jQuery子元素过滤选择器用法示例
onestopweb 人气:0本文实例讲述了jQuery子元素过滤选择器用法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="js/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript">
$(document).ready(function(){
//选取每个父元素下的第2个子元素
$('#btn1').click(function(){
$('div.one :nth-child(2)').css("background","#bbffaa");
})
//选取每个父元素下的第一个子元素
$('#btn2').click(function(){
$('div.one :first-child').css("background","#bbffaa");
})
//选取每个父元素下的最后一个子元素
$('#btn3').click(function(){
$('div.one :last-child').css("background","#bbffaa");
})
//如果父元素下的仅仅只有一个子元素,那么选中这个子元素
$('#btn4').click(function(){
$('div.one :only-child').css("background","#bbffaa");
})
});
</script>
</head>
<body>
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/>
<label for="isreset">点击下列按钮时先自动重置页面</label>
<h3>子元素过滤选择器.</h3>
<input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/>
<input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2"/>
<input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3"/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4"/>
<br />
<br />
<div class="one" id="one" > id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" > id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div> 包含input的type为"hidden"的div
<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>
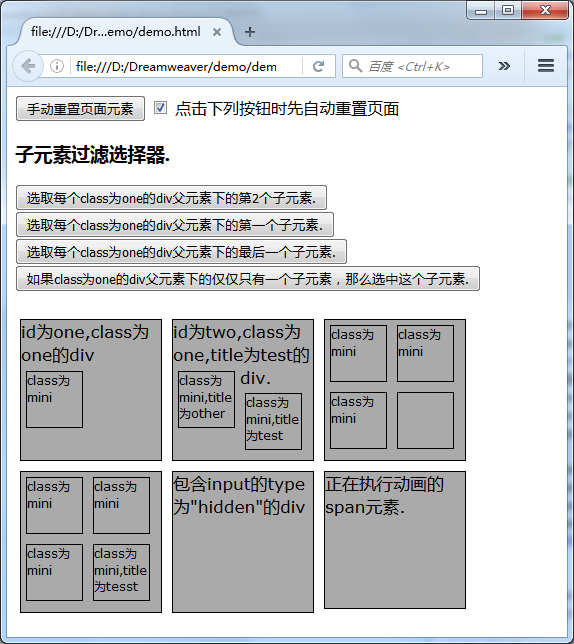
效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容