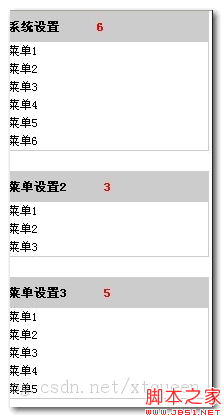
用jquery统计子菜单的条数示例代码
人气:0
jquery tab特效~ (类似选项卡)
复制代码 代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tabs</title>
<style type="text/css">
/* Remove margin padding */
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td { margin:0; padding:0; }
/* Default Font */
body,button,input,select,textarea { font:12px/1.5 \5b8b\4f53,arial,sans-serif; }
h1,h2,h3,h4,h5,h6 { font-size:100%; }
address,cite,dfn,em,var { font-style:normal; }
code,kbd,pre,samp { font-family:courier new,courier,monospace; }
small { font-size:12px; }
ul,ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub { vertical-align:text-bottom; }
legend { color:#000; }
fieldset,img { border:0; }
button,input,select,textarea{ font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
.col-main{ float:left; width:100%; min-height:1px; }
.col-sub,.col-extra { float:left; }
.layout:after,.main-wrap:after,.col-sub:after,.col-extra:after { content:'\20'; display:block; height:0; clear:both; }
.layout,.main-wrap,.col-sub,.col-extra { zoom:1; }
/* Common Features */
.hidden { display:none; }
.invisible { visibility:hidden; }
/* Remove Float */
.clear { display:block; height:0; overflow:hidden; clear:both; }
.clearfix:after { content:'\20'; display:block; height:0; clear:both; }
.clearfix { *zoom:1; }
/* For non ie browsers also display the vertical scroll bar by default, to prevent the flicker caused by the scroll bar */
html { overflow-y:scroll; }
/* Default link styles */
a:link {color: #003399; }
a:visited {color: #123689;}
a:hover {color: #FF6600;}
</style>
</head>
<body>
<style type="text/css">
.menu { width:200px; border:1px solid #CCC; margin-bottom:20px }
.menu h3 { height:30px; line-height:30px; background:#ccc; }
.menu .num { font-weight:bold; color:red; padding-left:30px; }
</style>
<div class="menu">
<h3>系统设置 <span class="num"></span></h3>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
<li>菜单6</li>
</ul>
</div>
<div class="menu">
<h3>菜单设置2 <span class="num"></span></h3>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
</ul>
</div>
<div class="menu">
<h3>菜单设置3 <span class="num"></span></h3>
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
</ul>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
for ( var i=0; i<$('.menu').length; i++){
var num = $('.menu').eq(i).children('ul').children('li').length;
$('.menu').eq(i).find('.num').text(num);
}
</script>
</body>
</html>
加载全部内容