Jquery组件easyUi实现选项卡切换示例
人气:0本文实例为大家分享了Jquery easyUi选项卡切换效果,供大家参考,具体内容如下

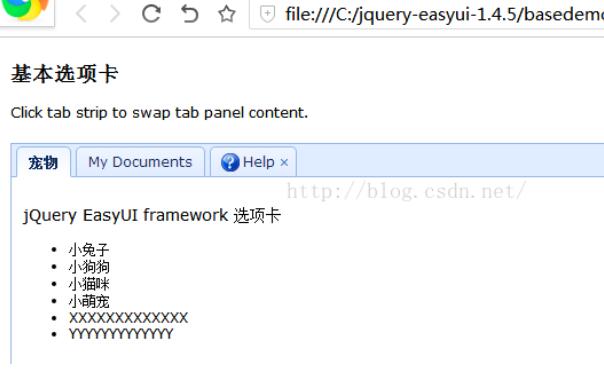
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic Tabs - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../themeshttps://img.qb5200.com/download-x/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <link rel="stylesheet" type="text/css" href="demo.css"> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> <h2>基本选项卡</h2> <p>Click tab strip to swap tab panel content.</p> <div style="margin:20px 0 10px 0;"></div> <div class="easyui-tabs" style="width:700px;height:250px"> <div title="宠物" style="padding:10px"> <p style="font-size:14px">jQuery EasyUI framework 选项卡</p> <ul> <li>小兔子</li> <li>小狗狗</li> <li>小猫咪</li> <li>小萌宠</li> <li>XXXXXXXXXXXXX</li> <li>YYYYYYYYYYYYY</li> </ul> </div> <div title="My Documents" style="padding:10px"> <ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true"></ul> </div> <div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:10px"> This is the help content. </div> </div> </body> </html>
加载全部内容