jQuery之日期选择器的深入解析
人气:01:默认情况下,日期输入文本框获得页面焦点的时候,日期选择器组件会在一个覆盖层中打开日历选择面板,当日期输入文本框失去焦点或者选择一个日期的时候,将自动关闭该日历选择面板
$(selector).datepicker([options]);
简单实例:
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
/* 区域化周名为中文 */
dayNamesMin : ["日", "一", "二", "三", "四", "五", "六"],
/* 每周从周一开始 */
firstDay : 1,
/* 区域化月名为中文习惯 */
monthNames : ["1月", "2月", "3月", "4月", "5月", "6月",
"7月", "8月", "9月", "10月", "11月", "12月"],
/* 月份显示在年后面 */
showMonthAfterYear : true,
/* 年份后缀字符 */
yearSuffix : "年",
/* 格式化中文日期
(因为月份中已经包含“月”字,所以这里省略) */
dateFormat : "yy年MMdd日"
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
请输入一个日期:
<input type="text" id="inputDate" />
</body>
</html>
效果图:

2:指定弹出日期选择器的图片按钮
需要添加响应的资源文件:
复制代码 代码如下:
$(document).ready(function() {
$("#datepicker").datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerIcon</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "Images/calendar.gif",
buttonImageOnly: true
});
});
</script>
<style>
*{ font-size:12px; }
body{ padding : 30px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
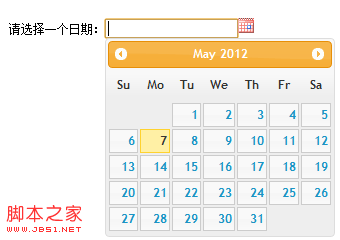
<div>请选择一个日期:<input type="text" id="datepicker"></div>
</body>
</html>
效果图:

3:显示带年、月份下拉列表和按钮面板的日期选择器
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Local</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker({
changeMonth: true, //可以选择月份
changeYear: true, //可以选择年份
showButtonPanel: true, //显示按钮面板
currentText: '今天', //当前日期按钮上显示的文字
closeText: '关闭', //关闭按钮上显示的文本
yearRange: 'c-60:c+20'
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
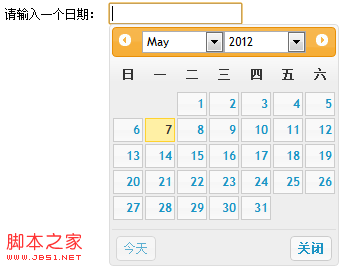
请输入一个日期:
<input type="text" id="inputDate" />
</body>
</html>
效果图:

4:同时显示多个月份的日期选择器
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePickerButton</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#datepicker" ).datepicker({
numberOfMonths : 3, //显示月份的个数
showCurrentAtPos : 1, //当前月份在第二个位置
stepMonths : 3 //翻页时一次跳过三个月份
});
});
</script>
<style>
*{ font-size:11px; }
#datepicker{ margin:0; height:13px; }
</style>
</head>
<body>
请选择一个日期:<input type="text" id="datepicker">
</body>
</html>
效果图:

5:日期选择器的一些方法
dialog, isDisabled, hide, show, refresh, getDate, setDate
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Dialog</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#inputDate").datepicker();
$("#showDialog").click(function(){
$("#inputDate").datepicker("dialog","",function(dateText, inst){
$("#inputDate").val(dateText);
});
});
});
</script>
<style>
*{ font-size:12px; }
</style>
</head>
<body>
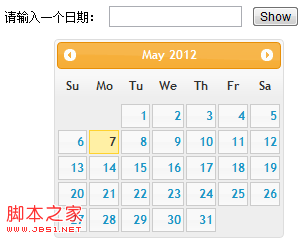
请输入一个日期:
<input type="text" id="inputDate" />
<button id="showDialog">Show</button>
</body>
</html>
效果图:

6:日期选择器的一些事件
6.1 beforeShow事件:显示日期选择器之前触发该事件。
6.2 beforeShowDay事件:日期选择器上每一天选择之前都将触发该事件 function(date) {}
6.3 onChangeMonthYear: 当日期选择器选定新的年份或者月份时触发该事件function(year, month, inst);
6.4 onClose事件:当关闭日期选择器控件的时候触发此事件。function(dataText, inst) {}
6.5 onSelect事件:当日期选择器选中一个日期时触发该事件。function(dataText, inst) {} /https://img.qb5200.com/download-x/dataText为所选的日期的字符串,inst为日期选择器实例
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DatePicker Dialog</title>
<link rel="stylesheet" type="text/css" href="themes/ui-lightness/jquery.ui.all.css"/>
<script type="text/javascript" src="JS/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="JS/jquery.ui.core.js"></script>
<script type="text/javascript" src="JS/jquery.ui.datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* 有日志的日期集合 */
var hasLog=[{ month:10, day:1 },
{ month:10, day:5 },
{ month:10, day:20 }];
function hasToday(date){
/* 测试当前日期是否在集合中存在有相同项 */
for(var i in hasLog){
/* 因为js中的Date类型的月份取值范围是0-11,
所以这里调用getDate()以后要加1才是当前月份 */
if(hasLog[i].month == (date.getMonth()+1) &&
hasLog[i].day == date.getDate()){
return true;
}
}
return false
}
$("#datepicker").datepicker({
beforeShowDay : function(date){
/* 在显示日期之前,
测试如果当前日期在集合中存在,
则为当前日期添加一个class */
var dat = new Date(date);
var css ="" ;
if(hasToday(dat)){
css="light_day";
}
return [true, css];
},
onSelect : function(dateText,inst){
/* 在选中日期之后,
测试如果当前日期在集合中存在,
则向页面打印相应的提示信息 */
var dat = new Date(dateText);
if(hasToday(dat)){
var msg="得到了日期:" + dateText +
",我们可以在这里查询当前日期的日志列表";
$("#logList").text(msg);
}
}
});
});
</script>
<style>
body{ padding:30px; }
*{ font-size:12px; }
#logList{ margin:10px 0; padding:8px; }
.light_day .ui-state-default{ background:#fdc; }
.light_day .ui-state-default:hover,
.light_day .ui-state-default:active{ background:#fed; }
</style>
</head>
<body>
<div id="datepicker"></div>
<div id="logList"></div>
</body>
</html>
效果图:

加载全部内容