Jquery实现图片放大镜效果的思路及代码(自写)
人气:0
网上一大堆限制多,文档也难看懂,而且麻烦~自己写了个。大笑
算法:
第一步:
放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比
第二部:
得到百分比之后
x=-(x百分比*图片的宽度-显示容器的宽度/2);
y=-(y百分比*图片的高度-显示容器的高度/2);
两个参数,x和y,就是大图的位置了,后面加了个显示容器的大小/2 是为了保证图片显示在中间。
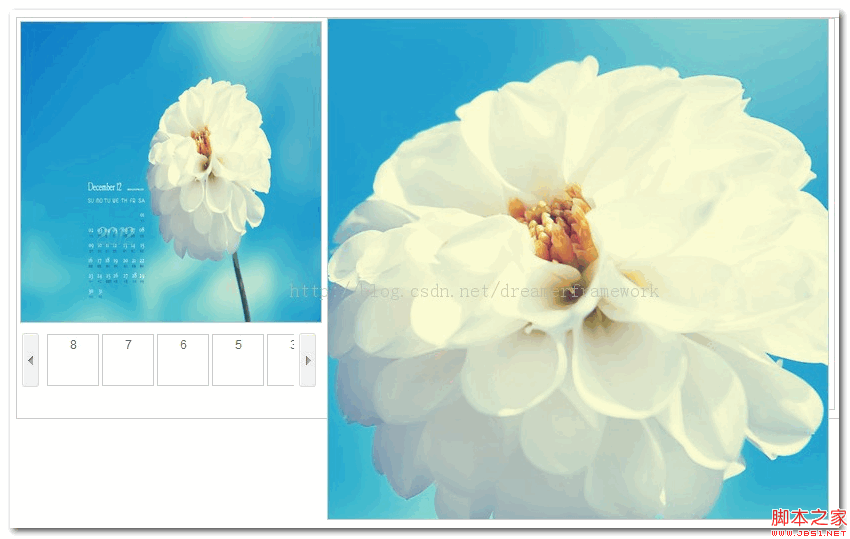
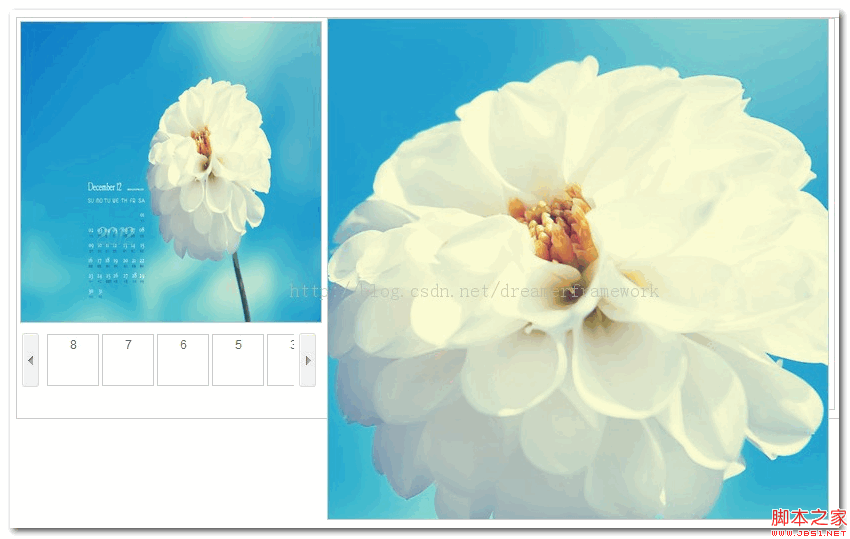
效果图:

代码:
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息</title>
</head>
<style>
html,body,img,a,div{
margin: 0px;
padding: 0px;
border: 0px;
font: 12px/150% Arial,Verdana,"宋体";
color: rgb(102, 102, 102);
}
div:after {
clear: both;
content: '.';
height:0;
visibility: hidden;
diplay: block;
}
div {
zoom: 1;
}
.main-body{
text-align: center;
padding: 15px;
}
.head-box{
height: 400px;
border: #CCC 1px solid;
}
.head-box-left{
width: 300px;
height: 390px;
/*border: #CCC 1px solid;*/
float: left;
padding: 3px;
position: relative;
}
.head-box-right{
width: 500px;
height: 390px;
border: #CCC 1px solid;
float: left;
margin-left: 10px;
}
.goods-max-img{
width: 300px;
height: 300px;
display:block;
border: #CCC 1px solid;
position: relative;
cursor: move;
}
.goods-img-list{
width: 300px;
height: 80px;
margin-top: 10px;
}
.goods-change{
display: block;
float: left;
width: 17px;
height: 54px;
background: url("../web/imgs/goods-change-btn.png");
}
.change-prev{
margin-right: 5px;
margin-left: 2px;
}
.change-prev:HOVER{
background-position: -34px 0px;
}
.change-next{
margin-left: 5px;
background-position: -17px 0px;
}
.change-next:HOVER{
margin-left: 5px;
background-position: -51px 0px;
}
.goods-img-list-box{
width: 250px;
height: 54px;
/*border:1px #CCC solid;*/
border: 0px 1px;
float: left;
position: relative;
overflow: hidden;
}
.goods-img-list-box ul{
margin: 0px;
padding: 0px;
position: absolute;
top: 1px;
left: 0px;
width: 500px;
}
.goods-img-list-box ul li{
display: block;
float: left;
width: 50px;
height: 50px;
border: #CCC 1px solid;
margin-left: 3px;
}
.goods-img-list-box ul li a{
display: block;
width: 100%;
height: 100%;
text-decoration: none;
}
.preview-box{
position: absolute;
top: 0px;
width: 500px;
height: 500px;
background-color: white;
border: #CCC 1px solid;
left: 310px;
display: none;
overflow: hidden;
}
</style>
<script type="text/javascript">
$(function(){
$(".goods-max-img").mousemove(function(event){
$(".preview-box").show();
//计算百分比
var x=event.screenX;
var y=event.screenY;
x-=$(this).offset().left;
y=y-$(this).offset().top-65;
//得出比例
x=(x/300).toFixed(2);
y=(y/300).toFixed(2);
//250 容器的大小/2
x=-($("#preview-img").width()*x-250);
y=-($("#preview-img").height()*y-250);
$("#preview-img").css('top',y+'px');
$("#preview-img").css('left',x+'px');
document.title=x+","+y;
});
$(".goods-max-img").mouseout(function(){
$(".preview-box").hide();
});
});
</script>
<body>
<div class="main-body">
<!-- 头部信息 -->
<div class="head-box">
<!-- 头部左侧信息 -->
<div class="head-box-left">
<!-- 商品大图 -->
<a class="goods-max-img">
<img width="100%" height="100%" alt="加载中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</a>
<div class="preview-box">
<div style="width: 500px;height: 500px;overflow: hidden;">
<img id="preview-img" style="position: absolute;" alt="加载中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</div>
</div>
<!-- 大图结束 -->
<!-- 图片列表 -->
<div class="goods-img-list">
<a href="javascript:void();" class="goods-change change-prev" title="上一张"></a>
<div class="goods-img-list-box">
<ul>
<li><a href="javascript:void()">8</a></li>
<li><a href="javascript:void()">7</a></li>
<li><a href="javascript:void()">6</a></li>
<li><a href="javascript:void()">5</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">2</a></li>
</ul>
</div>
<a href="javascript:void();" class="goods-change change-next" title="下一张"></a>
</div>
<!-- 图片列表结束 -->
</div>
<!-- 头部左侧信息结束 -->
<div class="head-box-right"></div>
</div>
<!-- 头部信息结束 -->
<!-- 主体内容 -->
<div class="body-content">
</div>
<!-- 主体内容结束 -->
</div>
</body>
</html>
算法:
第一步:
放大图片的位置=鼠标所在的容器的宽或者高除以容器自身的高度和宽度,求出鼠标在容器中移动的百分比
第二部:
得到百分比之后
x=-(x百分比*图片的宽度-显示容器的宽度/2);
y=-(y百分比*图片的高度-显示容器的高度/2);
两个参数,x和y,就是大图的位置了,后面加了个显示容器的大小/2 是为了保证图片显示在中间。
效果图:

代码:
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息</title>
</head>
<style>
html,body,img,a,div{
margin: 0px;
padding: 0px;
border: 0px;
font: 12px/150% Arial,Verdana,"宋体";
color: rgb(102, 102, 102);
}
div:after {
clear: both;
content: '.';
height:0;
visibility: hidden;
diplay: block;
}
div {
zoom: 1;
}
.main-body{
text-align: center;
padding: 15px;
}
.head-box{
height: 400px;
border: #CCC 1px solid;
}
.head-box-left{
width: 300px;
height: 390px;
/*border: #CCC 1px solid;*/
float: left;
padding: 3px;
position: relative;
}
.head-box-right{
width: 500px;
height: 390px;
border: #CCC 1px solid;
float: left;
margin-left: 10px;
}
.goods-max-img{
width: 300px;
height: 300px;
display:block;
border: #CCC 1px solid;
position: relative;
cursor: move;
}
.goods-img-list{
width: 300px;
height: 80px;
margin-top: 10px;
}
.goods-change{
display: block;
float: left;
width: 17px;
height: 54px;
background: url("../web/imgs/goods-change-btn.png");
}
.change-prev{
margin-right: 5px;
margin-left: 2px;
}
.change-prev:HOVER{
background-position: -34px 0px;
}
.change-next{
margin-left: 5px;
background-position: -17px 0px;
}
.change-next:HOVER{
margin-left: 5px;
background-position: -51px 0px;
}
.goods-img-list-box{
width: 250px;
height: 54px;
/*border:1px #CCC solid;*/
border: 0px 1px;
float: left;
position: relative;
overflow: hidden;
}
.goods-img-list-box ul{
margin: 0px;
padding: 0px;
position: absolute;
top: 1px;
left: 0px;
width: 500px;
}
.goods-img-list-box ul li{
display: block;
float: left;
width: 50px;
height: 50px;
border: #CCC 1px solid;
margin-left: 3px;
}
.goods-img-list-box ul li a{
display: block;
width: 100%;
height: 100%;
text-decoration: none;
}
.preview-box{
position: absolute;
top: 0px;
width: 500px;
height: 500px;
background-color: white;
border: #CCC 1px solid;
left: 310px;
display: none;
overflow: hidden;
}
</style>
<script type="text/javascript">
$(function(){
$(".goods-max-img").mousemove(function(event){
$(".preview-box").show();
//计算百分比
var x=event.screenX;
var y=event.screenY;
x-=$(this).offset().left;
y=y-$(this).offset().top-65;
//得出比例
x=(x/300).toFixed(2);
y=(y/300).toFixed(2);
//250 容器的大小/2
x=-($("#preview-img").width()*x-250);
y=-($("#preview-img").height()*y-250);
$("#preview-img").css('top',y+'px');
$("#preview-img").css('left',x+'px');
document.title=x+","+y;
});
$(".goods-max-img").mouseout(function(){
$(".preview-box").hide();
});
});
</script>
<body>
<div class="main-body">
<!-- 头部信息 -->
<div class="head-box">
<!-- 头部左侧信息 -->
<div class="head-box-left">
<!-- 商品大图 -->
<a class="goods-max-img">
<img width="100%" height="100%" alt="加载中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</a>
<div class="preview-box">
<div style="width: 500px;height: 500px;overflow: hidden;">
<img id="preview-img" style="position: absolute;" alt="加载中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</div>
</div>
<!-- 大图结束 -->
<!-- 图片列表 -->
<div class="goods-img-list">
<a href="javascript:void();" class="goods-change change-prev" title="上一张"></a>
<div class="goods-img-list-box">
<ul>
<li><a href="javascript:void()">8</a></li>
<li><a href="javascript:void()">7</a></li>
<li><a href="javascript:void()">6</a></li>
<li><a href="javascript:void()">5</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">2</a></li>
</ul>
</div>
<a href="javascript:void();" class="goods-change change-next" title="下一张"></a>
</div>
<!-- 图片列表结束 -->
</div>
<!-- 头部左侧信息结束 -->
<div class="head-box-right"></div>
</div>
<!-- 头部信息结束 -->
<!-- 主体内容 -->
<div class="body-content">
</div>
<!-- 主体内容结束 -->
</div>
</body>
</html>
加载全部内容