Angularjs使用directive自定义指令实现attribute继承的方法详解
Quber 人气:0本文实例讲述了Angularjs使用directive自定义指令实现attribute继承的方法。分享给大家供大家参考,具体如下:
一、Html代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../Content/Plugins/Angular/angular.min.js"></script> </head> <body ng-app="mainApp" ng-controller="mainController"> <quber-grid style="border: 1px solid #f00;" title="qubernet"></quber-grid> </body> </html>
二、tmp.html文件
<div quber-grid-attr> 我是测试的模板内容! </div>
三、Js代码:
//初始化Angular对象
var myNg = angular.module('mainApp', []);
myNg.directive('quberGrid', function () {
return {
restrict: 'EA',
replace: true,//移除<quber-grid>标签
templateUrl: 'tmp.html',
link: function (sco, ele, attr) {
//通知下属DOM,执行名为sendChildGridAttr的事件
sco.$broadcast('sendChildGridAttr', attr);
}
};
});
myNg.directive('quberGridAttr', function () {
return {
restrict: 'A',
link: function (sco, ele, attr) {
sco.$on('sendChildGridAttr', function (event, data) {
angular.forEach(data, function (val, key, obj) {
if (key != '$attr' && key != '$$element') {
//设置标签属性和值
attr.$set(key, val);
}
});
});
}
};
});
myNg.controller('mainController', function ($scope) { });
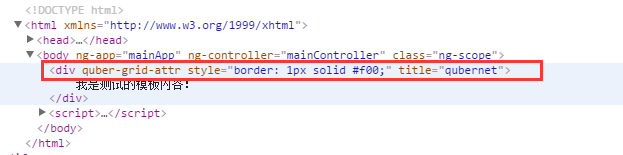
效果如下:

希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容