jQuery EasyUI API 中文文档 - Panel面板
人气:0用$.fn.panel.defaults重写defaults。<?XML:NAMESPACE PREFIX = O />
用法示例
创建Panel
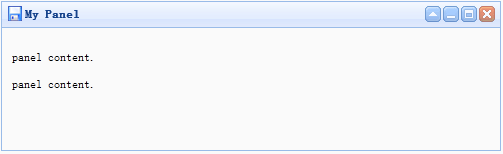
1. 经由标记创建Panel
从标记创建Panel更容易。把 'easyui-panel' 类添加到<div/>标记。
<div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;"
iconCls="icon-save" closable="true"
collapsible="true" minimizable="true" maximizable=true>
<p>panel content.</p>
<p>panel content.</p>
</div>
2. 编程创建Panel
让我们创建带右上角工具栏的Panel。.
<div id="p" style="padding:10px;">
<p>panel content.</p>
<p>panel content.</p>
</div>
$('#p').panel({
width:500,
height:150,
title: 'My Panel',
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save'
handler:function(){alert('save')}
}]
});
移动Panel
调用 'move' 方法把Panel移动到新位置。
$('#p').panel('move',{
left:100,
top:100
});
加载内容
让我们经由ajax加载panel内容并且当加载成功时显示一些信息。
$('#p').panel({
href:'content_url.php',
onLoad:function(){
alert('loaded successfully');
}
});
特性
|
名称 |
类型 |
说明 |
默认值 |
|
title |
string |
显示在Panel头部的标题文字。 |
null |
|
iconCls |
string |
在Panel里显示一个16x16图标的CSS类。 |
null |
|
width |
number |
设置Panel的宽度。 |
auto |
|
height |
number |
设置Panel的高度。 |
auto |
|
left |
number |
设置Panel的左边位置。 |
null |
|
top |
number |
设置Panel的顶部位置。 |
null |
|
cls |
string |
给Panel增加一个CSS类。 |
null |
|
headerCls |
string |
给Panel头部增加一个CSS类。 |
null |
|
bodyCls |
string |
给Panel身体增加一个CSS类。 |
null |
|
style |
object |
给Panel增加自定义格式的样式。 |
{} |
|
fit |
boolean |
当设为true时,Panel的 尺寸就适应它的父容器。 |
false |
|
border |
boolean |
定义了是否显示Panel的边框。 |
true |
|
doSize |
boolean |
设置为true,创建时Panel就调整尺寸并做成布局。 |
true |
|
noheader |
boolean |
要是设置为true,Panel的头部将不会被创建。 |
false |
|
content |
string |
Panel身体的内容。 |
null |
|
collapsible |
boolean |
定义了是否显示折叠按钮。 |
false |
|
minimizable |
boolean |
定义了是否显示最小化按钮。 |
false |
|
maximizable |
boolean |
定义了是否显示最大化按钮。 |
false |
|
closable |
boolean |
定义了是否显示关闭按钮。 |
false |
|
tools |
array |
自定义工具组,每个工具包含两个特性: iconCls和handler |
[] |
|
collapsed |
boolean |
定义了初始化Panel是不是折叠的。 |
false |
|
minimized |
boolean |
定义了初始化Panel是不是最小化的。 |
false |
|
maximized |
boolean |
定义了初始化Panel是不是最大化的。 |
false |
|
closed |
boolean |
定义了初始化Panel是不是关闭的。 |
false |
|
href |
string |
一个URL,用它加载远程数据并且显示在Panel里。 |
null |
|
cache |
boolean |
设置为true就缓存从href加载的Panel内容。 |
true |
|
loadingMessage |
string |
当加载远程数据时在Panel里显示的一条信息。 |
Loading… |
|
extractor |
function |
定义了如何从ajax响应抽出内容,返回抽出的数据。 extractor: function(data){ var pattern = /<body[^>]*>((.|[\n\r])*)<\/body>/im; var matches = pattern.exec(data); if (matches){ return matches[1]; // 只抽出 body 的内容 } else { return data; }} |
|
事件
|
名称 |
参数 |
说明 |
|
onLoad |
none |
当远程数据被加载时触发。 |
|
onBeforeOpen |
none |
Panel打开前触发,返回false就停止打开。 |
|
onOpen |
none |
Panel打开后触发。 |
|
onBeforeClose |
none |
Panel关闭前触发,返回false就取消关闭。 |
|
onClose |
none |
Panel关闭后触发。 |
|
onBeforeDestroy |
none |
Panel销毁前触发,返回false就取消销毁。 |
|
onDestroy |
none |
Panel销毁后触发。 |
|
onBeforeCollapse |
none |
Panel折叠前触发,返回false就停止折叠。 |
|
onCollapse |
none |
Panel折叠后触发。 |
|
onBeforeExpand |
none |
Panel展开前触发,返回false就停止展开。 |
|
onExpand |
none |
Panel展开后触发。 |
|
onResize |
width, height |
Panel调整尺寸后触发。 |
|
onMove |
left,top |
Panel移动后触发。 Top:新的顶部位置 |
|
onMaximize |
none |
窗口最大化后触发。 |
|
onRestore |
none |
窗口还原为它的原始尺寸后触发。 |
|
onMinimize |
none |
窗口最小化后触发。 |
方法
|
名称 |
参数 |
说明 |
|
options |
none |
返回选项特性。 |
|
panel |
none |
返回Panel对象。 |
|
header |
none |
返回Panel头部对象。 |
|
body |
none |
返回Panel身体对象。 |
|
setTitle |
title |
设置头部的标题文字。 |
|
open |
forceOpen |
当forceOpen参数设为true,就绕过onBeforeOpen回调函数打开Panel。 |
|
close |
forceClose |
当forceClose参数设为true,就绕过onBeforeClose回调函数关闭Panel。 |
|
destroy |
forceDestroy |
当forceDestroy参数设为true,就绕过onBeforeDestroy回调函数销毁Panel。 |
|
refresh |
href |
当设置了href特性时,刷新Panel加载远程数据。 |
|
resize |
options |
设置Panel尺寸并做布局。Options对象包含下列特性: |
|
move |
options |
移动Panel到新位置。Options对象包含下列特性: |
|
maximize |
none |
Panel适应它的容器的尺寸。 |
|
minimize |
none |
最小化Panel。 |
|
restore |
none |
把最大化的Panel还原为它原来的尺寸和位置。 |
|
collapse |
animate |
折叠Panel身体。 |
|
expand |
animate |
展开Panel身体。 |
加载全部内容