微信小程序 (八)View组件详细介绍
顺子_RTFSC 人气:0
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。
主要属性:
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
可选属性 (‘flex-start', ‘flex-end', ‘center', ‘space-between', ‘space-around')
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
可选属性 (‘flex-start', ‘flex-end', ‘center')
wxml
<view class="page">
<view class="page__hd">
<text class="page__title">view</text>
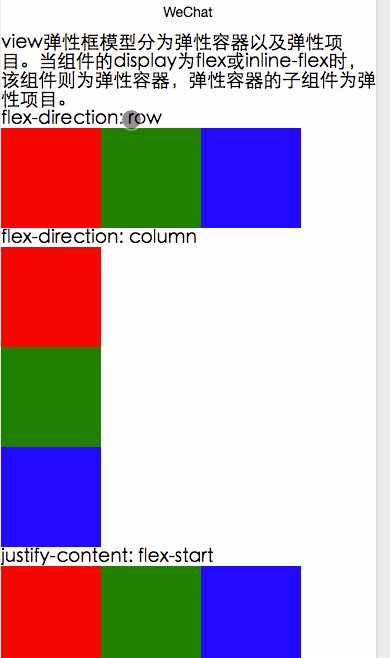
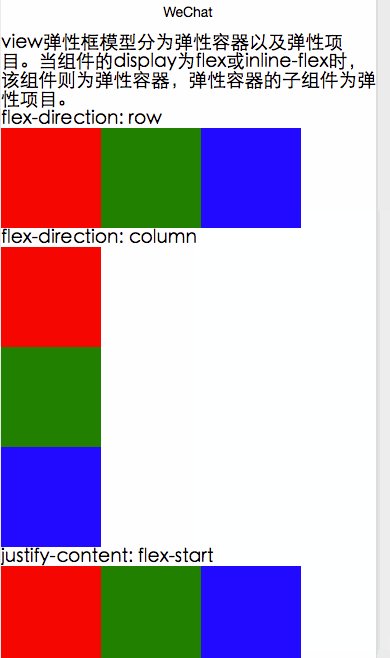
<text class="page__desc">弹性框模型分为弹性容器以及弹性项目。当组件的display为flex或inline-flex时,该组件则为弹性容器,弹性容器的子组件为弹性项目。</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
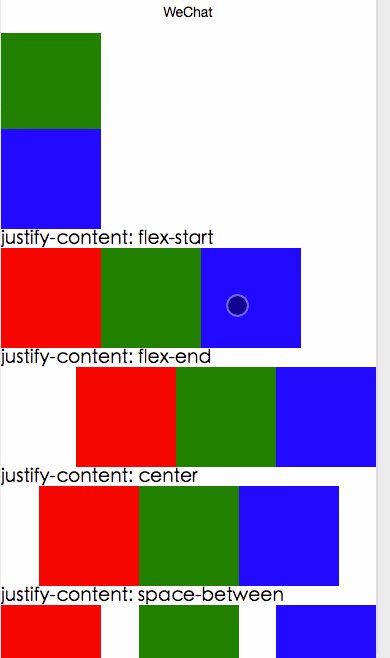
<view class="section__title">justify-content: flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-start;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: flex-end</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: flex-end;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: center</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: center;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
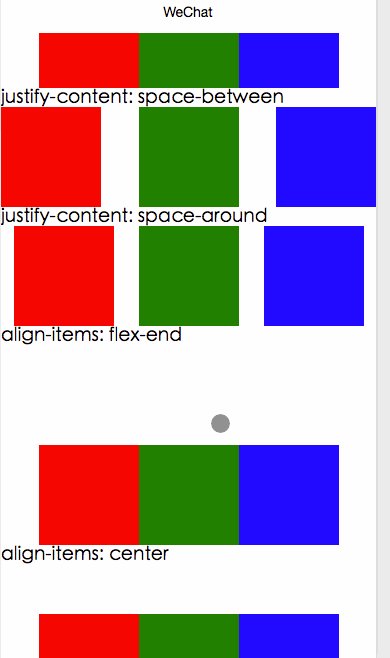
<view class="section__title">justify-content: space-between</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-between;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">justify-content: space-around</view>
<view class="flex-wrp" style="flex-direction:row;justify-content: space-around;">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: flex-end</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
<view class="section">
<view class="section__title">align-items: center</view>
<view class="flex-wrp" style="height: 200px;flex-direction:row;justify-content: center;align-items: flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>
</view>
</view>
</view>
wxss
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
加载全部内容