Jquery数独游戏解析(一)-页面布局
人气:0
另外最近时间允许的情况下会移植到html5,暂定名称为H5sukudo主要目的也是练手。
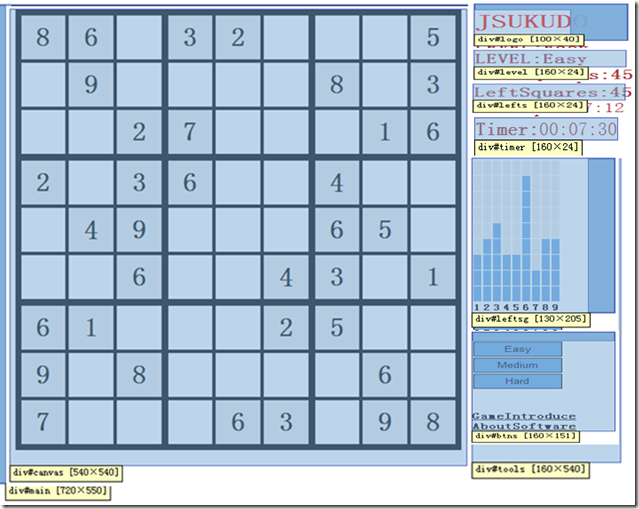
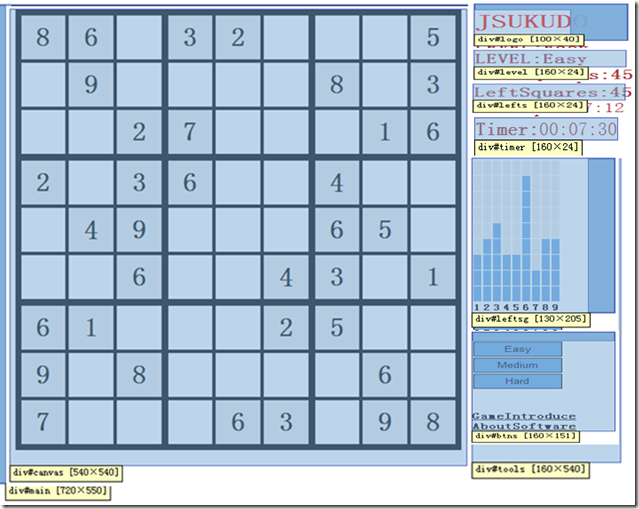
body的代码如下,页面主体使用main层来控制尺寸,main中包含两个层:canvas和tools,分别用来承载数独表格和辅助信息。tools层中嵌套了logo,level,lefts,timer,leftsg,btns,err共七个层,分别用来承载LOGO、游戏难度、剩余空格数、已用时间、剩余空格数明细、按钮和错误提示信息。tools层中的样式写在default.css样式文件中。canvas层、level层、lefts层、timer层、leftsg层、err层的内容由jquery控制动态生成,后续会有解释。
<body onselectstart="return false" oncopy="return false" oncut="return false">
<center>
<div id="main" style="width: 720px; height: 550px;">
<div id="canvas" style='width: 540px; height: 540px; float: left'>
</div>
<div id="tools">
<div id="logo">
JSUKUDO
</div>
<div id="level">
Level:
</div>
<div id="lefts">
</div>
<div id="timer">
Timer:
</div>
<div id="leftsg">
</div>
<div id="btns">
<input type='button' value='Easy' onclick="$(g.canvas).gensukudo(2);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Medium' onclick="$(g.canvas).gensukudo(3);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Hard' onclick="$(g.canvas).gensukudo(4);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Restart' style="display: none;" onclick="$('#SukudoTable').fadeOut(500);$('.c').each(function(){if(this.num()!=0)$(this).setempty().check();});$('#SukudoTable').fadeIn(500);">
<br />
<br />
<b><a href="#" onclick="$(g.canvas).unblock().block({ message: gameintruce, css: {width:'480px', border: '3px solid #a00' } });">
GameIntroduce</a> <a href="#" onclick="$(g.canvas).unblock().block({ message: aboutgame, css: {width:'400px', border: '3px solid #a00' } });">
AboutSoftware</a> </b>
</div>
<div id="err">
</div>
</div>
</center>
</body>

body的代码如下,页面主体使用main层来控制尺寸,main中包含两个层:canvas和tools,分别用来承载数独表格和辅助信息。tools层中嵌套了logo,level,lefts,timer,leftsg,btns,err共七个层,分别用来承载LOGO、游戏难度、剩余空格数、已用时间、剩余空格数明细、按钮和错误提示信息。tools层中的样式写在default.css样式文件中。canvas层、level层、lefts层、timer层、leftsg层、err层的内容由jquery控制动态生成,后续会有解释。
复制代码 代码如下:
<body onselectstart="return false" oncopy="return false" oncut="return false">
<center>
<div id="main" style="width: 720px; height: 550px;">
<div id="canvas" style='width: 540px; height: 540px; float: left'>
</div>
<div id="tools">
<div id="logo">
JSUKUDO
</div>
<div id="level">
Level:
</div>
<div id="lefts">
</div>
<div id="timer">
Timer:
</div>
<div id="leftsg">
</div>
<div id="btns">
<input type='button' value='Easy' onclick="$(g.canvas).gensukudo(2);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Medium' onclick="$(g.canvas).gensukudo(3);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Hard' onclick="$(g.canvas).gensukudo(4);$('#level').html('LEVEL:'+$(this).val());">
<br />
<input type='button' value='Restart' style="display: none;" onclick="$('#SukudoTable').fadeOut(500);$('.c').each(function(){if(this.num()!=0)$(this).setempty().check();});$('#SukudoTable').fadeIn(500);">
<br />
<br />
<b><a href="#" onclick="$(g.canvas).unblock().block({ message: gameintruce, css: {width:'480px', border: '3px solid #a00' } });">
GameIntroduce</a> <a href="#" onclick="$(g.canvas).unblock().block({ message: aboutgame, css: {width:'400px', border: '3px solid #a00' } });">
AboutSoftware</a> </b>
</div>
<div id="err">
</div>
</div>
</center>
</body>

加载全部内容