圆形立体LOGO失量图 Illustrator手绘金属质感的圆形按扭图标
圆形按扭图标 人气:0
Illustrator手绘金属质感的圆形按扭图标,圆形立体LOGO失量图,整体的质感表现非常的漂亮,我们在设计海报,网页,网站按扭的时候常常可以用得到,喜欢的朋友一起来学习吧。先看效果

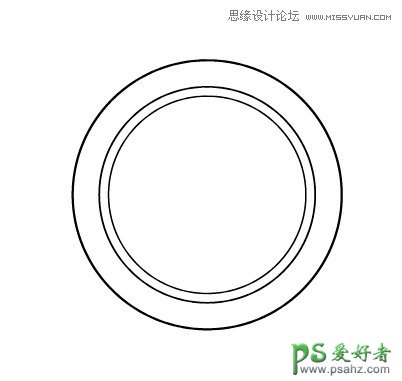
1.建立基本线形

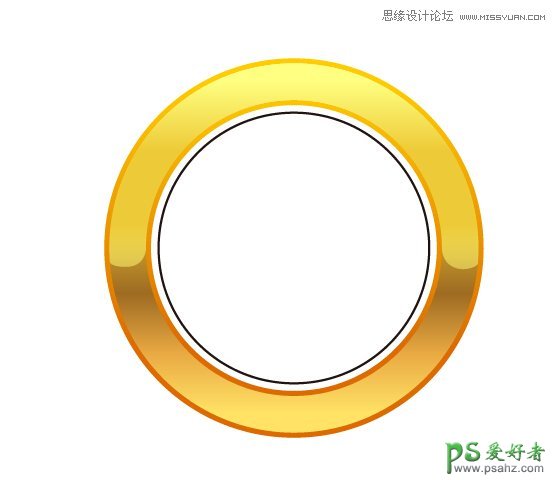
2.填充大体色调

3.画高光区域

4.进一步设定基本色调

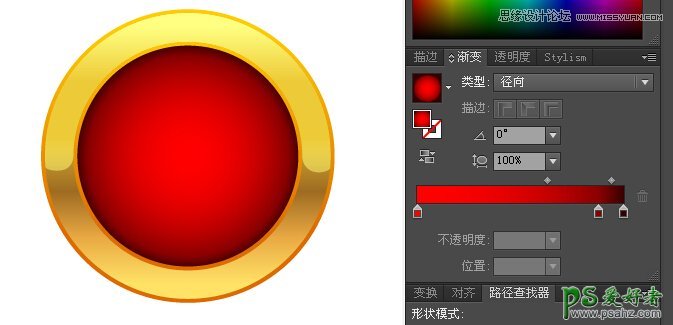
5.添加红色底

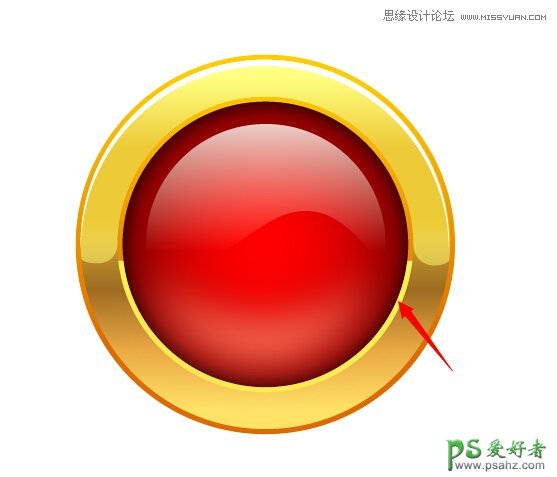
6.增加内部高光

7.调整高光,并增加细节

8.添加红球的背光部分

9高斯模糊

10.调整内部光泽

11.添加文字,并增加阴影,完成

加载全部内容