微信小程序(十一)icon组件详细介绍
顺子_RTFSC 人气:0
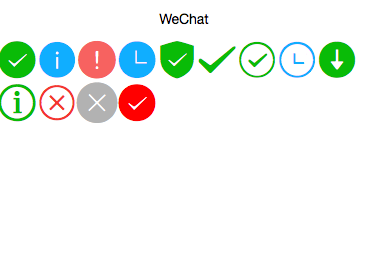
这些是提供的所支持的图标样式,根据需求在此基础上去修改大小和颜色。
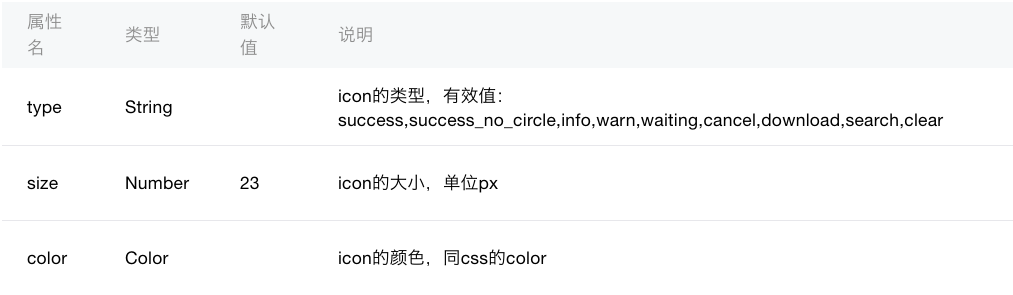
主要属性:

使用方式:
wxml
<!--成功图标--> <icon type="success" size="40"/> <!--安全成功标志图标--> <icon type="safe_success" size="40"/> <!--提示信息图标--> <icon type="info" size="40"/> <!--带圆的信息提示图标--> <icon type="info_circle" size="40"/> <!--不带圆的成功图标--> <icon type="success_no_circle" size="40"/> <!--带圆的成功图标--> <icon type="success_circle" size="40"/> <!--警告图标--> <icon type="warn" size="40"/> <!--带圆的等待图标--> <icon type="waiting_circle" size="40"/> <!--等待图标--> <icon type="waiting" size="40"/> <!--下载图标--> <icon type="download" size="40"/> <!--取消图标--> <icon type="cancel" size="40"/> <!--清除图标--> <icon type="clear" size="40"/> <!--改变颜色的success--> <icon type="success" size="40" color="red"/>
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
加载全部内容