jQuery元素属性操作实例(设置、获取及删除元素属性)
onestopweb 人气:0本文实例讲述了jQuery元素属性操作的方法。分享给大家供大家参考,具体如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//设置<p>元素的属性'title'
$("input:eq(0)").click(function(){
$("p").attr("title","选择你最喜欢的水果.");
});
//获取<p>元素的属性'title'
$("input:eq(1)").click(function(){
alert( $("p").attr("title") );
});
//删除<p>元素的属性'title'
$("input:eq(2)").click(function(){
$("p").removeAttr("title");
});
});
//]]>
</script>
</head>
<body>
<input type="button" value="设置<p>元素的属性'title'"/>
<input type="button" value="获取<p>元素的属性'title'"/>
<input type="button" value="删除<p>元素的属性'title'"/>
<p title="T选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
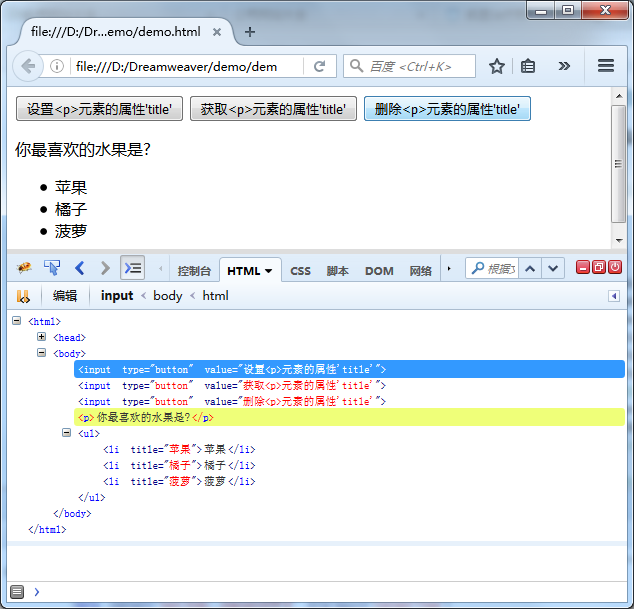
效果图:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容