基于JavaScript怎么实现让歌词滚动播放
CYNICZZZ 人气:0各种音乐播放器上都有一个自动滚动播放歌词的功能,当前滚动到的歌词会高亮居中显示,即使歌词被换行也能正常居中,那么这个功能基于JavaScript怎么实现让歌词滚动播放呢?请看下文详解。
一般音乐播放器使用的歌词格式都是lrc,为了方便处理,我们这里使用XML格式的歌词。介绍一个网站:中文歌词库。它提供xml格式的歌词。
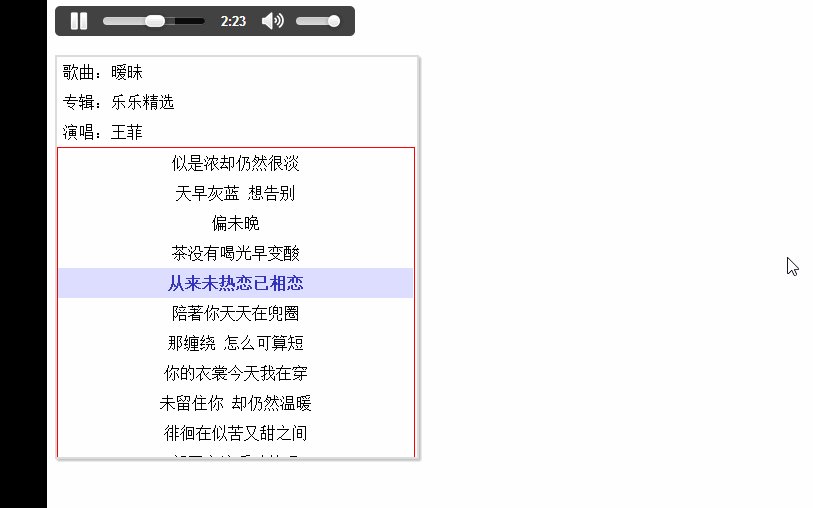
我们先来看一下这个例子的最终效果:

下面是基于jQuery的具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Player</title>
<style type="text/css">
#audio-wrapper{
border:1px solid;
text-align:center;
}
.activated{
color:#33b;
font-weight:bold;
background:#ddf;
}
#lrc{
text-align:center;
width:360px;
height:400px;
overflow:hidden;
border:2px solid #ddd;
box-shadow:2px 2px 2px silver;
}
.lyrics-container{
position:relative;
width:99%;
height:80%;
border:1px solid red;
overflow:hidden;
}
.lyrics-container2{
position:absolute;
width:355px;
}
#lrc p{
text-indent:0;
margin:0;
padding:6px;
}
.music-title,.album,.artist{
margin:0;
padding:4px;
text-indent:0;
text-align:left;
}
</style>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
</head>
<body>
<div id="#audio-wrapper">
<p><audio src="data/aimei.mp3" controls></audio></p>
</div>
<div id="lrc"></div>
<script type="text/javascript">
$(document).ready(function(){
var $lrc = $('#lrc');
var html ='';
$('audio').on('play',function(){
var start = new Date();
if($lrc.html() == ''){
$.ajax({
url:'data/aimei.xml',
type:'get',
dataType:'xml',
success:function(data){
html += '<div class="info">';
if($(data).find('TITLE').length > 0){
html += '<p class="music-title">歌曲:' + $(data).find('TITLE').text()+'</p>';
}
if($(data).find('ALBUM').length > 0){
html += '<p class="album">专辑:' + $(data).find('ALBUM').text()+'</p>';
}
if($(data).find('ARTIST').length > 0){
html += '<p class="artist">演唱:' + $(data).find('ARTIST').text()+'</p>';
}
html += '</div>';
html += '<div class="lyrics-container">'
html += '<div class="lyrics-container2">'
$(data).find('LRC').each(function(){
html += '<p class="lyrics" tag="'+ $(this).attr('TAG') +'">' + $(this).text() +'</p>';
});
html += '</div></div>';
$lrc.html(html);
//alert($(data).find('LRC').length);
}
});
}
var timer = setInterval(function(){
var now = new Date();
var elapsed = now - start;
if($lrc.find('.lyrics').length){
$lrc.find('.lyrics').each(function(){
var isOK = elapsed - $(this).attr('tag');
if(isOK < 13 && isOK > 0){
$lrc.find('.lyrics').removeClass('activated');
$(this).addClass('activated');
if($(this).prevAll('.lyrics').length > 3){
$('.lyrics-container2').animate({
'top':'-=30px'
});
//console.log($(this).prevAll('.lyrics').length);
}
}
});
}
},10);
});
});
</script>
</body>
</html>
以上内容是本文给大家详解的基于JavaScript怎么实现让歌词滚动播放的全部内容,希望大家喜欢。
加载全部内容