jQuery+css实现百度百科的页面导航效果
人气:0这周不小心看到了百度百科的页面导航效果,感觉挺不错的,周末抽空写了下。
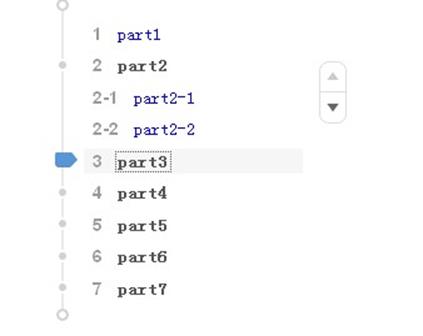
下图为导航部分的效果图:

css和图片都是抄百度的,可从百度百科下载。
具体的代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="baidu.css">
<style>
* {
margin: 0;
padding: 0
}
.wrap {
width: 1000px;
overflow: hidden;
margin: 0 auto;
}
.content {
width: 780px;
float: left;
}
.slide {
width: 200px;
float: right;
}
</style>
</head>
<body>
<div class="wrap">
<div class="content">
<h2 class="headline-1">
<a class="anchor-1" name="1"></a>
<span class="headline-1-index">1</span>
<span class="headline-content">part1</span>
</h2>
<div class="para">
content1,content1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="2"></a>
<span class="headline-2-index">2</span>
<span class="headline-content">part2</span>
</h2>
<div class="para">
content2,content2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="2-1"></a>
<span class="headline-2-index">2-1</span>
<span class="headline-content">part2-1</span>
</h2>
<div class="para">
content2-1,content2-1
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="2-2"></a>
<span class="headline-1-index">2-2</span>
<span class="headline-content">part2-2</span>
</h2>
<div class="para">
content2-2,content2-2
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="3"></a>
<span class="headline-1-index">3</span>
<span class="headline-content">part3</span>
</h2>
<div class="para3">
content,content
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="4"></a>
<span class="headline-1-index">4</span>
<span class="headline-content">part4</span>
</h2>
<div class="para4">
content,content
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="5"></a>
<span class="headline-1-index">5</span>
<span class="headline-content">part5</span>
</h2>
<div class="para">
content5,content5
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="6"></a>
<span class="headline-1-index">6</span>
<span class="headline-content">part6</span>
</h2>
<div class="para">
content6,content6
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="7"></a>
<span class="headline-1-index">7</span>
<span class="headline-content">part7</span>
</h2>
<div class="para">
content7,content7
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="8"></a>
<span class="headline-1-index">8</span>
<span class="headline-content">part8</span>
</h2>
<div class="para">
content8,content8
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="9"></a>
<span class="headline-1-index">9</span>
<span class="headline-content">part9</span>
</h2>
<div class="para">
content9,content9
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="10"></a>
<span class="headline-1-index">10</span>
<span class="headline-content">part10</span>
</h2>
<div class="para">
content10,content10
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="11"></a>
<span class="headline-1-index">11</span>
<span class="headline-content">part11</span>
</h2>
<div class="para">
content11,content11
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="12"></a>
<span class="headline-1-index">12</span>
<span class="headline-content">part12</span>
</h2>
<div class="para">
content12,content12
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="13"></a>
<span class="headline-1-index">13</span>
<span class="headline-content">part13</span>
</h2>
<div class="para">
content13,content13
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="14"></a>
<span class="headline-1-index">14</span>
<span class="headline-content">part14</span>
</h2>
<div class="para">
content14,content14
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</div>
<h2 class="headline-1">
<a class="anchor-1" name="15"></a>
<span class="headline-1-index">15</span>
<span class="headline-content">part15</span>
</h2>
<div class="para">
content15,content15
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
bottom
</div>
</div>
<div class="slide">
<div id="sideToolbar" style="display: block; position: fixed;">
<div id="sideCatalog" class="sideCatalogBg" style="visibility: visible;">
<div id="sideCatalog-sidebar">
<div class="sideCatalog-sidebar-top"></div>
<div class="sideCatalog-sidebar-bottom"></div>
</div>
<div id="sideCatalog-updown" style="visibility: visible;">
<div id="sideCatalog-up" class="sideCatalog-up-disable" title="向上翻页"></div>
<div id="sideCatalog-down" class="sideCatalog-down-enable" title="向下翻页"></div>
</div>
<div id="sideCatalog-catalog">
<dl style="width:175px;zoom:1">
<dd id="sideToolbar-item-0-1" class="sideCatalog-item2 heightlight">
<span class="sideCatalog-index1">1</span>
<a class="nslog:1026" onclick="return false;" title="part1" href="#1">part1</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-2" class="sideCatalog-item1">
<span class="sideCatalog-index1">2</span>
<a class="nslog:1026" onclick="return false;" title="part2" href="#2">part2</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-2-1" class="sideCatalog-item2">
<span class="sideCatalog-index1">2-1</span>
<a class="nslog:1026" onclick="return false;" title="part2" href="#2-1">part2-1</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-2-2" class="sideCatalog-item2">
<span class="sideCatalog-index1">2-2</span>
<a class="nslog:1026" onclick="return false;" title="part2" href="#2-2">part2-2</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-3" class="sideCatalog-item1">
<span class="sideCatalog-index1">3</span>
<a class="nslog:1026" onclick="return false;" title="part3" href="#3">part3</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-4" class="sideCatalog-item1">
<span class="sideCatalog-index1">4</span>
<a class="nslog:1026" onclick="return false;" title="part4" href="#4">part4</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-5" class="sideCatalog-item1">
<span class="sideCatalog-index1">5</span>
<a class="nslog:1026" onclick="return false;" title="part5" href="#5">part5</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-6" class="sideCatalog-item1">
<span class="sideCatalog-index1">6</span>
<a class="nslog:1026" onclick="return false;" title="part6" href="#6">part6</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-7" class="sideCatalog-item1">
<span class="sideCatalog-index1">7</span>
<a class="nslog:1026" onclick="return false;" title="part7" href="#7">part7</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-8" class="sideCatalog-item1">
<span class="sideCatalog-index1">8</span>
<a class="nslog:1026" onclick="return false;" title="part8" href="#8">part8</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-9" class="sideCatalog-item1">
<span class="sideCatalog-index1">9</span>
<a class="nslog:1026" onclick="return false;" title="part9" href="#9">part9</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-10" class="sideCatalog-item1">
<span class="sideCatalog-index1">10</span>
<a class="nslog:1026" onclick="return false;" title="part10" href="#10">part10</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-11" class="sideCatalog-item1">
<span class="sideCatalog-index1">11</span>
<a class="nslog:1026" onclick="return false;" title="part11" href="#11">part11</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-12" class="sideCatalog-item1">
<span class="sideCatalog-index1">12</span>
<a class="nslog:1026" onclick="return false;" title="part12" href="#12">part12</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-13" class="sideCatalog-item1">
<span class="sideCatalog-index1">13</span>
<a class="nslog:1026" onclick="return false;" title="part13" href="#13">part13</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-14" class="sideCatalog-item1">
<span class="sideCatalog-index1">14</span>
<a class="nslog:1026" onclick="return false;" title="part14" href="#14">part14</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<dd id="sideToolbar-item-0-15" class="sideCatalog-item1">
<span class="sideCatalog-index1">15</span>
<a class="nslog:1026" onclick="return false;" title="part15" href="#15">part15</a>
<span class="sideCatalog-dot"></span>
<https://img.qb5200.com/download-x/dd>
<https://img.qb5200.com/download-x/dl>
</div>
</div>
<a id="sideCatalogBtn" class="" style="visibility: visible;" href="javascript:void(0);"></a>
<a id="sideToolbar-up" style="visibility: visible;" title="返回顶部" href="javascript:void(0)"></a>
</div>
</div>
</div>
<script type="text/javascript" src="../jquery-1.7.2.js"></script>
<script>
var slideInnerHeight = $('#sideCatalog-catalog dl').height();
var slideOutHeight = $('#sideCatalog-catalog').height();
var enableTop = slideInnerHeight - slideOutHeight;
var step = 50;
//点击向上的按钮
$('#sideCatalog-down').bind('click', function () {
if ($(this).hasClass('sideCatalog-down-enable')) {
if ((enableTop - Math.abs(parseInt($('#sideCatalog-catalog dl').css('top')))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': '-=' + step}, 'fast');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} else {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$(this).removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
}
} else {
return false;
}
})
//点击向下的按钮
$('#sideCatalog-up').bind('click', function () {
if ($(this).hasClass('sideCatalog-up-enable')) {
if (Math.abs(parseInt($('#sideCatalog-catalog dl').css('top'))) > step) {
$('#sideCatalog-catalog dl').stop().animate({'top': '+=' + step}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
} else {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$(this).removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
}
} else {
return false;
}
})
//点击导航中的各个目录
$('#sideCatalog-catalog dl').delegate('dd', 'click', function (e) {
var index = $(this).index();
scrollSlide($(this), index);
var ddId = $(this).find('a').stop().attr('href').substring(1);
var windowTop = $('a[name="' + ddId + '"]').offset().top;
$('body,html').animate({scrollTop: windowTop}, 'fast');
$(this).addClass('heightlight').siblings('dd').removeClass('heightlight');
})
//滚动页面,即滚动条滚动
$(document).scroll(function () {
var len = $('.headline-1').length;
for (var i=len-1; i>=0; i--) {
if ($(this).scrollTop() >= $('.headline-1').eq(i).offset().top - $('.headline-1').eq(i).height()) {
var index = i;
$('#sideCatalog-catalog dl dd').eq(index).addClass('heightlight').siblings('dd').removeClass('heightlight');
scrollSlide($('#sideCatalog-catalog dl dd').eq(index), index);
return false;
} else {
$('#sideCatalog-catalog dl dd').eq(0).addClass('heightlight').siblings('dd').removeClass('heightlight');
}
}
})
//导航的滚动,以及向上,向下按钮的显示隐藏
function scrollSlide(that, index){
if (index < 5) {
$('#sideCatalog-catalog dl').stop().animate({'top': '0'}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-enable').addClass('sideCatalog-up-disable');
} else if (index > 11) {
$('#sideCatalog-catalog dl').stop().animate({'top': -enableTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-enable').addClass('sideCatalog-down-disable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
} else {
var dlTop = parseInt($('#sideCatalog-catalog dl').css('top')) + slideOutHeight / 2 - (that.offset().top - $(document).scrollTop());
$('#sideCatalog-catalog dl').stop().animate({'top': dlTop}, 'fast');
$('#sideCatalog-down').removeClass('sideCatalog-down-disable').addClass('sideCatalog-down-enable');
$('#sideCatalog-up').removeClass('sideCatalog-up-disable').addClass('sideCatalog-up-enable');
}
}
</script>
</body>
</html>
大站就是有大站的风范,很多效果还都是他们先开始制作使用,小伙伴们可以经常去逛逛,很容易发现些好东西
加载全部内容