javascript和HTML5利用canvas构建猜牌游戏实现算法
人气:0
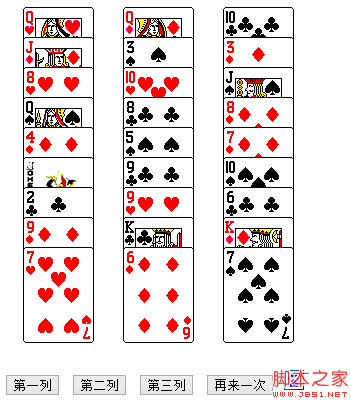
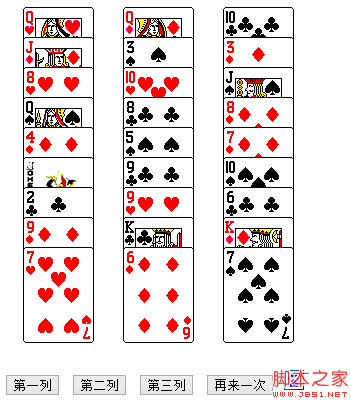
让我猜猜你心中的牌,先随机生成27张牌,不能重复列出三列牌,然后记住其中一张,然后点击牌所在的列,多次就可以猜出你想的牌。
如果是9张只要猜2次,如果是27张就是猜3次。
实现方法(27张):
如果点击了第三列,那就是说牌一定在这9张里面,就把第三列的9张牌平均给每列分3张,假设编号为123,456,789
再点击一次,如果点击第二列,那么猜的牌就在456里面,再分到三列,4,5,6
再点击一次,就可以知道牌是哪个了。
实现算法:
我是使用一维数组实现,第一次猜第三列就把第三列的数据和0,1,2,3,4,5,6,7,8替换,
那么所猜的数就在前面9个,第二次猜第二列就把所在列的三个和0,1,2替换,那么就在前面三个了。
输出按照三列输出, 不过有个问题是,这样后面的牌就不会乱了,别人就知道你为什么猜到的了
所以在输出的时候就要乱序输出,只能够上下乱序输出,不能左右乱序
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多请查看:www.shengshiyouxi.com

< !DOCTYPE html>
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/JAVAscript">
var data = new Array(27);
var canvas;
var context;
var time = 0;
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
function start() {
var guess = new Array();
var count = 0;
while (count < 27) {//生成随机的27张牌
var temp = parseInt(Math.random() * 54) + 1;
for (var i = 0; i < count + 1; i++) {
if (temp == guess) {//如果重复就不要
temp = 100;
break;
}
}
if (temp != 100) {
guess[count] = temp;
data[count] = new Image();
data[count].src = "images/" + temp + ".gif";
count++;
}
}
}
function draw() {
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
var temp1 = parseInt(Math.random() * 5);
var temp2 = parseInt(Math.random() * 5);
var temp3 = parseInt(Math.random() * 5);
for (var i = 0; i < 9; i++) {//乱序排序方法
context.drawImage(data[random[temp1] * 3 + 0], 20, i * 30 + 40);
context.drawImage(data[random[temp2]* 3 + 1], 20 + 100, i * 30 + 40);
context.drawImage(data[random[temp3]* 3 + 2], 20 + 200, i * 30 + 40);
}
}
function play(index) {
if (time >= 3)
alert("请点击再来一次");
for (var i = 0; i < (3 - time) * 3; i++) {
var temp = data;
data= data[i * 3 + index - 1];
data[i * 3 + index - 1] = temp;
}
time++;
if (time >= 3) {
context.drawImage(data[0], 400, 50);
return;
}
draw();
}
start();
</script>
<style type="text/css">
input {
margin-right: 60px;
}
</style>
< /head>
< body>
<p>
让我猜猜你心中的牌<br />
首先从列表中选择一张你心目中的牌,并且记住它,然后选择它所在的列,点击三次我将会猜出你心目中的牌。<br />
来试试吧,我懂你的!<br />
如果遇到牌无法显示,或者显示不全,请刷新.如果你的浏览器不支持HTML5,请更换浏览器,例如chrome,火狐等
</p>
<canvas width="700" height="400" id="canvas">你的浏览器不支持HTML5,请更换浏览器,例如chrome,火狐等</canvas>
<br />
<input type="button" value="第一列" />
<input type="button" value="第二列" />
<input type="button" value="第三列" />
<input type="button" value="再来一次" />
< /body>
< /html>
如果是9张只要猜2次,如果是27张就是猜3次。
实现方法(27张):
如果点击了第三列,那就是说牌一定在这9张里面,就把第三列的9张牌平均给每列分3张,假设编号为123,456,789
再点击一次,如果点击第二列,那么猜的牌就在456里面,再分到三列,4,5,6
再点击一次,就可以知道牌是哪个了。
实现算法:
我是使用一维数组实现,第一次猜第三列就把第三列的数据和0,1,2,3,4,5,6,7,8替换,
那么所猜的数就在前面9个,第二次猜第二列就把所在列的三个和0,1,2替换,那么就在前面三个了。
输出按照三列输出, 不过有个问题是,这样后面的牌就不会乱了,别人就知道你为什么猜到的了
所以在输出的时候就要乱序输出,只能够上下乱序输出,不能左右乱序
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
更多请查看:www.shengshiyouxi.com

复制代码 代码如下:
< !DOCTYPE html>
< html xmlns="http://www.w3.org/1999/xhtml">
< head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/JAVAscript">
var data = new Array(27);
var canvas;
var context;
var time = 0;
var random = new Array(5);//自定义二维乱序表
random[0] = [5, 2, 8, 7, 1, 3, 4, 6, 0];
random[1] = [2, 5, 8, 0, 4, 6, 3, 7, 1];
random[2] = [6, 7, 2, 8, 0, 1, 5, 3, 4];
random[3] = [2, 1, 6, 3, 5, 4, 7, 0, 8];
random[4] = [0, 1, 2, 3, 4, 5, 6, 7, 8];
function start() {
var guess = new Array();
var count = 0;
while (count < 27) {//生成随机的27张牌
var temp = parseInt(Math.random() * 54) + 1;
for (var i = 0; i < count + 1; i++) {
if (temp == guess) {//如果重复就不要
temp = 100;
break;
}
}
if (temp != 100) {
guess[count] = temp;
data[count] = new Image();
data[count].src = "images/" + temp + ".gif";
count++;
}
}
}
function draw() {
canvas = document.getElementById("canvas");
context = canvas.getContext("2d");
var temp1 = parseInt(Math.random() * 5);
var temp2 = parseInt(Math.random() * 5);
var temp3 = parseInt(Math.random() * 5);
for (var i = 0; i < 9; i++) {//乱序排序方法
context.drawImage(data[random[temp1] * 3 + 0], 20, i * 30 + 40);
context.drawImage(data[random[temp2]* 3 + 1], 20 + 100, i * 30 + 40);
context.drawImage(data[random[temp3]* 3 + 2], 20 + 200, i * 30 + 40);
}
}
function play(index) {
if (time >= 3)
alert("请点击再来一次");
for (var i = 0; i < (3 - time) * 3; i++) {
var temp = data;
data= data[i * 3 + index - 1];
data[i * 3 + index - 1] = temp;
}
time++;
if (time >= 3) {
context.drawImage(data[0], 400, 50);
return;
}
draw();
}
start();
</script>
<style type="text/css">
input {
margin-right: 60px;
}
</style>
< /head>
< body>
<p>
让我猜猜你心中的牌<br />
首先从列表中选择一张你心目中的牌,并且记住它,然后选择它所在的列,点击三次我将会猜出你心目中的牌。<br />
来试试吧,我懂你的!<br />
如果遇到牌无法显示,或者显示不全,请刷新.如果你的浏览器不支持HTML5,请更换浏览器,例如chrome,火狐等
</p>
<canvas width="700" height="400" id="canvas">你的浏览器不支持HTML5,请更换浏览器,例如chrome,火狐等</canvas>
<br />
<input type="button" value="第一列" />
<input type="button" value="第二列" />
<input type="button" value="第三列" />
<input type="button" value="再来一次" />
< /body>
< /html>
加载全部内容