微信小程序 获取设备信息 API实例详解
顺子_RTFSC 人气:0
获取设备信息这里分为四种,
主要属性:
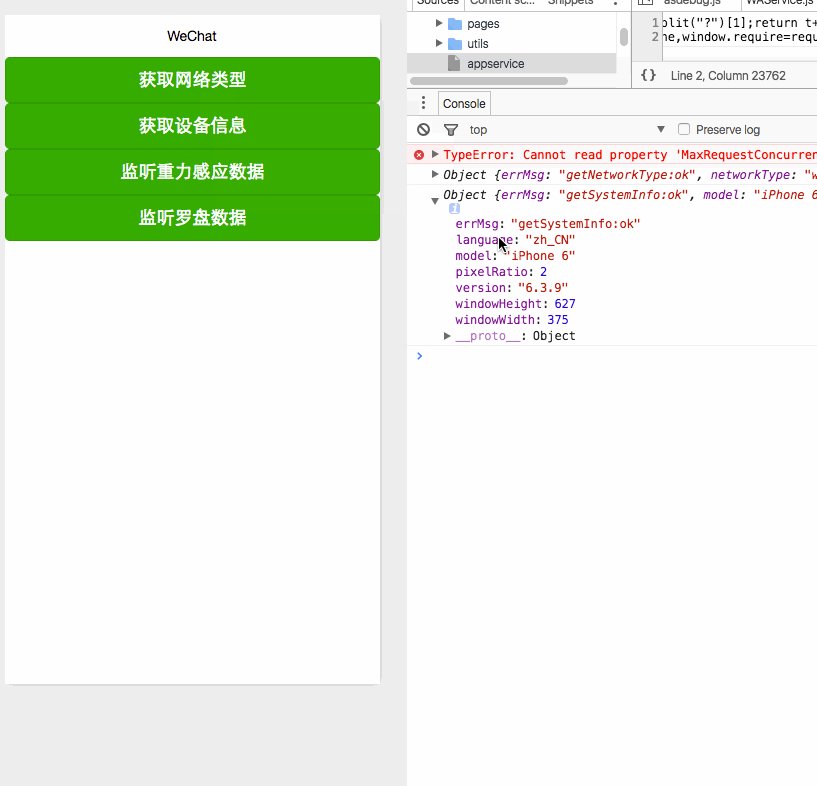
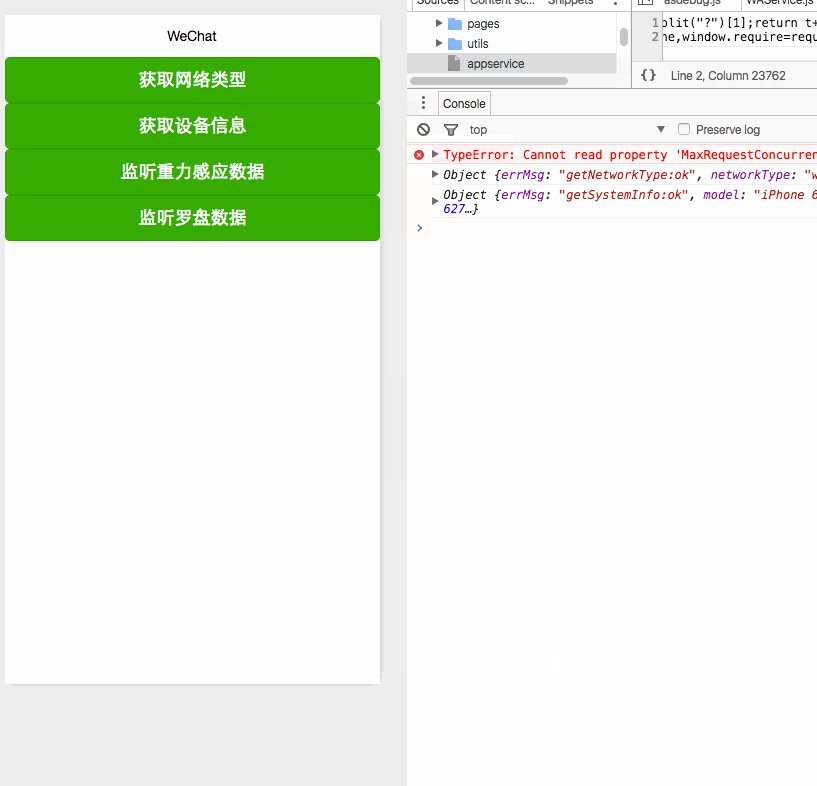
网络信息wx.getNetWorkType,

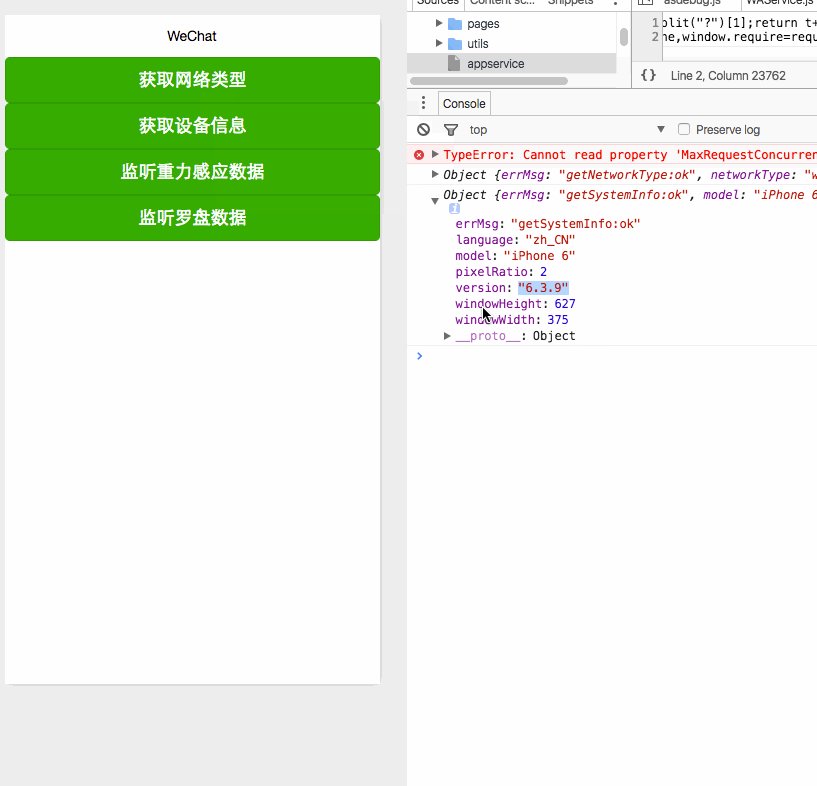
系统信息wx.getSystemInfo,

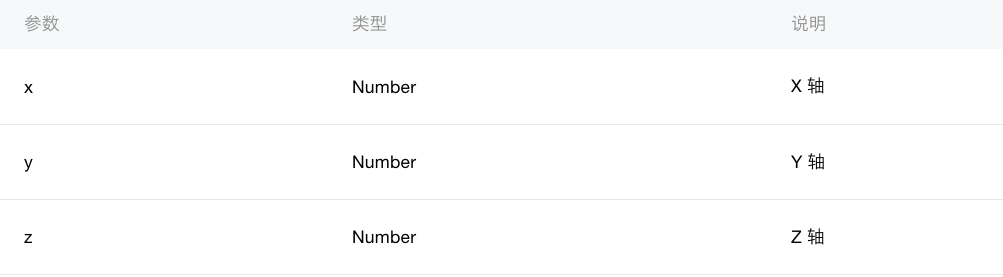
重力感应数据wx.onAccelerometerChange,

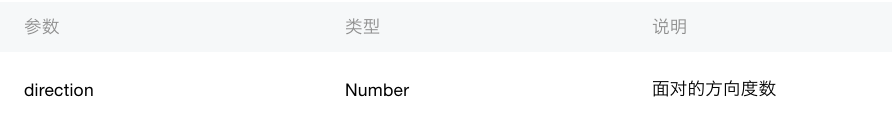
罗盘数据wx.onCompassChange

wxml
<button type="primary" bindtap="getNetWorkType">获取网络类型</button> <button type="primary" bindtap="getSystemInfo">获取设备信息</button> <button type="primary" bindtap="onAccelerometerChange">监听重力感应数据</button> <button type="primary" bindtap="onCompassChange">监听罗盘数据</button>
js
Page({
data:{
text:"Page system"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
/**
* 获取当前网络状态
*/
getNetWorkType: function() {
wx.getNetworkType({
success: function(res) {
console.log(res)
}
})
},
/**
* 获取系统信息
*/
getSystemInfo: function() {
wx.getSystemInfo({
success: function(res) {
console.log(res)
}
})
},
/**
* 监听重力感应数据
* - 带on开头的都是监听接收一个callback
*/
onAccelerometerChange: function() {
wx.onAccelerometerChange(function(res) {
console.log(res)
})
},
/**
* 监听罗盘数据
*/
onCompassChange: function() {
wx.onCompassChange(function(res) {
console.log(res)
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容