jquery中用jsonp实现搜索框功能
foodoir 人气:0前面的话:
在上周本来想发一篇模仿必应搜索的界面。但是在准备写文章之前突然想到前面学习了ajax技术,在这里我也让我的页面有一种不需要手动刷新就能获取到数据。但是发现用前面的方法并不能获取到我想要的效果。无奈前几天电脑换系统,把之前的源码丢了(前面有个不好的习惯就是把最近在做的东西放桌面)。今天想彻底把这个问题搞明白。
用jquery和ajax进行初步的尝试:
(本代码是参考慕课网,搜索框制作视频制作,有关具体详情请参考视频。自己之前的代码找不到了,之前最先的想法也是来自那里,所以这次直接用那里的代码)
html代码:
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form id="search-form">
<input type="text" class="search-input-text" autocomplete="off" name="q" id="search_input" />
<input type="submit" class="search-input-button" value="" id="search_submit">
</form>
</div>
</div>
<div class="suggest" id="search-suggest" <!--style="display:none;"-->>
<ul id="search-result">
<li>搜索结果1</li>
<li>搜索结果2</li>
</ul>
</div>
css代码:
* {
padding: 0;
margin: 0;
}
body {
}
.bg-div{
background-image: url('images/river.jpg');
width: 1228px;
height: 690px;
margin: 0 auto;
position: relative;
}
.logo {
background-image: url('images/logo.png');
width: 107px;
height: 53px;
float: left;
margin: -4px 18px 0 0;
}
form {
float: left;
background-color: #fff;
padding: 5px;
}
.search-input-text {
border: 0;
float: left;
height: 25px;
line-height: 25px;
outline: none;
width: 350px;
font-size: 16px;
}
.search-input-button {
border: 0;
background-image: url('images/search-button.png');
width: 29px;
height: 29px;
float: left;
}
.search-box {
position: absolute;
top: 200px;
left: 300px;
}
#search-suggest {
width: 388px;
background-color: #fff;
border: 1px solid #999;
display: none;
}
.suggest ul {
list-style: none;
}
.suggest ul li {
padding: 3px;
font-size: 14px;
line-height: 25px;
cursor: pointer;/*手型*/
/*这段代码去掉
position:absolute;
left:----px;
top:----px;
*/
}
.suggest ul li:hover {
text-decoration: underline;
background-color: #e5e5e5;
}
用jquery来实现效果:
在这之前,我们基本上得到了我们想要的图形效果,但是我们在搜索框内输入想要查询的内容这时候是不会有效果的(一般的搜索框效果都是在键盘输入的时候,下面会显示一部分与之关联的关键搜索信息,然后鼠标移动上去点击后会跳到相应链接)。为了一步步验证我们的思路,我们这里修改一下之前的代码。
1、将li标签中的定位去掉;
2、在html中将li标签设置为隐藏。然后我们进行后面的操作。
思考一:如何在键盘输入的时候就显示相关信息(即:li标签中的内容)?
思路:我们先引入jquery,然后文档加载完后执行一个键盘事件,然后在键盘事件中改变相应的css效果
$(function() {
//键盘事件
$("#search_input").bind("keyup", function() {
$("#search-suggest").show().css({
top : $("#search-form").offset().top + $("#search-form").height()+10,
left : $("#search-form").offset().left,
position : "absolute",
});
});
});
这时候,我们在搜索框中输入内容时,下面会跟着显示对应的搜索(模拟)
思考二:如何实现鼠标点击搜索按钮的时候,会搜索相应的内容?
思路:用鼠标点击事件,让鼠标点击后设置一个地址,点击后直接跳到相应地址,代码实现:
//事件代理 --》鼠标点击事件
$(document).delegate("li", "click", function() {
var keyword = $(this).text();
location.href = "http://cn.bing.com/search?q=" + keyword;
});
思考三:我们如何在搜索框输入数据时,下面会提示相关搜素信息?
思路:我们我们用jquery中的get去实现,参考代码:
var searchText = $("#search_input").val();
$.get( "http://api.bing.com/qsonhs.aspx?q="+searchText , function(data) {
console.log(data);
var d = data.AS.Results[0].Suggests;
var html = "";
for(var i = 0; i < d.length; i++) {
html += "<li>"+d[i].Txt+"</li>";
}
$("#search-result").html(html);
}
, "json");
到这里,按理来说我们这里应该可以得到我们想要的结果了,但是,找了好久都没有发现哪里错了。视频里面接着描述了用JSONP来进行跨域操作,但是我也按视频中的操作,始终得不到我想要的结果,于是我埋头去看《javascript高级程序设计》,去找关于jsonp的用法
关于jsonp:
关于jsonp,《javascript高级程序设计》一书中介绍的比较少,下面是我看了之后的归纳。
jsonp的全写是 json with padding,其出现是为了解决各主浏览器的之间的同源策略的问题,一般来说ServerA 域下面的页面是没有办法与非 ServerA 下面的资源进行沟通,而 Html 的<script>元素是个例外,利用 <script> 这个开源策略,网页可以从其他来源动态获取 json数据,而这种模式就是所谓的 JSONP,用 jsonp 抓到并不是真正意义上 的 json 而是任意的 javascript ,它是直接通过 javascript 编译器编译而不是 json 解释器。更多关于json的知识请点击:http://www.cnblogs.com/foodoir/p/5894760.html查看
既然书上没有写,那就去网上搜索资源。这里截取一段和文章前面有关的信息的代码:
$.ajax({
type: "get",
async: false,
url: "http://flightQuery.com/jsonp/flightResult.aspx?code=CA1998",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"flightHandler",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert(json.price + json.tickets + ' 张。');
},
error: function(){
alert('fail');
}
});
通过这段代码来修改我们自己的代码:
$.ajax({
type: "GET",
url: "http://api.bing.com/qsonhs.aspx?type=cb&q=" + searchText,
dataType: "jsonp",
jsonp: 'cb',
success: function(data) {
var d = data.AS.Results[0].Suggests;
var html = "";
for(var i = 0; i < d.length; i++) {
html += "<li>" + d[i].Txt + "</li>";
}
$("#search-result").html(html);
$("#search-suggest").show().css({
top: $("#search-form").offset().top + $("#search-form").height() + 10,
left: $("#search-form").offset().left,
position: "absolute",
});
}
})
更多思考:我们可以在前面增加一些判断,让我们的效果实现起来更完美
if(data == null) {
$("#search-suggest").hide();
return false;
}
if(data.AS == null) {
$("#search-suggest").hide();
return false;
}
if(data.AS.Results == null) {
$("#search-suggest").hide();
return false;
}
if(data.AS.Results[0] == null) {
$("#search-suggest").hide();
return false;
}
if(data.AS.Results[0].Suggests == null) {
$("#search-suggest").hide();
return false;
}
经过测试前面的代码,发现还有不足,进一步修改代码:
$("#search-form").submit(function() {
var keyword = $("#search_input").val();
console.log("word=" + keyword);
//if (keyword == null) {return false;}
location.href = "http://cn.bing.com/search?q=" + keyword;
});
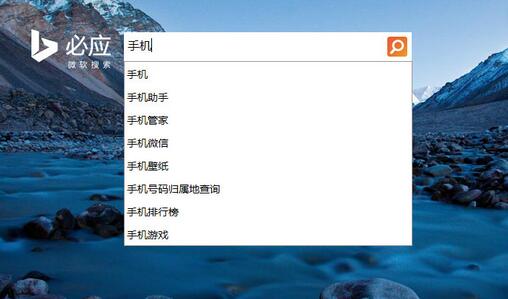
到这里,我们的效果差不多就出来了,效果截图:

源代码已托管至:http://sandbox.runjs.cn/show/gfdpkysk,点击即可查看。
后面的话:
这些天学习的新东西挺多的,现在有一个想法就是把最近学的东西把它串联起来,做一个综合的效果。参考必应网站,真的有好多东西已经可以做出来了,接下来的一段时间就好好的把自己想要做的效果实现好。
加载全部内容