第一次接触神奇的Bootstrap表单
smartbetter 人气:0本篇将主要介绍Bootstrap表单的使用技巧。
1.Bootstrap基础表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
我们先来看一个基础表单:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础表单</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">邮箱:</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址"> </div> <div class="form-group"> <label for="exampleInputPassword1">密码:</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的密码"> </div> <div class="checkbox"> <label><input type="checkbox">记住密码</label> </div> <button type="submit" class="btn btn-default">登录</button> </form> </body> </html>
效果图如下所示:

我们还可以通过为form添加不同的类名达成不同的效果,form的具体规则如下表所示:

例如:
<form class="form-inline" role="form">...</form>
2.Bootstrap表单控件
1)输入框input
<form role="form"> <div class="form-group"> <!--必须添加type类型,如果没有指定type类型,将无法得到正确的样式--> <input type="email" class="form-control" placeholder="Enter email"> </div> </form>
2)下拉选择框select
<form role="form"> <div class="form-group"> <!--单行下拉选择框--> <select class="form-control"> <option>1</option> <option>2</option> </select> </div> <div class="form-group"> <!--多行选择框--> <select multiple class="form-control"> <option>1</option> <option>2</option> </select> </div> </form>
3)文本域textarea
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
<form role="form"> <div class="form-group"> <!--rows="3"设置高度三行--> <textarea class="form-control" rows="3"></textarea> </div> </form>
4)复选框checkbox
垂直排列:
<form role="form"> <div class="checkbox"> <label><input type="checkbox" value="">复选框</label> </div> </form>
水平排列:
<form role="form"> <div class="form-group"> <label class="checkbox-inline"><input type="checkbox" value="option1">复选框1</label> <label class="checkbox-inline"><input type="checkbox" value="option2">复选框2</label> </div> </form>
5)单选择按钮radio
垂直排列:
<form role="form"> <div class="radio"> <label><input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>A</label> </div> <div class="radio"> <!--不管是checkbox还是radio都使用label包起来了--> <label><input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">B</label> </div> </form>
水平排列:
<form role="form"> <div class="form-group"> <label class="radio-inline"><input type="radio" value="option1" name="sex">A</label> <label class="radio-inline"><input type="radio" value="option2" name="sex">B</label> </div> </form>
注意:checkbox连同label标签放置在一个名为“.checkbox”的容器内;radio连同label标签放置在一个名为“.radio”的容器内。
3.Bootstrap表单控件状态
1)焦点状态
焦点状态是通过为input添加类名form-control来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
<!--form-horizontal实现水平表单效果--> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点状态"> </div> </div> </form>
2)禁用状态
只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
3)验证状态
做表单验证,同样也需要提供验证状态样式,在Bootstrap中同样提供这几种效果:

使用的时候只需要在form-group容器上对应添加状态类名。
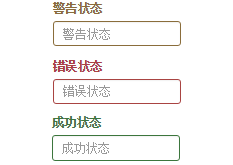
<form role="form"> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> </form>
效果图如下:

如果你想让表单在对应的状态下显示icon出来,只需要在对应的状态下添加类名“has-feedback”(此类名要与“has-error”、“has-warning”和“has-success”在一起)。
4.Bootstrap表单-按钮
1)定制风格按钮
<button class="btn" type="button">基础按钮</button> <button class="btn btn-default" type="button">默认按钮</button> <button class="btn btn-primary" type="button">主要按钮</button> <button class="btn btn-success" type="button">成功按钮</button> <button class="btn btn-info" type="button">信息按钮</button> <button class="btn btn-warning" type="button">警告按钮</button> <button class="btn btn-danger" type="button">危险按钮</button> <button class="btn btn-link" type="button">链接按钮</button>
效果图如下:

2)Bootstrap按钮支持多标签,其他标签制作的按钮如下:
<button class="btn btn-default" type="button">button标签按钮</button> <input type="submit" class="btn btn-default" value="input标签按钮"/> <span class="btn btn-default">span标签按钮</span> <div class="btn btn-default">div标签按钮</div> <a href="##" class="btn btn-default">a标签按钮</a>
3)按钮大小
通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。

<button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-lg" type="button">大型按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮</button>
4)块状按钮(移动端用的多)
块状按钮:按钮宽度充满整个父容器(width:100%),不会有任何的padding和margin值。
Bootstrap提供了一个类名“btn-block”,按钮使用这个类名就可以实现块状按钮(具体源码请查阅bootstrap.css文件第2340行~第2353行)
<button class="btn-block btn-primary btn-lg" type="button">大型按钮</button> <button class="btn-block btn-primary" type="button">正常按钮</button> <button class="btn-block btn-primary btn-sm" type="button">小型按钮</button>
效果图如下:

5.Bootstrap表单-按钮状态
在Bootstrap中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
1)活动状态:主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
2)禁用状态
要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
6.Bootstrap图像
在Bootstrap中对于图像的样式风格提供以下几种风格:

使用方法:只需要在img标签上添加对应的类名,如下代码:
<img class="img-rounded" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-circle" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-thumbnail" alt="100x100" src="http://img.blog.csdn.net/20160726151432225"> <img class="img-responsive" alt="100x100" src="http://img.blog.csdn.net/20160726151432225">
运行效果如下或查看右侧结果窗口:

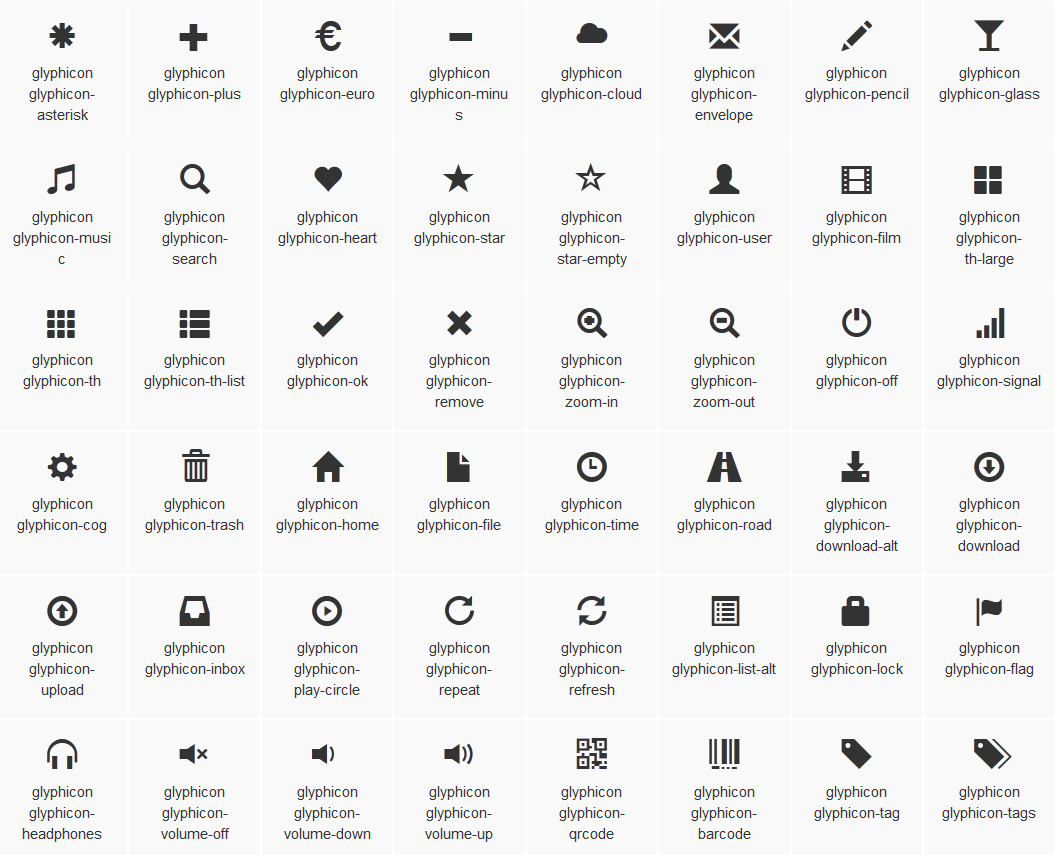
7.Bootstrap图标
Bootstrap提供了200个不同的icon,如下:

使用方法:只需要在标签上添加对应的图标类名,如下代码:
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
系列文章:
加载全部内容