2014年50个程序员最适用的免费JQuery插件
欲思 人气:0有用的jQuery库是设计师和开发者之间一个非常熟悉的短语。这是现在互联网中最流行的JavaScript函数库之一。每个设计师和开发人员都应该知道它的重要性,而且熟悉它的功能和特点。

jQuery几乎可以解决一个网站所有的问题它可以从做一个有吸引力和创意的网站解决所有那些阻碍你的问题如果你想解决任何跨浏览器的问题,那就必须收藏使用JavaScript函数库
jQuery库是Web开发人员的重要来源。你会发现很多互联网的jQuery插件都是免费使用的,但发现这些优秀的jQuery插件,需要你花费许多时间,经过许多个站点来了解最新和最流行的jQuery库。
所以,在今天的文章中,我们收集了许多最适合应用在网站中的jQuery库。你可以使用它们来为自己的网站添加很酷的效果。
1. Treed

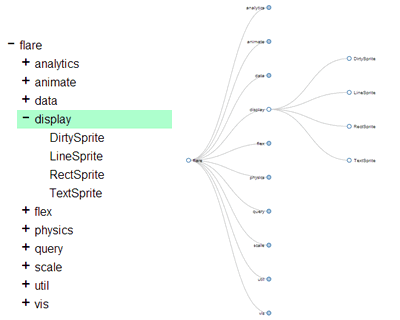
Treed 可以用在你网站上的树形编辑。它是可扩展的,可定制的,功能强大且非常易于使用的插件。

这是专门为移动设备建立的。它允许开发者在一个特定的时间周期的对任何设备进行振动操作。

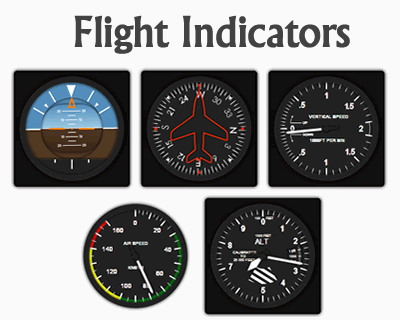
这是一个非常容易使用的插件。您可以使用HTML,CSS3,jQuery和SVG图像显示高品质的飞行指标。.

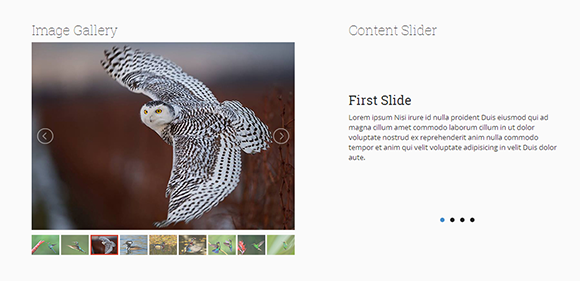
Lightslider可以为你网站提供自适应和可触摸的内容滑块。带滑动和淡入淡出效果,它与所有主流浏览器兼容。
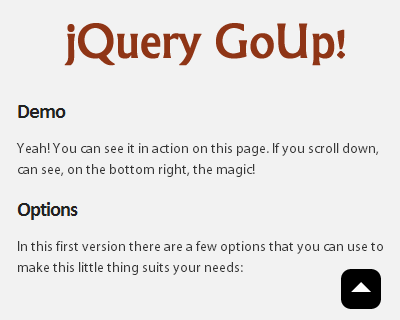
5. jQuery GoUp!

这是一个非常简单而且易于使用的插件。它可以让您的网站访问者直接返回到页面的顶部点击。

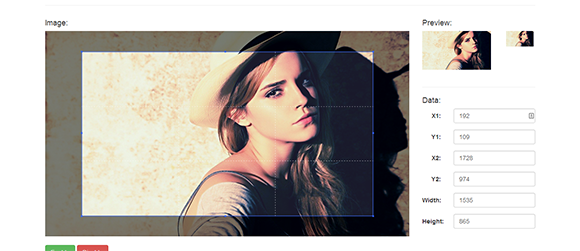
这个jQuery插件允许你裁剪网站上的图像。它还提供了一些选项和预览。还可以设置高度和宽度。

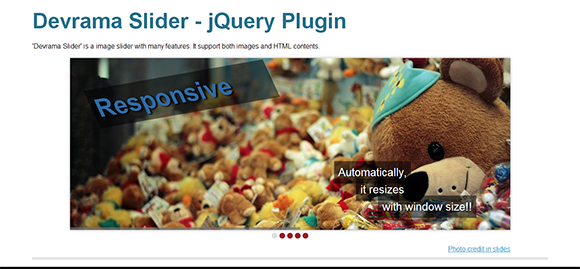
Devrama是一个自适应图像滑块插件。支持图片和HTML内容。而且带有各种过渡效果。
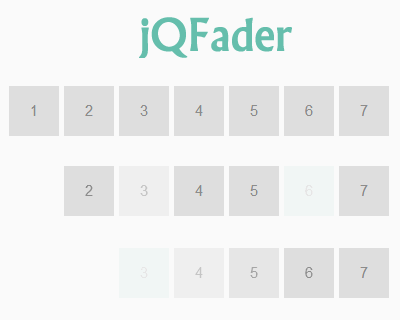
8. jQFader

jQFader是一个非常简单的插件,可以让网站的元素在实现淡出效果。风格朴素而且简单易用,非常适合在您的网站。
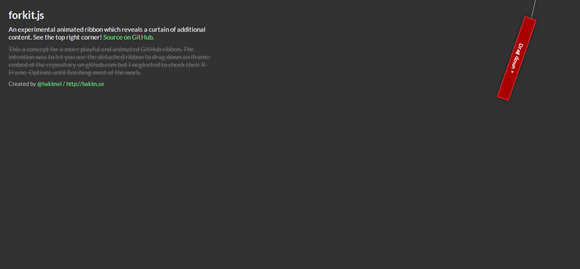
9. Forkit

Forkit.js是一个展示动画丝带的jQuery插件,可以为访客带来额外的惊喜内容。它通常被放置在右上角。

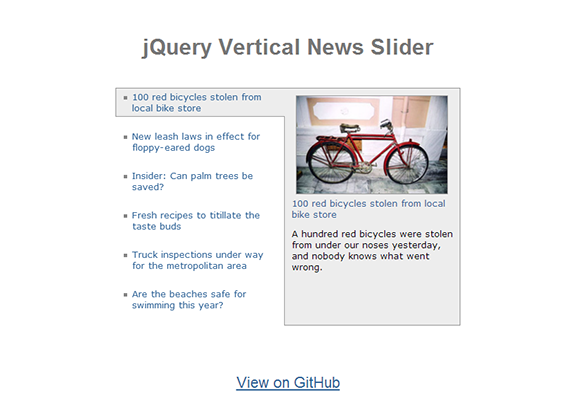
正如其名称所暗示的,是一个基于jQuery和CSS3的滑块,显示新闻标题左侧同时预览的选项,并简要总结。
11. Looking For

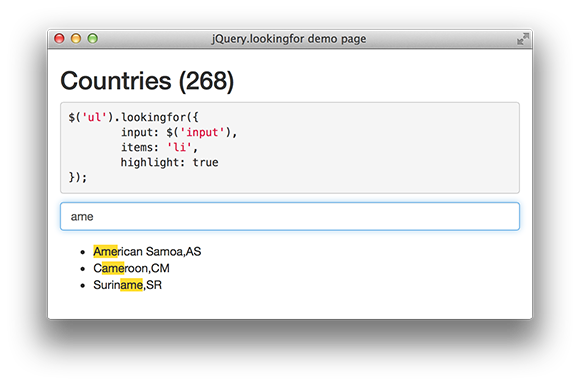
这是一个允许在页面上的列表项搜索文本的jQuery插件,它同时也隐藏了那些不匹配的项目。
12. Browser Swipe

这个插件允许你滚动时禁用在网站上触控板刷卡事件。根据鼠标滚轮和上下滚动控制它的反应。
13. Chicken Dinner

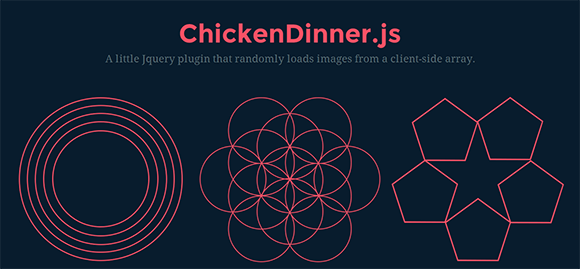
ChickenDinner是一个独特的jQuery插件。它允许随机从客户端阵列通过图像标记或背景加载图像。
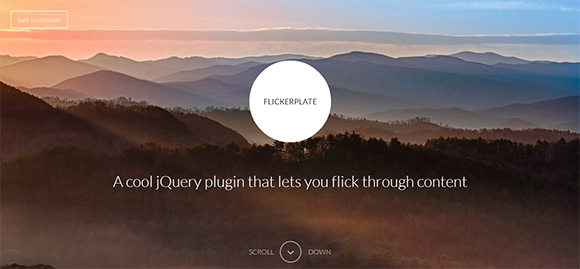
14. Flicker Plate

这是一个自适应和易于使用的jQuery插件。它可以让你在一个页面上翻页浏览网页上的内容。
15. SVGMagic

要SVG图像转换成PNG?使用这个简单的jQuery库。如果你浏览器不支持SVG格式,它可以搜索你网站上SVG图像,并将其转换为PNG图片。
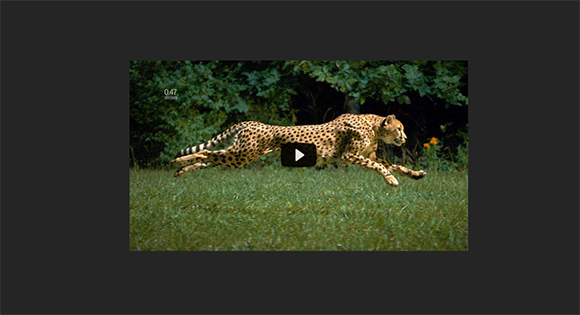
16. lazyYT

这个jQuery插件是用来延迟加载YouTube视频的。在第一次加载时,格将被替换的视频预览图片,点击后,将自动播放。
17. ScrollMagic

有了这个插件,当内容向下滚动到一个特定的位置,你可以控制与用户不同的交互元素,动画炫酷,等等,。
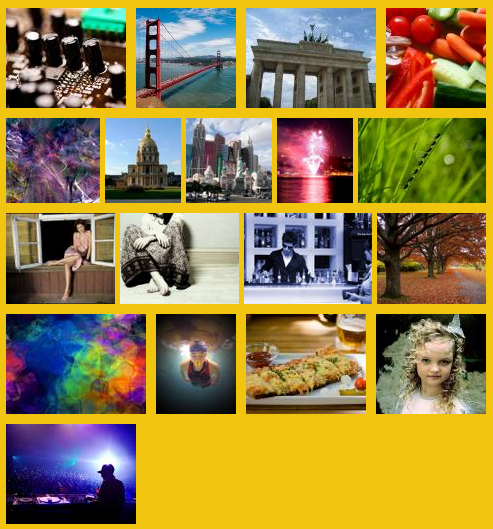
18. RowGrid

RowGrid是一个把图片或者其他元素在一条直线排在您的网站的jQuery插件。这是一个小而易用的工具。
19. Remodal

这个jQuery插件用于散列跟踪和声明式状态符号。它是自适应,扁平化,易于定制的插件。
20. Panorama Viewer

这是一个非常有用的jQuery插件。它允许你在网站插入全景照片展示更多的独特的感觉。
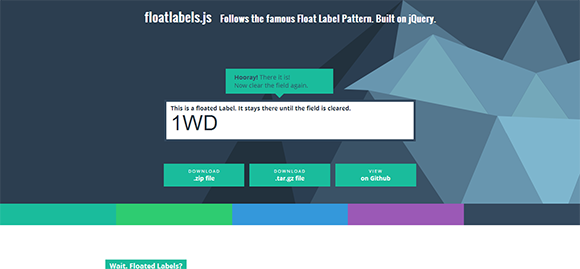
21. Floatlabels

这是一个对开发者非常熟悉的jQuery插件。当用户相互关联的任何文本,占位符值向上移动时会显示在上面键入的文本。
22. Fluidbox

这是一个非常有用的jQuery插件。它复制并提高了在它链接到更大的分辨率图像的方式看到介质流体灯箱模块。
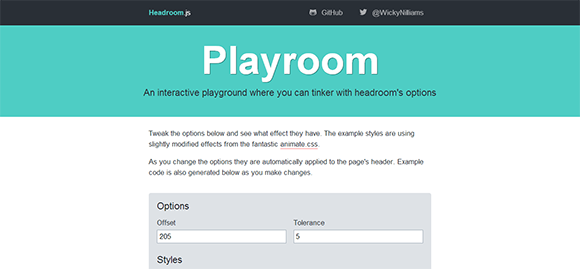
23. Headroom

Headroom.js可以帮助你保持网站主内容贴近用户的主导航。当网站向下滚动时,它自动缩回;当向上滚动时,它自动显示。
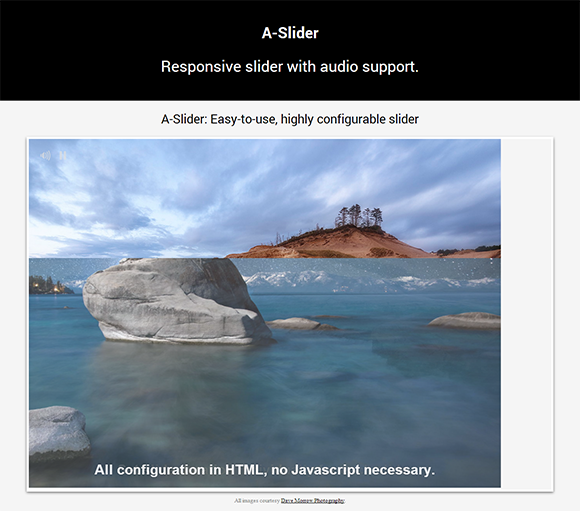
24. A-Slider

A-Slider 是一个自适应的简单滑块,它也支持音频,而且非常容易使用,可以高度可配置的使用HTML的功能。
25. CoverflowJS

这是的CoverFlow项目,允许你通过结合jQuery的UI组件和CSS3样式的来创建一个功能齐全的“CoverFlow”的效果。
注:cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式。
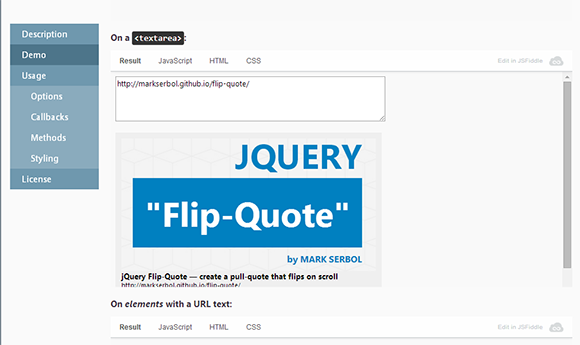
26. jQuery URLive

这个jQuery插件非常类似于Facebook帖子的附件功能。它允许你创建任意URL的基于其开放式图形属性实时预览。
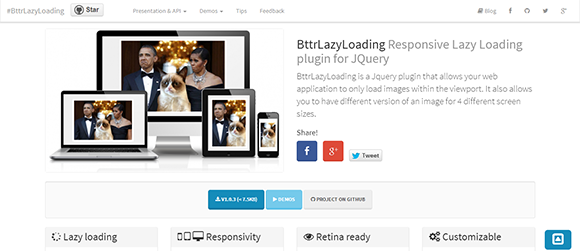
27. BttrLazyLoading

这个插件允许Web应用程序只加载那些视窗内的图像。可以有不同版本的图像在四个不同的屏幕尺寸。
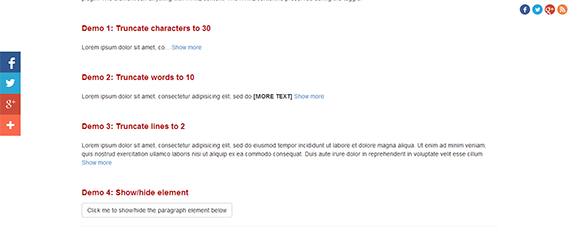
28. jQuery Collapser

这个jQuery插件可以让你用文字,字符和线条来灵活的折叠元素的文本。它具有多种函数来实现一个段落的折叠功能。

这个插件可以创建一个图像的视差效果。它使用简单,并提供了许多选项进行修改。还可以使用动画和CSS3样式。
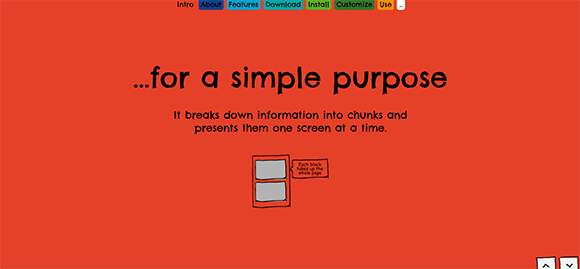
30. Block Scroll

这个jQuery插件打破了页面中一小部分内容的更好展示。通过一次显示的元素作为一个屏幕,使整个页面自动适应。

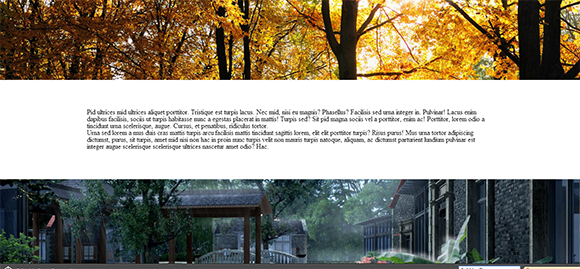
整个页面的允许自动扩展图像幻灯片的jQuery插件,自动填补显示器。图像可以放大和缩小进入视野。
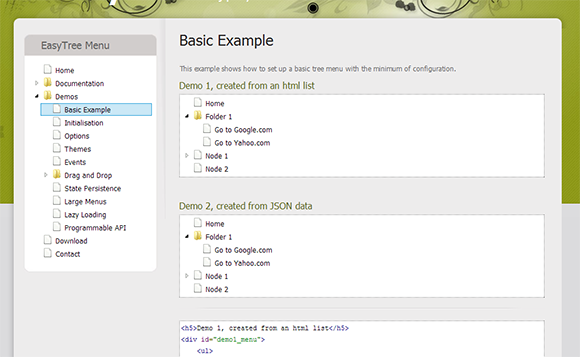
32. EasyTree

EasyTree是一个用来在你的网站上设计转换UL列表或JSON的一个树形菜单的jQuery插件。它是非常容易使用,并且对所有人完全免费。
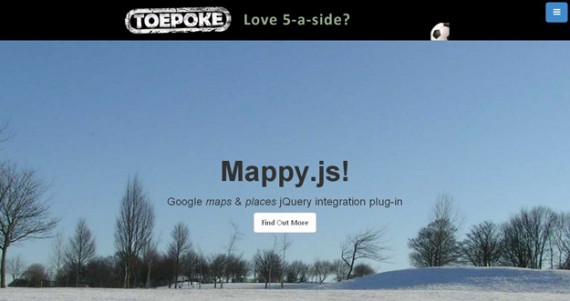
33. Mapsed

Mapsed可以让你在地图上选择地方变得很容易。您还可以添加和编辑自定义的地方,可以弥补 Google Places API。
34. Radiant Scroller

有了这个jQuery插件,你可以使用网格和水平布局创建一个具有自动响应的滚动效果。它可以与各种选项和一些API方法来修改。
35. Image Lightbox

这是一个仅供图像灯箱效果的小插件。它在没有标题和导航按钮的情况下极其简单。它反应灵敏,触摸友好的,并在适用于所有主要的移动操作系统。
36. Mr.JsonTable

这个jQuery插件非常简单易用。你可以从JSON数据中使用分页和排序的优势来建立HTML页面。你还可以隐藏列。
37. ImageFit

这是一个对开发者来说非常方便的jQuery插件。它简单,轻便。它允许你在网站上用任何方式把图像适用在任何地方。

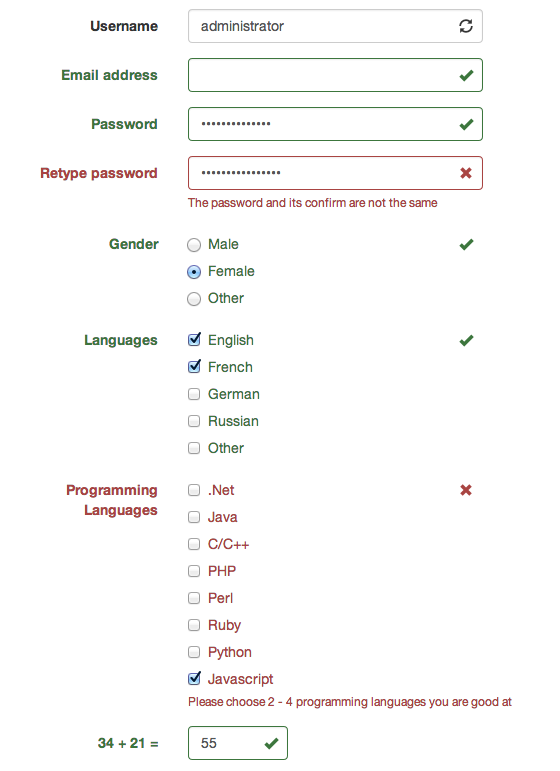
当你想用验证选项来创建一个网站时,这个jQuery插件是非常有用的。它有许多内置选项。很容易使用和理解。

这是用于加载后调整浏览器窗口大小的有用插件。你可以轻松地处理或调整完成后的事件。

这是个用来从图像中提取最适合的颜色的jQuery插件,并将其应用到它的父元素的背景总。
41. FormChimp

这是个可以自定义定制的MailChimp 的jQuery插件。使用ajax为用户登录Mailchimp列表提供了一种简单的方法。

这个jQuery插件用来暂时显示密码字段,如果用户想看到它。用户可以看到自己的密码与躲猫猫功能。
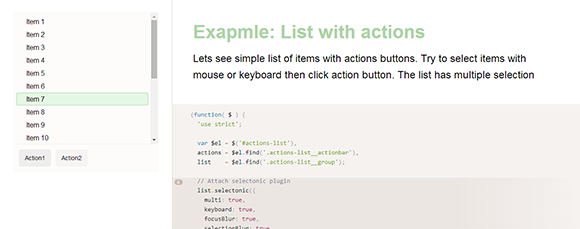
43. Selectonic

这个jQuery插件通过鼠标和键盘来实现可选的项目清单。你可以在不同的网络应用程序使用一个像菜单窗口小部件和下拉菜单等。
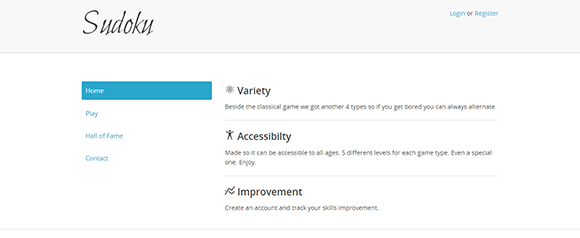
44. Sudoku

这个jQuery插件用于播放或演示创建自定义的数独布局。它是自适应的。主题颜色也非常漂亮。
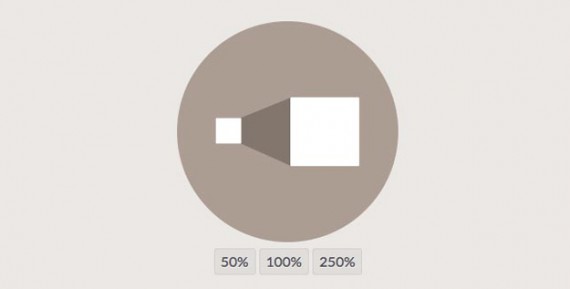
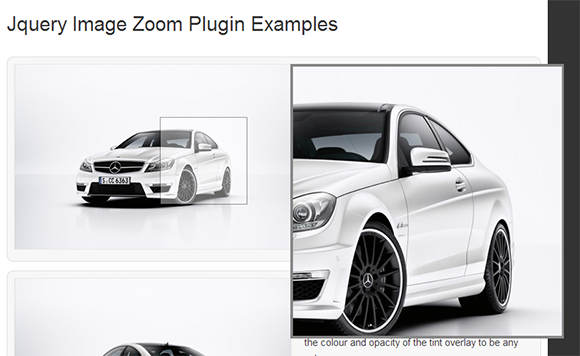
45. Elevate Zoom

这个jQuery插件允许你创建图像缩放界面。它是高度可定制的,很容易在你的网站使用。为了获得最佳效果,请使用两个图像。
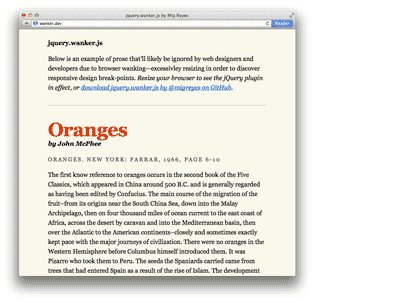
46. Wanker.js

这个插件在设计你的公共服务公告会非常有用。你可以显示你的工作,并使用这个插件让你的访客专注于你的工作。
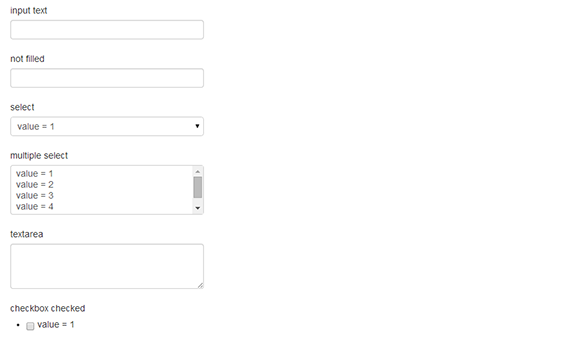
47. Form Autofill

这个jQuery插件对Web开发人员来说非常有用。这是一个简单的自动填写数据的空白表单。对程序员来说也是非常容易使用的。
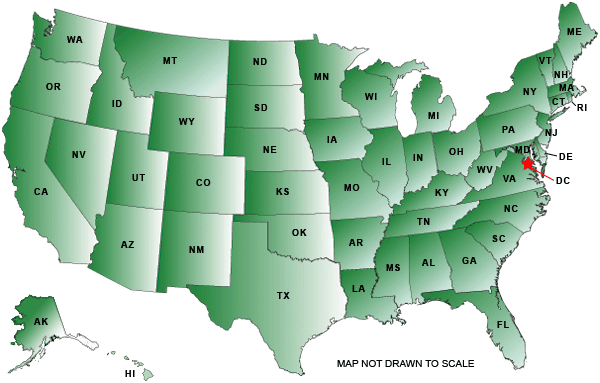
48. Image Map Resize

这个插件可以让你保持缩放到图像的尺寸的HTML图像映射。当窗口大小改变时,它会更新图像映射的坐标,。

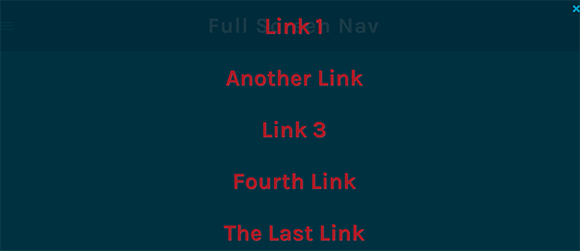
这个jQuery插件会实现一个<nav>菜单覆盖整个屏幕,同时它会计算页面加载的时候窗口的大小从而调整链接的大小。
50. SuzhouKada

这个jQuery插件可以让你填写你的网站链接后点击一下就可以看到的链接所指的网站预览图片。
总结
在这篇文章中,我们分享了一些有用的jQuery库,你可以用在你的网站上来解决任何问题。我们希望所有的这些插件可以增强你的网站性能,并给用户带来一个良好的体验。所有这些jQuery插件是非常有用的,能创造性的让您的网站变得更加好看。
如果您认为我们已经错过了一些优秀的插件,当然你可以随意添加自己喜欢的jQuery插件的到这个列表中,这样所有其他的设计师和开发人员也可以使用在他们的网站上面。你可以通过简单地在下面的评论中提供你收藏的jQuery插件做到这一点。
注:原文参考自:50 Most Useful jQuery Libraries 。本文由欲思原创编译,部分翻译删改或有误请谅解。转载请注明出处。
转载请注明:欲思博客
加载全部内容