码配合css来实现瀑布流。
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}
jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img>").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
//}
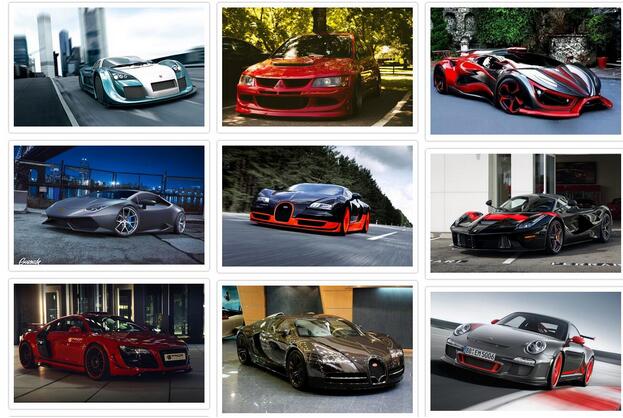
效果如下

很明显效果好多了,图片排序是按照图片计算的位置横向排序,位置是计算出来的,比较规范。
加载全部内容