jquery实现平滑的二级下拉菜单效果
企鹅 人气:0本文实例讲述了jquery实现平滑的二级下拉菜单效果。分享给大家供大家参考。具体如下:
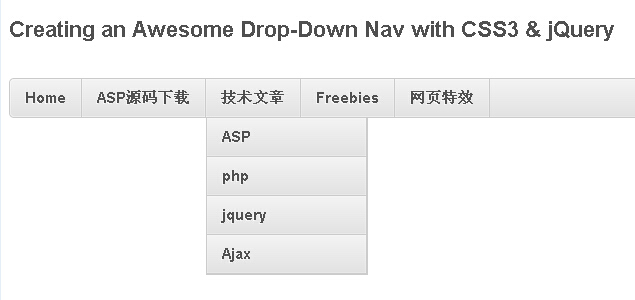
这是一款使用了jQuery实现的二级菜单特效,灰色风格,颜色自己不喜欢的就自己动动手吧,CSS代码经过了优化,水平高的自己拿出修改吧,这是一个在国外前端设计网站找到的导航菜单效果,希望大家喜欢。
运行效果截图如下:

在线演示地址如下:
http:/https://img.qb5200.com/download-x/demo.jb51.net/js/2015/jquery-soft-2level-menu-nav-codes/
具体代码如下:
<!DOCTYPE html>
<head>
<title>jquery平滑二级下拉菜单</title>
<style>
h1, h2, h3, h4, p, li, li a{font-family: Arial, Sans-Serif;font-size: 15px;font-weight: bold;color: #525252;text-decoration: none;}
h1, h2, h3, h4{font-size: 22px;}
#dropdown_nav{width: 960px;padding: 0px;display: inline-block;list-style: none;-moz-box-shadow: inset 0px 0px 1px #fff;-webkit-box-shadow: inset 0px 0px 1px #fff;border: 1px solid #ccc;-moz-border-radius: 5px;-webkit-border-radius: 5px;background: #e2e2e2;background: -moz-linear-gradient(#f3f3f3, #e2e2e2);background: -webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#e2e2e2));}
#dropdown_nav li{padding: 10px 0px 10px 0px;float: left;position: relative;display: inline-block;}
#dropdown_nav li a{padding: 10px 15px 10px 15px;text-shadow: -1px 1px 0px #f6f6f6;-moz-box-shadow: inset 0px 0px 1px #fff;-webkit-box-shadow: inset 0px 0px 1px #fff;border-right: 1px solid #ccc;}
#dropdown_nav li a: hover{background: #f9f9f9;background: -moz-linear-gradient(#f9f9f9, #e8e8e8);background: -webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));}
#dropdown_nav li a: active{background: #e2e2e2;background: -moz-linear-gradient(#e2e2e2, #f3f3f3);background: -webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));}
#dropdown_nav li a.first{-moz-border-radius: 5px 0px 0px 5px;-webkit-border-radius: 5px 0px 0px 5px;}
#dropdown_nav .sub_nav{width: 160px;padding: 0px;position: absolute;top: 38px;left: 0px;border: 1px solid #ccc;background: #e2e2e2;}
#dropdown_nav .sub_nav li{width: 160px;padding: 0px;}
#dropdown_nav .sub_nav li a{display: block;border-bottom: 1px solid #ccc;background: -moz-linear-gradient(#f3f3f3, #e2e2e2);background: -webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#e2e2e2));}
#dropdown_nav .sub_nav li a: hover{background: #f9f9f9;background: -moz-linear-gradient(#f9f9f9, #e8e8e8);background: -webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));}
#dropdown_nav .sub_nav li a: active{background: #e2e2e2;background: -moz-linear-gradient(#e2e2e2, #f3f3f3);background: -webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function() {
//We initially hide the all dropdown menus
$('#dropdown_nav li').find('.sub_nav').hide();
//When hovering over the main nav link we find the dropdown menu to the corresponding link.
$('#dropdown_nav li').hover(function() {
//Find a child of 'this' with a class of .sub_nav and make the beauty fadeIn.
$(this).find('.sub_nav').fadeIn(100);
}, function() {
//Do the same again, only fadeOut this time.
$(this).find('.sub_nav').fadeOut(50);
});
});
</script>
</head>
<body>
<h2>Creating an Awesome Drop-Down Nav with CSS3 & jQuery</h2>
<ul id="dropdown_nav">
<li><a class="first" href="#">Home</a></li>
<li><a href="#">ASP源码下载</a>
<ul class="sub_nav">
<li><a href="#">新闻类</a></li>
<li><a href="#">论坛类</a></li>
<li><a href="#">企业类</a></li>
</ul>
</li>
<li><a href="#">技术文章</a>
<ul class="sub_nav">
<li><a href="#">ASP</a></li>
<li><a href="#">php</a></li>
<li><a href="#">jquery</a></li>
<li><a href="#">Ajax</a></li>
</ul>
</li>
<li><a href="#">Freebies</a>
</li>
<li><a class="last" href="#">网页特效</a>
<ul class="sub_nav">
<li><a href="#">导航菜单</a></li>
<li><a href="#">CSS布局</a></li>
<li><a href="#">鼠标特效</a></li>
</ul>
</li>
</ul><br />
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容