jQuery实现自动输入email、时间和域名的方法
onestopweb 人气:0本文实例讲述了jQuery实现自动输入email、时间和域名的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery自动输入email、时间和域名</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<link rel="stylesheet" type="text/css" href="completer.css"/>
<script src="jquery-1.10.1.min.js"></script>
<script src="completer.min.js"></script>
<script type="text/javascript">
$(function() {
$("#auto-complete-email").completer({
separator: "@",
source: ["163.com", "qq.com", "126.com", "139.com", "gmail.com", "hotmail.com", "icloud.com"]
});
$("#auto-complete-time").completer({
filter: function(val) {
val = val.replace(/\D/g, "").substr(0, 2);
if (val) {
val = parseInt(val, 10) || 0;
val = val > 23 ? 23 : val < 10 ? "0" + val : val;
}
return val;
},
separator: ":",
source: ["00", "05", "10", "15", "20", "25", "30", "35", "40", "45", "50", "55"]
});
var $autoCompleteDomain = $("#auto-complete-domain"), $autoCompleteGo = $("#auto-complete-go");
$autoCompleteDomain.completer({
complete: function() {
var url = "http://www." + $autoCompleteDomain.val();
$autoCompleteGo.attr("href", url);
},
separator: ".",
source: ["com", "net", "org", "co", "io", "me", "cn", "com.cn"]
});
});
</script>
</head>
<body>
<div class="container">
<div class="demo">
<p>1、输入邮箱号:</p>
<input type="text" id="auto-complete-email" class="input" placeholder="E-mail"/>
<p> </p>
<p>2、输入时间:</p>
<input type="text" id="auto-complete-time" class="input"/>
<p> </p>
<p>3、输入域名:</p>
<div class="input-group">
<span class="input-group-addon">www.</span>
<input id="auto-complete-domain" class="input" type="text" placeholder="请输入域名" autocomplete="off" />
<span class="input-group-btn">
<a id="auto-complete-go" class="btn btn-default" href="javascript:void(0);">Go!</a>
</span>
</div>
</div>
</div>
</body>
</html>
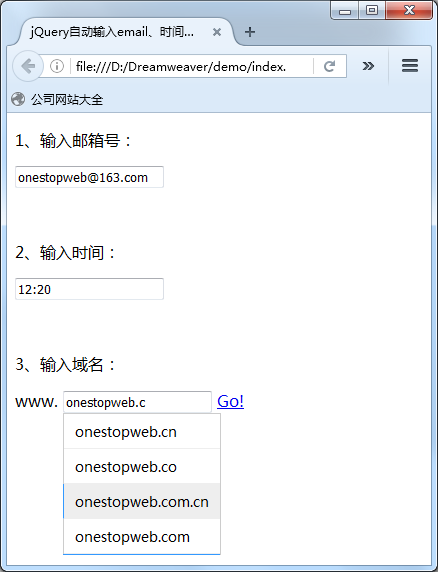
运行效果图如下:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容