HTML5之lang属性与dir属性的详解
人气:0
1:lang属性用于指定元素的属性值以及元素的内容文字所用的基准语言,默认值未知,但是,是否适用与属性,还要取决于语法和属性的语义,以及卷入的操作
用户浏览器在呈现HTML文档时,该属性的益处有以下几点:
(1) 协助搜索引擎
(2) 协助语音合成
(3) 协助选择符号异体字用于高品质的印刷
(4) 协助选择一套引号
(5) 协助解决连字符、绑定和空格
(6) 协助进行拼写检查和语法检查
2:文字方向属性dir
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>唐诗一首</title>
</head>
<body>
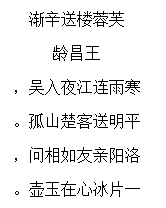
<p style="text-align:center"><bdo dir="RTL">芙蓉楼送辛渐</bdo></p>
<p style="text-align:center"><bdo dir="RTL">王昌龄</bdo></p>
<p style="text-align:center"><bdo dir="RTL">寒雨连江夜入吴,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">平明送客楚山孤。</bdo></p>
<p style="text-align:center"><bdo dir="RTL">洛阳亲友如相问,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">一片冰心在玉壶。</bdo></p>
</body>
</html>
RTL:从右向左显示

用户浏览器在呈现HTML文档时,该属性的益处有以下几点:
(1) 协助搜索引擎
(2) 协助语音合成
(3) 协助选择符号异体字用于高品质的印刷
(4) 协助选择一套引号
(5) 协助解决连字符、绑定和空格
(6) 协助进行拼写检查和语法检查
2:文字方向属性dir
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>唐诗一首</title>
</head>
<body>
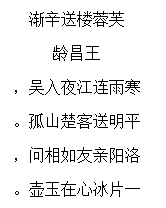
<p style="text-align:center"><bdo dir="RTL">芙蓉楼送辛渐</bdo></p>
<p style="text-align:center"><bdo dir="RTL">王昌龄</bdo></p>
<p style="text-align:center"><bdo dir="RTL">寒雨连江夜入吴,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">平明送客楚山孤。</bdo></p>
<p style="text-align:center"><bdo dir="RTL">洛阳亲友如相问,</bdo></p>
<p style="text-align:center"><bdo dir="RTL">一片冰心在玉壶。</bdo></p>
</body>
</html>
RTL:从右向左显示

加载全部内容