jQuery之排序组件的深入解析
人气:0
1:排序(Sortable)组件可以将页面上的一组元素变成可排序的,可用于定义一个可排序的元素列表,然后,通过拖动鼠标可以调整元素在列表中的位置
$('.selector').sortable(options);
简单实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 450px;
height:300px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable(); //将sortable变成可排序的
$("#sortable").disableSelection(); //使文本不可被选中
});
</script>
</head>
<body>
<div id="wrap">
<h1>拖动鼠标调整下列选项的顺序</h1>
<ul id="sortable">
<li class="ui-widget-content">星期一</li>
<li class="ui-widget-content">星期二</li>
<li class="ui-widget-content">星期三</li>
<li class="ui-widget-content">星期四</li>
<li class="ui-widget-content">星期五</li>
<li class="ui-widget-content">星期六</li>
<li class="ui-widget-content">星期七</li>
</ul>
</div>
</body>
</html>
效果图:

2:关联排序列表
通常将两个以上的列表同时进行排序称为关联排序列表,利用属性connectWidth属性设置一个选择符,这样就可以指定在不同的列表之间移动元素的顺序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.message_box {
width:180px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%;
background:#FFF
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-left:10px;
margin-right:10px;
background: #eee;
padding: 5px;
width: 150px;
}
li {
font-size:14px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
.file, .folder {
width: 60px;
float: left;
margin-right: 10px;
}
.file em, .folder em {
clear: both;
font-size: 12px;
font-style: normal;
text-decoration: underline;
}
.droppable {
height:200px;
overflow: auto;
}
#res {
clear:both
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var msg = "";
function callback(e, ui) {
if (e.type == "sortstart") {
msg = "你选择了游戏:" + ui.item.text();
$("#res").empty();
} else if (e.type == "sortremove") {
msg += ",从列表" + e.target.id;
} else if (e.type == "sortreceive") {
msg += "移至列表" + e.target.id + "。";
} else if (e.type == "sortstop") {
$("#res").append(msg);
}
}
$("ul").sortable({
connectWith: "ul",
start: callback,
remove: callback,
receive: callback,
stop: callback
}).disableSelection();
$("#sortable2").sortable({ "dropOnEmpty":false});
});
</script>
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>休闲类小游戏</div>
<span>×</span></div>
<ul id="sortable1">
<li>菠萝蛋糕 </li>
<li>人品计算器 </li>
<li>我的恐怖小屋</li>
<li>品茗闻香话茶道 </li>
<li>暴打火柴人中文版</li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>动作类小游戏</div>
<span>×</span></div>
<ul id="sortable2">
<li>奥特曼之狼人传说 </li>
<li>企鹅战斗机 </li>
<li>月蚀之刃</li>
<li>终极拳皇 </li>
<li>大满贯决赛 </li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>精品游戏</div>
<span>×</span></div>
<ul id="sortable3">
</ul>
</div>
</div>
<div id="res"></div>
</body>
</html>
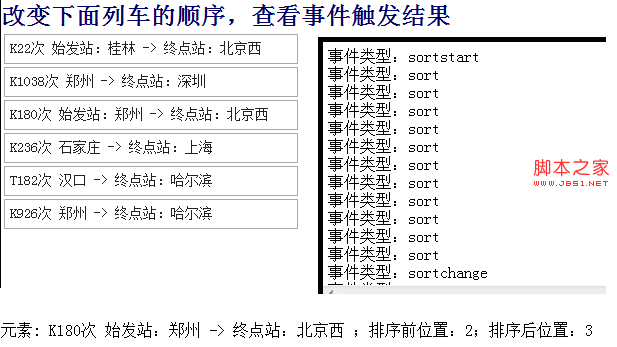
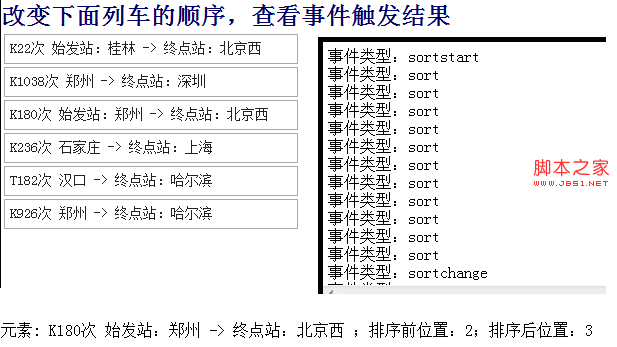
效果图:

3:排序组件的方法
3.1 serialize方法:该方法可以将可排序元素的id属性序列化为一个可提交的表单或者Ajax字符串,语法格式如下:
$("#sortable").sortable(serialize", [options]);
3.2 toArray方法:该方法将可排序元素的id序列化为一个字符串数组,语法格式如下:
$("#sortable").sortable("toArray");
3.3 refresh方法:方法用于刷新可排序列表
$("#sortable").sortable("refresh");
3.4 refreshPositons方法:该方法用于刷新可排序元素的缓存位置,语法格式如下:
$("#sortable").sortable("refreshPositions");
3.5 cancel:方法用于取消当前可排序对象中元素的顺序改变
$("#sortable").sortable("cancel");
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 380px;
height:330px;
background: #fff;
border: 5px solid #000;
float: left;
}
#result {
margin: 10px;
padding: 2px;
width: 470px;
height:330px;
background: #fff;
border: 1px solid #999;
float: left;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable, #connect {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li, #connect li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({connectWith: '#connect'});
$("#connect").sortable();
$("#sortable").disableSelection();
$("#btn").click(function(){
var result = $("#sortable").sortable('serialize', {
connected: true,
attribute: 'att',
key: 'att',
expression: /^(?:sort_)(.+)$/
});
$('#msg').html($('#msg').html() + result + '<br />');
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>调整下列课程的安排顺序</h1>
<ul id="sortable">
<li class="ui-widget-content" att="sort_1.1">1.1 链接外部.JS文件</li>
<li class="ui-widget-content" att="sort_1.2">1.2 使用Microsoft脚本编辑器</li>
<li class="ui-widget-content" att="sort_1.3">1.3 使用while循环</li>
<li class="ui-widget-content" att="sort_1.4">1.4 使用for循环</li>
</ul>
<ul id="connect">
<li class="ui-widget-content" att="sort_2.1">2.1 使用Switch语句</li>
<li class="ui-widget-content" att="sort_2.2">2.2 使用Array对象属性</li>
<li class="ui-widget-content" att="sort_2.3">2.3 使用String对象的方法</li>
<li class="ui-widget-content" att="sort_2.4">2.4 使用Date对象的方法</li>
</ul>
</div>
<div id="result">
<input type="button" name="button" id="btn" value="确认修改" />
<p id="msg"></p>
</div>
</body>
</html>
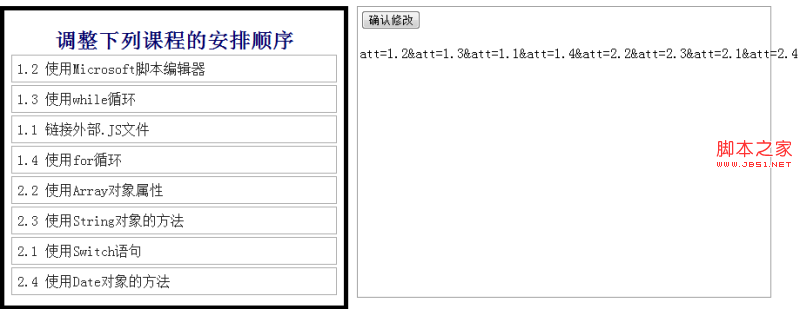
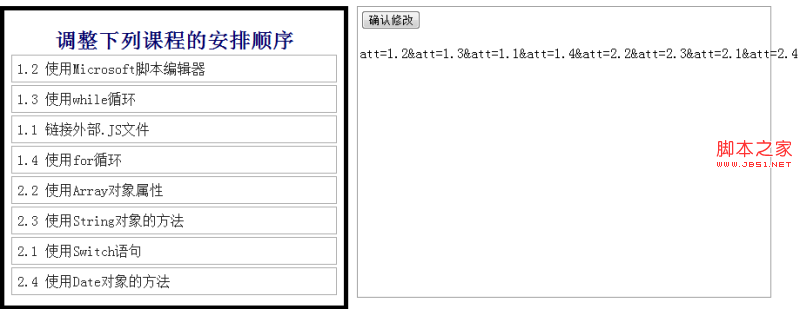
效果图:
$("#droppable").droppable({
eventName: function(event, ui) {
}
});
ui是一个包含附加信息的jQuery对象,该jQuery对象具有一下属性
helper: 一个jQuery对象,表示当前要排序的元素
position: 一个包含top属性和left属性的对象,表示当前元素相对于原始对象的位置
offset: 一个包含top属性和left属性的对象,表示当前元素相对于页面的绝对位置
item: 表示当前拖动的jQuery对象
placeholder: 表示定义的占位符
sender: 当前拖动元素所属的排序列表,仅适用于两个列表之间移动的情况
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 300px;
height:250px;
background: #fff;
border: 5px solid #000;
float: right;
overflow:scroll;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:left;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 300px;
float: left;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 14px;
height: 18px;
text-align: left;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
#result {
clear:both;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({
cursor:"move",
start:eventCallback,
sort:eventCallback,
stop:eventCallback,
change:eventCallback,
beforeStop:eventCallback,
update:eventCallback,
});
function eventCallback(e, ui) {
var content = "事件类型:" + e.type + "<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
var pos = $(".ui-widget-content").index(ui.item) + 1;
if (e.type == "sortstart") {
msg = "元素: " + ui.item.text() + ";排序前位置:" + pos;
} else if (e.type == "sortstop") {
msg += ";排序后位置:" + pos;
}
$("#result").text(msg);
}
$("#sortable").disableSelection();
});
</script>
</head>
<body>
<h1>改变下面列车的顺序,查看事件触发结果</h1>
<ul id="sortable">
<li class="ui-widget-content">K22次 始发站:桂林 -> 终点站:北京西 </li>
<li class="ui-widget-content">K180次 始发站:郑州 -> 终点站:北京西 </li>
<li class="ui-widget-content">K1038次 郑州 -> 终点站:深圳</li>
<li class="ui-widget-content">K236次 石家庄 -> 终点站:上海 </li>
<li class="ui-widget-content">T182次 汉口 -> 终点站:哈尔滨</li>
<li class="ui-widget-content">K926次 郑州 -> 终点站:哈尔滨</li>
</ul>
<div id="wrap"></div>
<div id="result"></div>
</body>
</html>

$('.selector').sortable(options);
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 450px;
height:300px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable(); //将sortable变成可排序的
$("#sortable").disableSelection(); //使文本不可被选中
});
</script>
</head>
<body>
<div id="wrap">
<h1>拖动鼠标调整下列选项的顺序</h1>
<ul id="sortable">
<li class="ui-widget-content">星期一</li>
<li class="ui-widget-content">星期二</li>
<li class="ui-widget-content">星期三</li>
<li class="ui-widget-content">星期四</li>
<li class="ui-widget-content">星期五</li>
<li class="ui-widget-content">星期六</li>
<li class="ui-widget-content">星期七</li>
</ul>
</div>
</body>
</html>
效果图:

2:关联排序列表
通常将两个以上的列表同时进行排序称为关联排序列表,利用属性connectWidth属性设置一个选择符,这样就可以指定在不同的列表之间移动元素的顺序
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.message_box {
width:180px;
height:200px;
filter:dropshadow(color=#666666, offx=3, offy=3, positive=2);
float:left;
margin-right:10px;
}
#mask {
position:absolute;
top:0;
left:0;
width:expression(body.clientWidth);
height:expression(body.clientHeight);
background:#666;
filter:ALPHA(opacity=60);
z-index:1;
visibility:hidden
}
.message {
border:#036 solid;
border-width:1 1 3 1;
width:95%;
height:95%;
color:#036;
font-size:12px;
line-height:150%;
background:#FFF
}
.header {
background:#036;
height:22px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
padding:3px 5px 0px 10px;
color:#fff;
cursor:move;
}
ul {
margin-left:10px;
margin-right:10px;
background: #eee;
padding: 5px;
width: 150px;
}
li {
font-size:14px;
}
.header div {
display:inline;
width:150px;
}
.header span {
float:right;
display:inline;
cursor:hand;
}
.file, .folder {
width: 60px;
float: left;
margin-right: 10px;
}
.file em, .folder em {
clear: both;
font-size: 12px;
font-style: normal;
text-decoration: underline;
}
.droppable {
height:200px;
overflow: auto;
}
#res {
clear:both
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var msg = "";
function callback(e, ui) {
if (e.type == "sortstart") {
msg = "你选择了游戏:" + ui.item.text();
$("#res").empty();
} else if (e.type == "sortremove") {
msg += ",从列表" + e.target.id;
} else if (e.type == "sortreceive") {
msg += "移至列表" + e.target.id + "。";
} else if (e.type == "sortstop") {
$("#res").append(msg);
}
}
$("ul").sortable({
connectWith: "ul",
start: callback,
remove: callback,
receive: callback,
stop: callback
}).disableSelection();
$("#sortable2").sortable({ "dropOnEmpty":false});
});
</script>
</head>
<body>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>休闲类小游戏</div>
<span>×</span></div>
<ul id="sortable1">
<li>菠萝蛋糕 </li>
<li>人品计算器 </li>
<li>我的恐怖小屋</li>
<li>品茗闻香话茶道 </li>
<li>暴打火柴人中文版</li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>动作类小游戏</div>
<span>×</span></div>
<ul id="sortable2">
<li>奥特曼之狼人传说 </li>
<li>企鹅战斗机 </li>
<li>月蚀之刃</li>
<li>终极拳皇 </li>
<li>大满贯决赛 </li>
</ul>
</div>
</div>
<div id="message_box1" class="message_box" >
<div class="message" >
<div class="header">
<div>精品游戏</div>
<span>×</span></div>
<ul id="sortable3">
</ul>
</div>
</div>
<div id="res"></div>
</body>
</html>
效果图:

3:排序组件的方法
3.1 serialize方法:该方法可以将可排序元素的id属性序列化为一个可提交的表单或者Ajax字符串,语法格式如下:
$("#sortable").sortable(serialize", [options]);
3.2 toArray方法:该方法将可排序元素的id序列化为一个字符串数组,语法格式如下:
$("#sortable").sortable("toArray");
3.3 refresh方法:方法用于刷新可排序列表
$("#sortable").sortable("refresh");
3.4 refreshPositons方法:该方法用于刷新可排序元素的缓存位置,语法格式如下:
$("#sortable").sortable("refreshPositions");
3.5 cancel:方法用于取消当前可排序对象中元素的顺序改变
$("#sortable").sortable("cancel");
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 380px;
height:330px;
background: #fff;
border: 5px solid #000;
float: left;
}
#result {
margin: 10px;
padding: 2px;
width: 470px;
height:330px;
background: #fff;
border: 1px solid #999;
float: left;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:center;
}
#sortable, #connect {
list-style-type: none;
margin: 0;
padding: 0;
width: 100%;
}
#sortable li, #connect li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({connectWith: '#connect'});
$("#connect").sortable();
$("#sortable").disableSelection();
$("#btn").click(function(){
var result = $("#sortable").sortable('serialize', {
connected: true,
attribute: 'att',
key: 'att',
expression: /^(?:sort_)(.+)$/
});
$('#msg').html($('#msg').html() + result + '<br />');
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>调整下列课程的安排顺序</h1>
<ul id="sortable">
<li class="ui-widget-content" att="sort_1.1">1.1 链接外部.JS文件</li>
<li class="ui-widget-content" att="sort_1.2">1.2 使用Microsoft脚本编辑器</li>
<li class="ui-widget-content" att="sort_1.3">1.3 使用while循环</li>
<li class="ui-widget-content" att="sort_1.4">1.4 使用for循环</li>
</ul>
<ul id="connect">
<li class="ui-widget-content" att="sort_2.1">2.1 使用Switch语句</li>
<li class="ui-widget-content" att="sort_2.2">2.2 使用Array对象属性</li>
<li class="ui-widget-content" att="sort_2.3">2.3 使用String对象的方法</li>
<li class="ui-widget-content" att="sort_2.4">2.4 使用Date对象的方法</li>
</ul>
</div>
<div id="result">
<input type="button" name="button" id="btn" value="确认修改" />
<p id="msg"></p>
</div>
</body>
</html>
效果图:

这里将att作为键,值为布局中用att定义的字符串。
4:排序时间回调函数
可以通过定义回调函数来更灵活的控制排序操作
4.1 start: 事件类型为sortstart, 在开始排序时触发
4.2 sort: 事件类型为sort, 在排序过程中触发
4.3 change:事件类型为sortchange, 在排序过程中,当元素的位置发生改变时触发
4.4 beforestop: 事件类型为sortbeforestop,当停止排序但占位符或者辅助元素仍然可用时触发
4.5 stop:事件类型为sortstop,当排序过程停止时触发
4.6 update: 事件类型为sortupdate, 当停止排序过程且元素位置已经发生变化时触发
4.7 receive: 事件类型为sortreceive,当连接的排序列表已从另一个列表接收到一个元素时触发
4.8 remove: 事件类型为sortremove, 当从列表中移出一个可排序元素并将其放置到另一个列表时触发
4.9 over: 事件类型为sortover, 当一个可排序元素被移动到另一个连接列表中时触发
4.10 out: 事件类型为sortout, 当一个可排序元素被移出连接列表时触发
4.11 activate: 事件类型为sortactivate, 当使用连接的排序列表时触发,每个连接列表在拖动开始时均接收此事件
4.12 deactivate: 事件类型为sortdeactivate, 当停止排序操作时触发,此事件将传播到所有可能的连接列表
复制代码 代码如下:
$("#droppable").droppable({
eventName: function(event, ui) {
}
});
ui是一个包含附加信息的jQuery对象,该jQuery对象具有一下属性
helper: 一个jQuery对象,表示当前要排序的元素
position: 一个包含top属性和left属性的对象,表示当前元素相对于原始对象的位置
offset: 一个包含top属性和left属性的对象,表示当前元素相对于页面的绝对位置
item: 表示当前拖动的jQuery对象
placeholder: 表示定义的占位符
sender: 当前拖动元素所属的排序列表,仅适用于两个列表之间移动的情况
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>sortable组件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.sortable.js"></script>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
text-align:left;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 300px;
height:250px;
background: #fff;
border: 5px solid #000;
float: right;
overflow:scroll;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:2px;
text-align:left;
}
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 300px;
float: left;
}
#sortable li {
margin: 3px;
padding: 0.4em;
font-size: 14px;
height: 18px;
text-align: left;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
#result {
clear:both;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#sortable").sortable({
cursor:"move",
start:eventCallback,
sort:eventCallback,
stop:eventCallback,
change:eventCallback,
beforeStop:eventCallback,
update:eventCallback,
});
function eventCallback(e, ui) {
var content = "事件类型:" + e.type + "<br/>";
var message = $("<span>").text(content);
$("#wrap").append(content);
var pos = $(".ui-widget-content").index(ui.item) + 1;
if (e.type == "sortstart") {
msg = "元素: " + ui.item.text() + ";排序前位置:" + pos;
} else if (e.type == "sortstop") {
msg += ";排序后位置:" + pos;
}
$("#result").text(msg);
}
$("#sortable").disableSelection();
});
</script>
</head>
<body>
<h1>改变下面列车的顺序,查看事件触发结果</h1>
<ul id="sortable">
<li class="ui-widget-content">K22次 始发站:桂林 -> 终点站:北京西 </li>
<li class="ui-widget-content">K180次 始发站:郑州 -> 终点站:北京西 </li>
<li class="ui-widget-content">K1038次 郑州 -> 终点站:深圳</li>
<li class="ui-widget-content">K236次 石家庄 -> 终点站:上海 </li>
<li class="ui-widget-content">T182次 汉口 -> 终点站:哈尔滨</li>
<li class="ui-widget-content">K926次 郑州 -> 终点站:哈尔滨</li>
</ul>
<div id="wrap"></div>
<div id="result"></div>
</body>
</html>

加载全部内容