javascript制作的网页侧边弹出框思路及实现代码
人气:1
到周末了,明天该总结一下了,感觉学到了些东西,又感觉没学多少东西,具体明天再分析吧,先来看看今天要分析的问题。
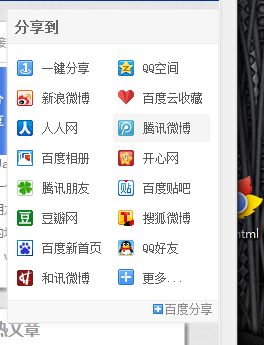
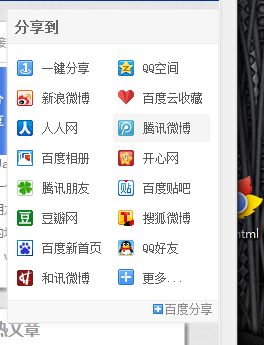
这样的图片相比大家都很熟悉:
 ————————————
————————————
今天我们就来分析制作一下,先来介绍下这种弹出框的特点:
* 始终依附在页面边框上
* 不随页面的上升下降而改变位置
* 鼠标经过时,会弹出详细信息,离开时,恢复最初状态
这样我们就能大概想到几个可能会用到的功能:postion的绝对定位;鼠标经过离开的监听和方法;这些是肯定会用的,但是,除了这些还用到了哪些呢,究竟又是怎么是实现的呢?
1、实现全部显示的界面状态
先进行编写html代码
<span style="font-size:12px;"> <div id="shareLeft" class="shareLeft">
<div class="list">
<p><a href="#" title="提示">提示</a></p>
</div>
<p class="msg" id="mainMsg" onmouseover="showTip()">
分享到
</p>
</div></span>
然后是css样式编码
<span style="font-size:12px;">*{margin: 0;padding: 0;}
#shareLeft{position: fixed;background-color: yellow;top: 50px;width: 300px;height: 600px;right: 0px;}
#mainMsg{color: #fff;position: absolute;cursor: pointer;text-align: center;background-color: red;top: 60px;width: 100px;height:400px;padding: 20px 0 0 10px;margin-left: -100px;border-radius:50px 0 0 50px; }
.list{float: right;background-color: #fff;width: 280px;height: 580px;margin: 10px 10px 10px 10px;}</span>
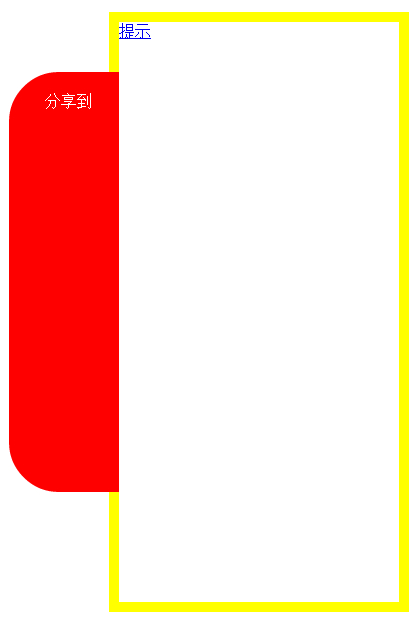
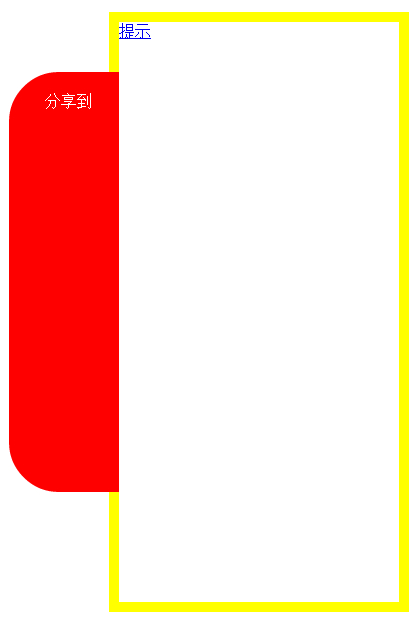
来分析下这里的要点:a、postion:fixed这个固定位置很不错;b、right:0px,这个的具体应用后面会详细说,但是这里也很关键;3、#mainMsg的margin-left:-100px,这个地方也很重要,这样我们来看下效果

哈哈 这是本年度最大的弹出框了吧,恶搞一下,我们继续来说js实现弹出效果
2、将详细部分隐藏,提示部分漏外面
这个比较简单,修改起来,只需将shareLeft的right值改变一下即可,right=-300px,也就是div的宽度
3、js来实现弹出效果
这个定时器的效果我们不是第一次用了,在js实现打字机效果时,我们就曾经应用过,这里我们只是改变了一下定时的对象而已
<span style="font-size:12px;"><script type="text/javascript">
var timer=null;
var count=0;
var tip=function(position,target,speed){
clearInterval(timer);
timer=setInterval(function(){
if(count>position.offsetWidth){
clearInterval(timer);
}else{
position.style.right+=window.count+"px";
window.count++;
};
}, speed);
};
function showTip(){
var position=document.getElementById("shareLeft");
tip(position,document.body.clientWidth,1000);
};
</script></span>
这段代码里面最需要注意的几点有:offsetWidth、.style.right等,这个暂不多说,会有专门一篇来介绍,这里先这样用吧,知道意思就行。
这个等弄透了再来说,现在效果就达到了,你也来试试看吧。
这样的图片相比大家都很熟悉:
 ————————————
————————————
今天我们就来分析制作一下,先来介绍下这种弹出框的特点:
* 始终依附在页面边框上
* 不随页面的上升下降而改变位置
* 鼠标经过时,会弹出详细信息,离开时,恢复最初状态
这样我们就能大概想到几个可能会用到的功能:postion的绝对定位;鼠标经过离开的监听和方法;这些是肯定会用的,但是,除了这些还用到了哪些呢,究竟又是怎么是实现的呢?
1、实现全部显示的界面状态
先进行编写html代码
复制代码 代码如下:
<span style="font-size:12px;"> <div id="shareLeft" class="shareLeft">
<div class="list">
<p><a href="#" title="提示">提示</a></p>
</div>
<p class="msg" id="mainMsg" onmouseover="showTip()">
分享到
</p>
</div></span>
然后是css样式编码
复制代码 代码如下:
<span style="font-size:12px;">*{margin: 0;padding: 0;}
#shareLeft{position: fixed;background-color: yellow;top: 50px;width: 300px;height: 600px;right: 0px;}
#mainMsg{color: #fff;position: absolute;cursor: pointer;text-align: center;background-color: red;top: 60px;width: 100px;height:400px;padding: 20px 0 0 10px;margin-left: -100px;border-radius:50px 0 0 50px; }
.list{float: right;background-color: #fff;width: 280px;height: 580px;margin: 10px 10px 10px 10px;}</span>
来分析下这里的要点:a、postion:fixed这个固定位置很不错;b、right:0px,这个的具体应用后面会详细说,但是这里也很关键;3、#mainMsg的margin-left:-100px,这个地方也很重要,这样我们来看下效果

哈哈 这是本年度最大的弹出框了吧,恶搞一下,我们继续来说js实现弹出效果
2、将详细部分隐藏,提示部分漏外面
这个比较简单,修改起来,只需将shareLeft的right值改变一下即可,right=-300px,也就是div的宽度
3、js来实现弹出效果
这个定时器的效果我们不是第一次用了,在js实现打字机效果时,我们就曾经应用过,这里我们只是改变了一下定时的对象而已
复制代码 代码如下:
<span style="font-size:12px;"><script type="text/javascript">
var timer=null;
var count=0;
var tip=function(position,target,speed){
clearInterval(timer);
timer=setInterval(function(){
if(count>position.offsetWidth){
clearInterval(timer);
}else{
position.style.right+=window.count+"px";
window.count++;
};
}, speed);
};
function showTip(){
var position=document.getElementById("shareLeft");
tip(position,document.body.clientWidth,1000);
};
</script></span>
这段代码里面最需要注意的几点有:offsetWidth、.style.right等,这个暂不多说,会有专门一篇来介绍,这里先这样用吧,知道意思就行。
这个等弄透了再来说,现在效果就达到了,你也来试试看吧。
加载全部内容