用JavaScript实现一个代码简洁、逻辑不复杂的多级树
人气:1
在网上找个很多的树实现,总感觉不尽如意,不是需要引用JS外部文件使用插件,就是代码过多让人看的眼花,实际上我只是想实现一个代码简洁、逻辑不复杂的树,费话不多说直接上代码:
1,首先写CSS样式,这个必需要写的头部最先渲染
<style>
.ps{margin-left:10px;display:none;}
.f {
background: url("add.gif") no-repeat scroll -4px -21px;
cursor: pointer;
height: 35px;
line-height: 37px;
padding-left: 20px;
}
</style>
2,在页面主体中添加树的具体内容,此内容也可以动态展示(动态展示只要针对规则就很好实现了,这就不用说了吧偷笑)
<div class="f" id="sgc1">密码修改</div>
<div class="f" id="sgc2">商品选择</div>
<div class="f" id="sgc3" onclick="w('gc3')">分类设置</div>
<div class="ps" id="gc3" style="display:none">
<div id="sfgc91" class="f" onclick="k('fgc91')">Must See</div>
<div class="ps" id="fgc91">
<div class="f">设置MustSee商品</div>
</div>
<div id="sfgc93" class="f" onclick="k('fgc93')">Spotlight</div>
<div class="ps" id="fgc93">
<div class="f">设置Spotlight商品</div>
</div>
<div id="sfgc94" class="f" onclick="k('fgc94')">Daily Specials</div>
<div class="ps" id="fgc94">
<div class="f">设置DailySpecials商品</div>
</div>
<div id="sfgc95" class="f" onclick="k('fgc95')">HotCategory</div>
<div class="ps" id="fgc95">
<div class="f">设置HotCategory分类</div>
<div class="f">设置HotCategory商品</div>
</div>
<div id="sfgc96" class="f" onclick="k('fgc96')">Hot & Cool Picks</div>
<div class="ps" id="fgc96">
<div class="f">设置Hot & Cool Picks商品</div>
</div>
<div id="sfgc97" class="f" onclick="k('fgc97')">FeaturedCategorie</div>
<div class="ps" id="fgc97">
<div class="f">设置FeaturedCategorie分类</div>
<div class="f">设置FeaturedCategorie商品</div>
</div>
<div id="sfgc98" class="f" onclick="k('fgc98')">You Might Also Like…</div>
<div class="ps" id="fgc98">
<div class="f">设置You Might Also Like…分类</div>
<div class="f">设置You Might Also Like…商品</div>
</div>
</div>
<div class="f" id="sgc4" onclick="w('gc4')">系统设置</div>
<div class="ps" id="gc4" style="display:none">
<div class="f">用户管理</div>
</div>
3,重头戏来了,同鞋注意了,接下来实现JS的树形控制
function w(vd) {
var ob = document.getElementById(vd);
if (ob.style.display == "block" || ob.style.display == "") {
ob.style.display = "none";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px -21px no-repeat";
}
else {
ob.style.display = "block";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px 4px no-repeat;";
}
}
function k(vd) {
var ob = document.getElementById(vd);
if (ob.style.display == "block") {
ob.style.display = "none";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px -21px no-repeat";
}
else {
ob.style.display = "block";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px 4px no-repeat;";
}
}
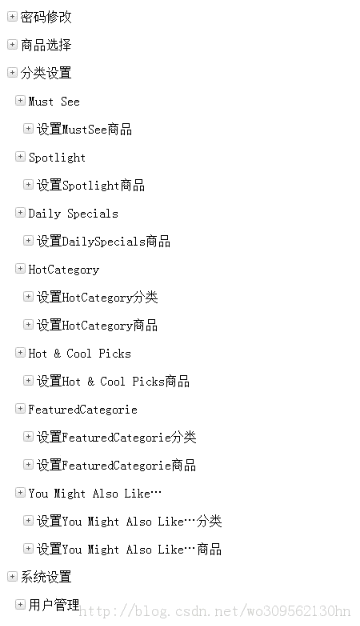
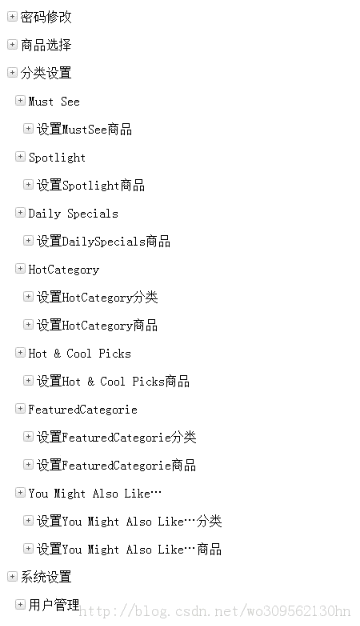
4,运行实例图如下:

1,首先写CSS样式,这个必需要写的头部最先渲染
复制代码 代码如下:
<style>
.ps{margin-left:10px;display:none;}
.f {
background: url("add.gif") no-repeat scroll -4px -21px;
cursor: pointer;
height: 35px;
line-height: 37px;
padding-left: 20px;
}
</style>
2,在页面主体中添加树的具体内容,此内容也可以动态展示(动态展示只要针对规则就很好实现了,这就不用说了吧偷笑)
复制代码 代码如下:
<div class="f" id="sgc1">密码修改</div>
<div class="f" id="sgc2">商品选择</div>
<div class="f" id="sgc3" onclick="w('gc3')">分类设置</div>
<div class="ps" id="gc3" style="display:none">
<div id="sfgc91" class="f" onclick="k('fgc91')">Must See</div>
<div class="ps" id="fgc91">
<div class="f">设置MustSee商品</div>
</div>
<div id="sfgc93" class="f" onclick="k('fgc93')">Spotlight</div>
<div class="ps" id="fgc93">
<div class="f">设置Spotlight商品</div>
</div>
<div id="sfgc94" class="f" onclick="k('fgc94')">Daily Specials</div>
<div class="ps" id="fgc94">
<div class="f">设置DailySpecials商品</div>
</div>
<div id="sfgc95" class="f" onclick="k('fgc95')">HotCategory</div>
<div class="ps" id="fgc95">
<div class="f">设置HotCategory分类</div>
<div class="f">设置HotCategory商品</div>
</div>
<div id="sfgc96" class="f" onclick="k('fgc96')">Hot & Cool Picks</div>
<div class="ps" id="fgc96">
<div class="f">设置Hot & Cool Picks商品</div>
</div>
<div id="sfgc97" class="f" onclick="k('fgc97')">FeaturedCategorie</div>
<div class="ps" id="fgc97">
<div class="f">设置FeaturedCategorie分类</div>
<div class="f">设置FeaturedCategorie商品</div>
</div>
<div id="sfgc98" class="f" onclick="k('fgc98')">You Might Also Like…</div>
<div class="ps" id="fgc98">
<div class="f">设置You Might Also Like…分类</div>
<div class="f">设置You Might Also Like…商品</div>
</div>
</div>
<div class="f" id="sgc4" onclick="w('gc4')">系统设置</div>
<div class="ps" id="gc4" style="display:none">
<div class="f">用户管理</div>
</div>
3,重头戏来了,同鞋注意了,接下来实现JS的树形控制
复制代码 代码如下:
function w(vd) {
var ob = document.getElementById(vd);
if (ob.style.display == "block" || ob.style.display == "") {
ob.style.display = "none";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px -21px no-repeat";
}
else {
ob.style.display = "block";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px 4px no-repeat;";
}
}
function k(vd) {
var ob = document.getElementById(vd);
if (ob.style.display == "block") {
ob.style.display = "none";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px -21px no-repeat";
}
else {
ob.style.display = "block";
var ob2 = document.getElementById('s' + vd);
ob2.style.background = "url(add.gif) -4px 4px no-repeat;";
}
}
4,运行实例图如下:

加载全部内容