JQuery开发的数独游戏代码
人气:0
用了很多Jquery的插件,支持鼠标滚轮选数字。没有什么高深的技术点。工作原因很长时间没有更新了,具体代码都有些记不清了,欢迎大家来拍砖。
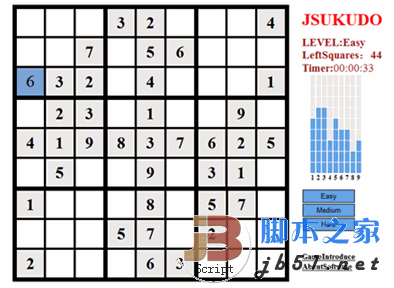
截图:

演示地址:http:/https://img.qb5200.com/download-x/demo.jb51.net/js/jsukudo/index.html
下载地址:jsukudo20081110v0.3.0.5.zip
下载列表:http://code.google.com/p/jsukudohttps://img.qb5200.com/download-x/downloads/list
主要用到的技术点,Jquery选择器。
复杂算法:数独数据的生成,和级别的定义,具体算法是从网上找到的。另外通过观察了多款数独游戏发现,实际上数独的空缺是对称的。如果数独生成方面有自己的见解可以推荐给大家。作者:申健
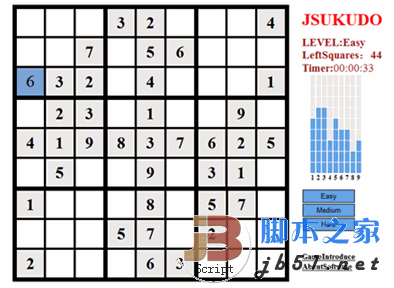
截图:

演示地址:http:/https://img.qb5200.com/download-x/demo.jb51.net/js/jsukudo/index.html
下载地址:jsukudo20081110v0.3.0.5.zip
下载列表:http://code.google.com/p/jsukudohttps://img.qb5200.com/download-x/downloads/list
用到的JS文件
| 文件名 | 出处 | 说明 |
| blockUI.js | http://malsup.com/jquery/block/ | 提示框插件 |
| data.js | 游戏说明的数据 | |
| jquery.js | http://jquery.com/ | jQuery 1.2.6 |
| mousewheel.js | http://adomas.org/javascript-mouse-wheel/ | 鼠标滚轮插件 |
| sukudo.js | 核心代码 | |
| timers.js | 不详 | 计时器插件 |
复杂算法:数独数据的生成,和级别的定义,具体算法是从网上找到的。另外通过观察了多款数独游戏发现,实际上数独的空缺是对称的。如果数独生成方面有自己的见解可以推荐给大家。作者:申健
加载全部内容