JavaScript实现的Tween算法及缓冲特效实例代码
企鹅 人气:0本文实例讲述了JavaScript实现的Tween算法及缓冲特效。分享给大家供大家参考,具体如下:
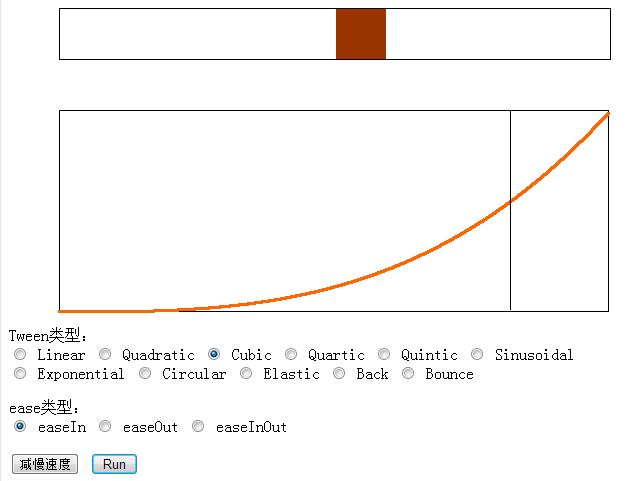
这里演示Tween 算法及缓冲特效的JavaScript代码,利用它可以做缓动、弹簧等很多动画效果,怎么利用flash的Tween类的算法,来做js的Tween算法,并利用它做一些简单的缓动效果呢,看懂了本代码你就明白了。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/js-tween-run-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Tween</title>
</head>
<body>
<div style="padding-left:50px;">
<div style="position:relative; border:1px solid #000000; width:550px; height:50px;">
<div id="idMove" style="width:50px; height:50px; background:#930; position:absolute;"></div>
</div>
<div style="position:relative;width:550px;height:200px; margin-top:50px;">
<div id="idChart" style="border:1px solid #000;height:200px;"> </div>
<div id="idLine" style="position:absolute;top:0;left:0;height:200px;width:1px;background:#000;"></div>
</div>
</div>
<div>
<p> Tween类型: <br />
<label>
<input name="vTween" type="radio" value="Linear" checked="checked" />
Linear </label>
<label>
<input name="vTween" type="radio" value="Quad" />
Quadratic </label>
<label>
<input name="vTween" type="radio" value="Cubic" />
Cubic </label>
<label>
<input name="vTween" type="radio" value="Quart" />
Quartic </label>
<label>
<input name="vTween" type="radio" value="Quint" />
Quintic </label>
<label>
<input name="vTween" type="radio" value="Sine" />
Sinusoidal </label>
<br />
<label>
<input name="vTween" type="radio" value="Expo" />
Exponential </label>
<label>
<input name="vTween" type="radio" value="Circ" />
Circular </label>
<label>
<input name="vTween" type="radio" value="Elastic" />
Elastic </label>
<label>
<input name="vTween" type="radio" value="Back" />
Back </label>
<label>
<input name="vTween" type="radio" value="Bounce" />
Bounce </label>
</p>
<p> ease类型: <br />
<label>
<input name="vEase" type="radio" value="easeIn" checked="checked" />
easeIn </label>
<label>
<input name="vEase" type="radio" value="easeOut" />
easeOut </label>
<label>
<input name="vEase" type="radio" value="easeInOut" />
easeInOut </label>
</p>
<input id="idSpeed" type="button" value="减慢速度" />
<input id="idRun" type="button" value=" Run " />
</div>
<script>
var Tween = {
Linear: function(t,b,c,d){ return c*thttps://img.qb5200.com/download-x/d + b; },
Quad: {
easeIn: function(t,b,c,d){
return c*(t/=d)*t + b;
},
easeOut: function(t,b,c,d){
return -c *(t/=d)*(t-2) + b;
},
easeInOut: function(t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
}
},
Cubic: {
easeIn: function(t,b,c,d){
return c*(t/=d)*t*t + b;
},
easeOut: function(t,b,c,d){
return c*((t=thttps://img.qb5200.com/download-x/d-1)*t*t + 1) + b;
},
easeInOut: function(t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t + b;
return c/2*((t-=2)*t*t + 2) + b;
}
},
Quart: {
easeIn: function(t,b,c,d){
return c*(t/=d)*t*t*t + b;
},
easeOut: function(t,b,c,d){
return -c * ((t=thttps://img.qb5200.com/download-x/d-1)*t*t*t - 1) + b;
},
easeInOut: function(t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t + b;
return -c/2 * ((t-=2)*t*t*t - 2) + b;
}
},
Quint: {
easeIn: function(t,b,c,d){
return c*(t/=d)*t*t*t*t + b;
},
easeOut: function(t,b,c,d){
return c*((t=thttps://img.qb5200.com/download-x/d-1)*t*t*t*t + 1) + b;
},
easeInOut: function(t,b,c,d){
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
}
},
Sine: {
easeIn: function(t,b,c,d){
return -c * Math.cos(thttps://img.qb5200.com/download-x/d * (Math.PI/2)) + c + b;
},
easeOut: function(t,b,c,d){
return c * Math.sin(thttps://img.qb5200.com/download-x/d * (Math.PI/2)) + b;
},
easeInOut: function(t,b,c,d){
return -c/2 * (Math.cos(Math.PI*thttps://img.qb5200.com/download-x/d) - 1) + b;
}
},
Expo: {
easeIn: function(t,b,c,d){
return (t==0) ? b : c * Math.pow(2, 10 * (thttps://img.qb5200.com/download-x/d - 1)) + b;
},
easeOut: function(t,b,c,d){
return (t==d) ? b+c : c * (-Math.pow(2, -10 * thttps://img.qb5200.com/download-x/d) + 1) + b;
},
easeInOut: function(t,b,c,d){
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;
return c/2 * (-Math.pow(2, -10 * --t) + 2) + b;
}
},
Circ: {
easeIn: function(t,b,c,d){
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b;
},
easeOut: function(t,b,c,d){
return c * Math.sqrt(1 - (t=thttps://img.qb5200.com/download-x/d-1)*t) + b;
},
easeInOut: function(t,b,c,d){
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b;
}
},
Elastic: {
easeIn: function(t,b,c,d,a,p){
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (!a || a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
easeOut: function(t,b,c,d,a,p){
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (!a || a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return (a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b);
},
easeInOut: function(t,b,c,d,a,p){
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (!a || a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
}
},
Back: {
easeIn: function(t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
easeOut: function(t,b,c,d,s){
if (s == undefined) s = 1.70158;
return c*((t=thttps://img.qb5200.com/download-x/d-1)*t*((s+1)*t + s) + 1) + b;
},
easeInOut: function(t,b,c,d,s){
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
}
},
Bounce: {
easeIn: function(t,b,c,d){
return c - Tween.Bounce.easeOut(d-t, 0, c, d) + b;
},
easeOut: function(t,b,c,d){
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
easeInOut: function(t,b,c,d){
if (t < d/2) return Tween.Bounce.easeIn(t*2, 0, c, d) * .5 + b;
else return Tween.Bounce.easeOut(t*2-d, 0, c, d) * .5 + c*.5 + b;
}
}
}
var $ = function (id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
var Each = function(list, fun){
for (var i = 0, len = list.length; i < len; i++) { fun(list[i], i); }
};
var fun, iChart = 550, iDuration = 100;
function Move(){
var oM = $("idMove").style, oL = $("idLine").style, t=0, c=500, d=iDuration;
oM.left=oL.left="0px"; clearTimeout(Move._t);
function _run(){
if(t<d){
t++;
oM.left = Math.ceil(fun(t,0,c,d)) + "px";
oL.left = Math.ceil(Tween.Linear(t,0,iChart,d)) + "px";
Move._t = setTimeout(_run, 10);
}else{
oM.left = c + "px";
oL.left = iChart + "px";
}
}
_run();
}
function Chart(){
var a = [];
for (var i = 0; i < iChart; i++) {
a.push('<div style="background-color:#f60;font-size:0;width:3px;height:3px;position:absolute;left:' + (i-1) + 'px;top:' + (Math.ceil(fun(i,200,-200,iChart))) + 'px;"><\https://img.qb5200.com/download-x/div>');
}
$("idChart").innerHTML = a.join("");
}
var arrTween = document.getElementsByName("vTween");
var arrEase = document.getElementsByName("vEase");
Each(arrTween, function(o){ o.onclick = function(){ SetFun(); Chart(); } })
Each(arrEase, function(o){ o.onclick = function(){ SetFun(); Chart(); } })
function SetFun(){
var sTween, sEase;
Each(arrTween, function(o){ if(o.checked){ sTween = o.value; } })
Each(arrEase, function(o){ if(o.checked){ sEase = o.value; } })
fun = sTween == "Linear" ? Tween.Linear : Tween[sTween][sEase];
}
$("idRun").onclick = function(){ SetFun(); Chart(); Move(); }
$("idSpeed").onclick = function(){
if(iDuration == 100){
iDuration = 500; this.value = "加快速度";
}else{
iDuration = 100; this.value = "减慢速度";
}
}
</script>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容