jQuery Easyui快速入门教程
人气:01.什么是JQuery EasyUI
jQuery EasyUI是一组基于JQuery的UI插件集合,而JQueryEasyUI的目标就是帮助开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的JavaScript,也不需要对css样式有深入的了解,开发者需要了解的只是一些简单的html标签。
2.学习jQuery EasyUI的条件
因为JQueryEasyUI是基于jQuery的UI库,所以,必须需要JQuery课程的基础。
3.JQuery EasyUI的特点
基于JQuery用户界面插件的集合。
为一些当前用于交互的js应用提供必要的功能。
使用EasyUI你不需要写很多的JavaScript代码,通常只需要写HTML标记来定义用户界面即可。
支持HTML5。
开发产品时可节省时间和资源。
简单,但很强大。
支持扩展,可根据自己的需求扩展控件。
目前各项不足正已版本递增的方式不断完善。
源代码加密,商业版付费。
4.其他的UI插件
除了JQueryEasyUI之外,还有DWZ(国产的,基于JQuery的UI插件),还有一个独立的ExtJs的UI插件。
5.是否兼容低版本的IE
我们将要使用最新的JQueryEasyUI版本,里面自带有JQuery版本是2.0,也就是说,不再支持IE6,7,8折三款浏览器。我们不建议兼容这些版本,最基本的原因是:JQuery EasyUI很少应用于Web应用的前台页面,一般用于后台的UI或者企业级应用的UI(比较重),那么使用这些功能的用户不会那么鱼龙混杂,一般会被要求使用更高级的浏览器,所以没有必要去向下兼容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery EasyUI 插件初始</title>
<!-- 导入js -->
<!-- 导入jQuery插件包 -->
<script type="text/javascript" src="jquery-easyui-1.3.6/jquery.min.js"></script>
<!-- 导入jQuery EasyUI的插件包 -->
<script type="text/javascript" src="jquery-easyui-1.3.6/jquery.easyui.min.js"></script>
<!-- 导入本地语言包 -->
<script type="text/javascript" src="jquery-easyui-1.3.6/locale/easyui-lang-zh_CN.js"></script>
<!-- 导入css -->
<!-- 导入默认的easyui的css包 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.6/themeshttps://img.qb5200.com/download-x/default/easyui.css" />
<!-- 导入图标包-->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.6/themes/icon.css"/>
</head>
<body>
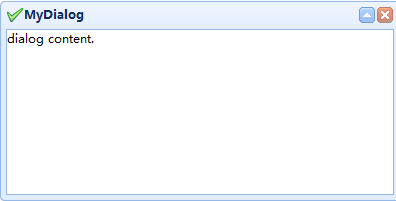
<div class="easyui-dialog" style="width:400px;height:200px" data-options="title:'MyDialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>
</body>
</html>

以上所述是小编给大家带来的jQuery Easyui快速入门教程的全部叙述,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容