jQuery实现的简洁下拉菜单导航效果代码
企鹅 人气:0本文实例讲述了jQuery实现的简洁下拉菜单导航效果。分享给大家供大家参考。具体如下:
这里使用jQuery实现简洁下拉菜单导航效果,代码规范,兼容性方面:支持 IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+。简洁明快的jquery网站菜单,请参阅代码。
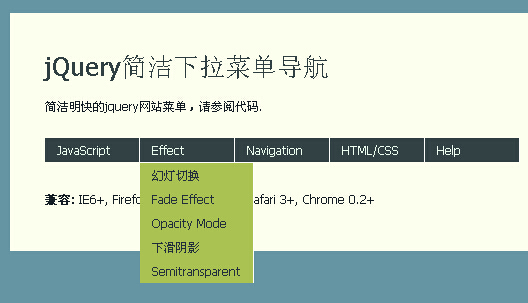
运行效果截图如下:

在线演示地址如下:
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery下拉菜单导航</title>
<style>
body{background: #6595A3;padding: 0 20px}
.clear{clear: both;overflow: hidden;height: 0}
#all{width: 80%;min-width: 650px;margin: 40px auto 0 auto;background: #FCFFED;padding: 20px 35px}
h1{font: 26px tahoma, arial;color: #324143}
p{font: 12px tahoma, arial;color: #171F26;margin-bottom: 25px}
a{color: #324143}
#copyright{width: 80%;min-width: 650px;margin: 0 auto;padding: 20px 35px;background: #B6C28B;font: 12px tahoma, arial;color: #324143}
#copyright a{color: #324143}
#copyright a: hover{color: #171F26}
#jsddm{margin: 0;padding: 0}
#jsddm li{float: left;list-style: none;font: 12px Tahoma, Arial}
#jsddm li a{display: block;background: #324143;padding: 5px 12px;text-decoration: none;border-right: 1px solid white;width: 70px;color: #EAFFED;white-space: nowrap}
#jsddm li a: hover{background: #24313C}
#jsddm li ul{margin: 0;padding: 0;position: absolute;visibility: hidden;border-top: 1px solid white}
#jsddm li ul li{float: none;display: inline}
#jsddm li ul li a{width: auto;background: #A9C251;color: #24313C}
#jsddm li ul li a: hover{background: #8EA344}
</style>
</head>
<body>
<div id="all">
<h1>jQuery简洁下拉菜单导航</h1>
<p>简洁明快的jquery网站菜单,请参阅代码.</p>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
var timeout= 500;
var closetimer= 0;
var ddmenuitem= 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').eq(0).css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open);
$('#jsddm > li').bind('mouseout', jsddm_timer);});
document.onclick = jsddm_close;
</script>
</p>
<ul id="jsddm">
<li><a href="#">JavaScript</a>
<ul>
<li><a href="#">下拉菜单</a></li>
<li><a href="#">jQuery插件</a></li>
<li><a href="#">Ajax Navigation</a></li>
</ul>
</li>
<li><a href="#">Effect</a>
<ul>
<li><a href="#">幻灯切换</a></li>
<li><a href="#">Fade Effect</a></li>
<li><a href="#">Opacity Mode</a></li>
<li><a href="#">下滑阴影</a></li>
<li><a href="#">Semitransparent</a></li>
</ul>
</li>
<li><a href="#">Navigation</a>
<ul>
<li><a href="#">Slide Effect</a></li>
<li><a href="#">Fade Effect</a></li>
<li><a href="#">Drop Shadow</a></li>
</ul>
</li>
<li><a href="#">HTML/CSS</a>
<ul>
<li><a href="#">图片特效</a></li>
<li><a href="#">Opacity Mode</a></li>
<li><a href="#">静态网页</a></li>
</ul>
</li>
<li><a href="#" target="_blank">Help</a></li>
</ul>
<div class="clear"> </div>
<br>
<p><b>兼容:</b> IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+<br>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
加载全部内容