Angular外部使用js调用Angular控制器中的函数方法或变量用法示例
Quber 人气:0本文实例讲述了Angular外部使用js调用Angular控制器中的函数方法或变量。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html ng-app="myApp" id="myApp">
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<script src="~/Content/Js/Plugins/AngularJS/angular.min.js"></script>
</head>
<body ng-controller="myController">
{{msg}}
<a href="javascript:;" id="lbtnTest">调用</a>
</body>
</html>
<script>
var ngApp = angular.module('myApp', []);
ngApp.controller('myController', function ($scope, $http) {
$scope.msg = '你好,Angular!';
$scope.getData = function () {
return 'qubernet';
}
});
onload = function () {
document.getElementById('lbtnTest').onclick = function () {
//通过controller来获取Angular应用
var appElement = document.querySelector('[ng-controller=myController]');
//获取$scope变量
var $scope = angular.element(appElement).scope();
//调用msg变量,并改变msg的值
$scope.msg = '123456';
//上一行改变了msg的值,如果想同步到Angular控制器中,则需要调用$apply()方法即可
$scope.$apply();
//调用控制器中的getData()方法
console.log($scope.getData());
}
}
</script>
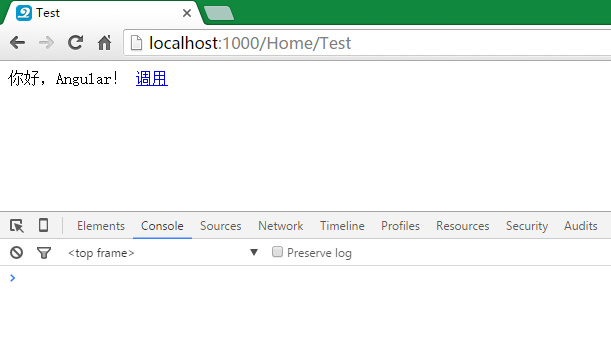
在点击“调用”按钮之前效果如下图所示:

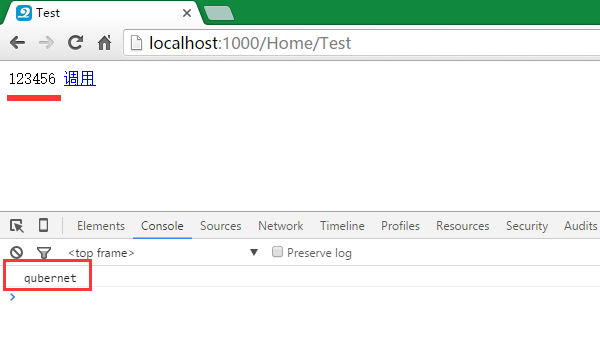
在点击“调用”按钮之后效果如下图所示:

希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容