微信小程序 Audio API详解及实例代码
顺子_RTFSC 人气:0
没啥可值得太注意的地方
重要属性:
1. wx.getBackgroundAudioPlayerState(object) 获取播放状态

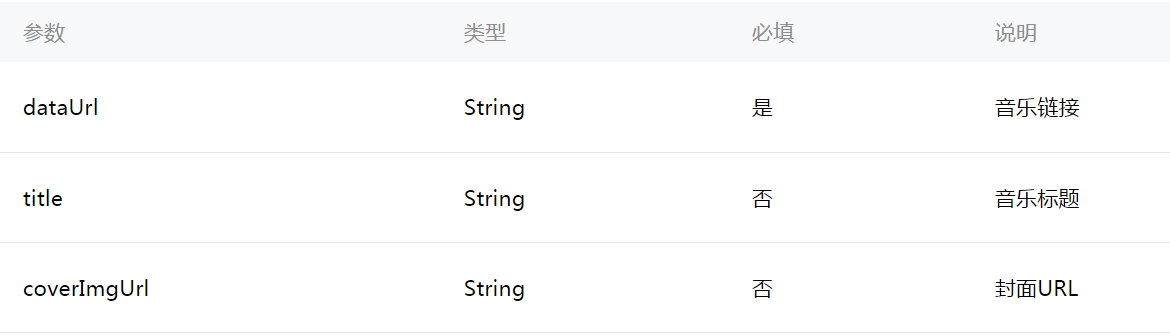
2.wx.playBackgroundAudio(object)播放音乐

3.wx.pauseBackgroundAudio()暂停音乐
4.wx.seekBackgroundAudio(object) 设置播放进度

5.wx.stopBackgroundAudio()停止播放音乐
三个监听器:

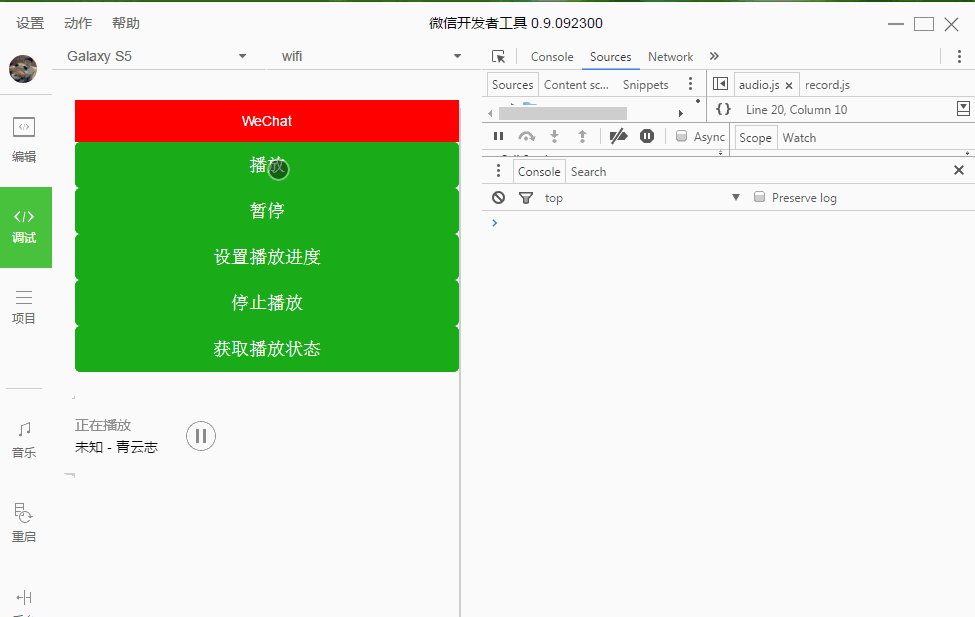
wxml
<button type="primary" bindtap="listenerButtonPlay">播放</button> <button type="primary" bindtap="listenerButtonPause">暂停</button> <button type="primary" bindtap="listenerButtonSeek">设置播放进度</button> <button type="primary" bindtap="listenerButtonStop">停止播放</button> <button type="primary" bindtap="listenerButtonGetPlayState">获取播放状态</button>
js
Page({
data:{
// text:"这是一个页面"
},
listenerButtonPlay: function() {
wx.playBackgroundAudio({
//播放地址
dataUrl: 'http://sc1.111ttt.com/2016/1/09/28/202280605509.mp3',
//title 音乐名字
title: '青云志',
//图片地址
coverImgUrl: 'http://r1.ykimg.com/050E0000576B75F667BC3C136B06E4E7'
})
},
/**
* 播放状态
*/
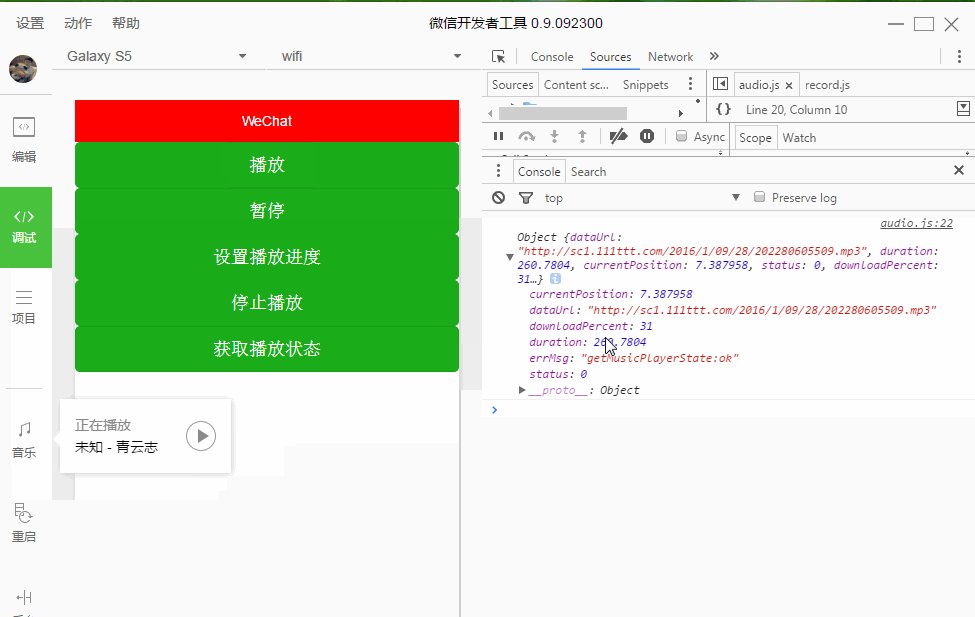
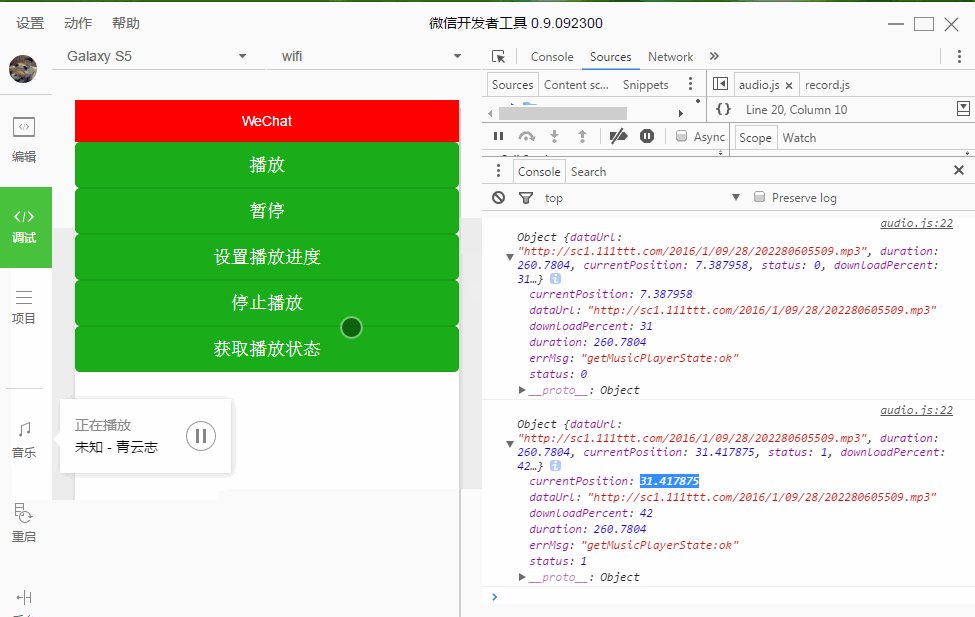
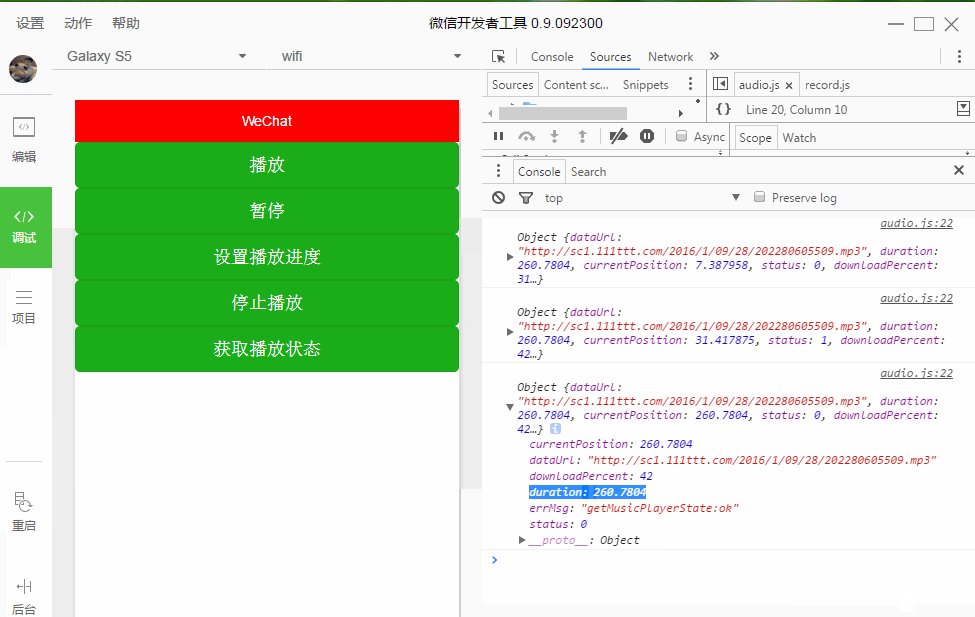
listenerButtonGetPlayState: function() {
wx.getBackgroundAudioPlayerState({
success: function(res) {
console.log(res)
/https://img.qb5200.com/download-x/duration 总时长
//currentPosition 当前播放位置
//status 播放状态
/https://img.qb5200.com/download-x/downloadPercent 下载状况 100 即为100%
/https://img.qb5200.com/download-x/dataUrl 当前播放音乐地址
}
})
},
/**
* 监听button暂停按钮
*/
listenerButtonPause: function() {
wx.pauseBackgroundAudio();
},
/**
* 设置进度
*/
listenerButtonSeek: function() {
wx.seekBackgroundAudio({
position: 30
})
},
/**
*停止播放
*/
listenerButtonStop: function() {
wx.stopBackgroundAudio()
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
感谢阅读本文,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容