Photoshop制作对联展开动画图片,兔兔拉动对联展开动画
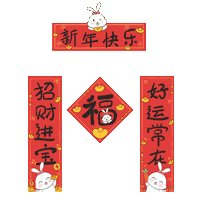
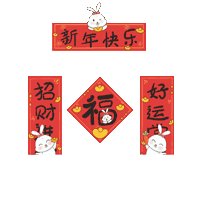
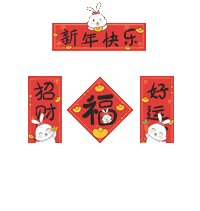
hh吃饭 人气:0Photoshop制作对联展开动画图片,兔兔拉动对联展开动画。效果图:

操作步骤:
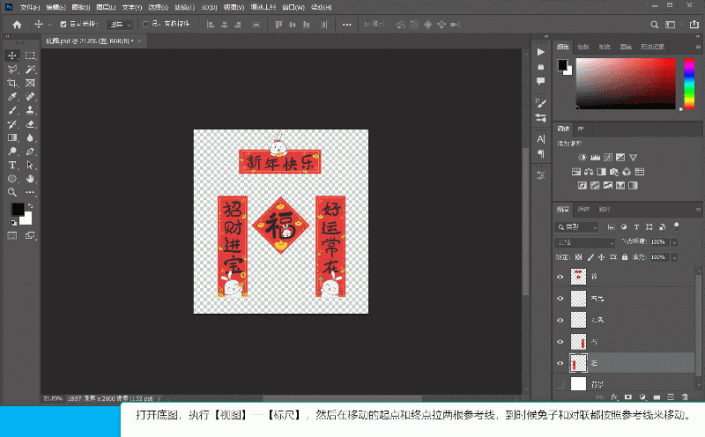
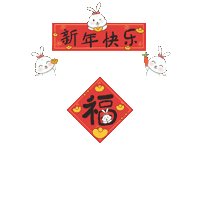
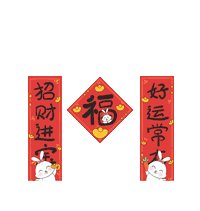
1、打开底图,执行【视图】【标尺】,然后在移动的起点和终点拉两根参考线,因为是兔兔拉对联,所以兔子和对联一起动,这就要求参考线位置一定要拉准,要不然兔子和对联位置不对应,就会比较难看。

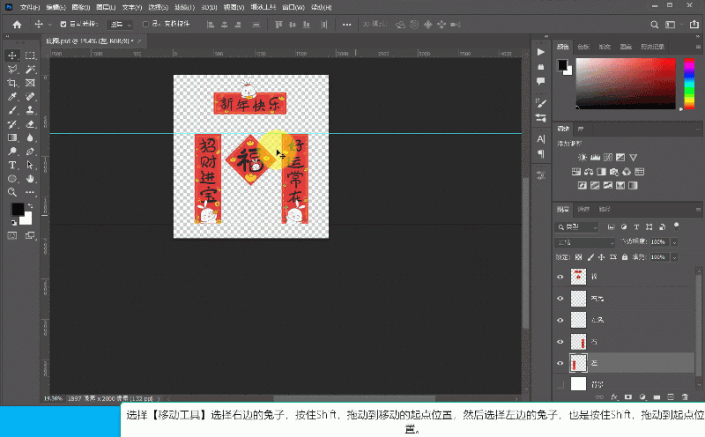
2、选择【移动工具】选择右边的兔子,按住Shift,拖动到移动的起点位置,然后选择左边的兔子,也是按住Shift,拖动到起点位置。

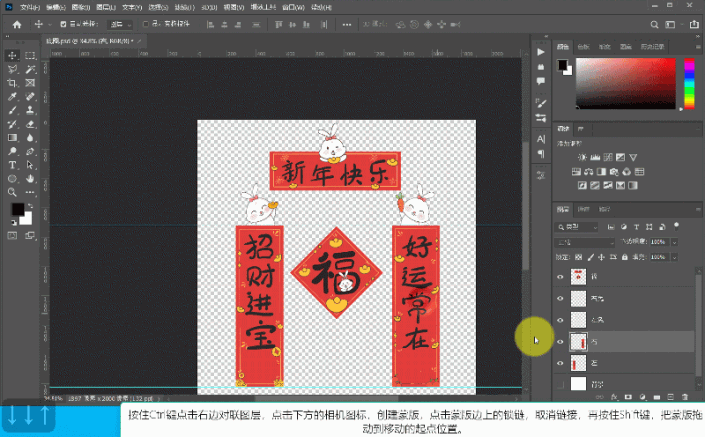
3、选择右边的对联,按住Ctrl键点击右边对联图层,然后点击下方的相机图标,创建蒙版,然后点击蒙版边上的锁链,取消链接,再按住Shift键,把蒙版拖动到移动的起点位置。

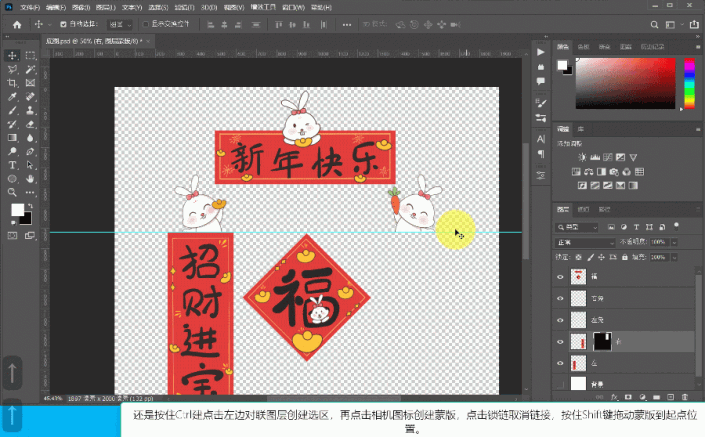
4、选择左边的对联,还是按住Ctrl建点击图层创建选区,再创建蒙版,取消链接,按住Shift键拖动到起点位置。

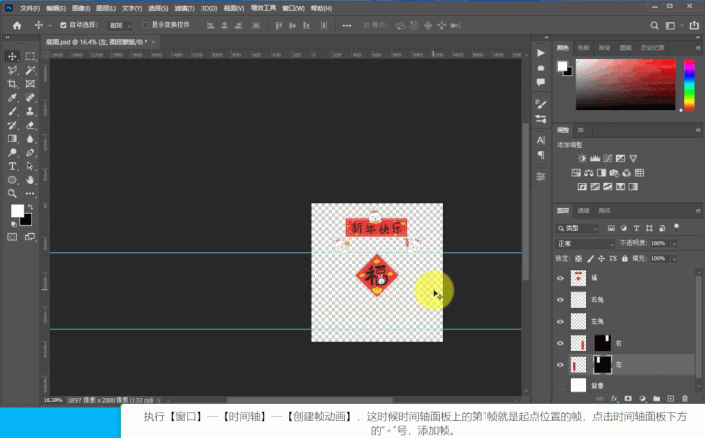
5、执行【窗口】【时间轴】【创建帧动画】,这时候时间轴面板上的第1帧就是起点位置的帧,点击时间轴面板下方的“+”号,添加帧。

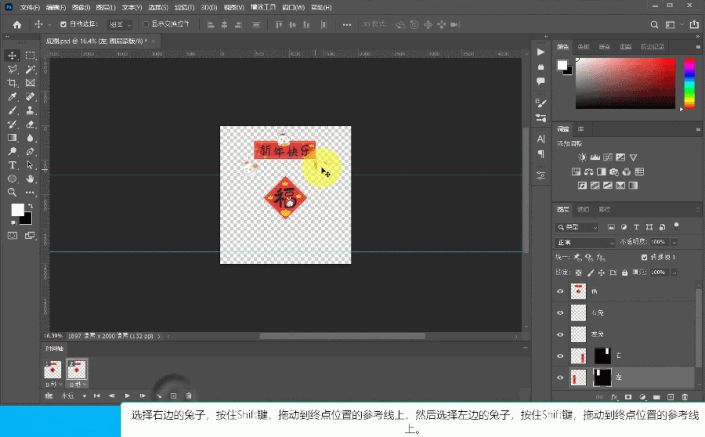
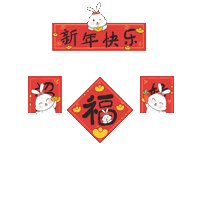
6、选择右边的兔子,按住Shift键,拖动到终点位置的参考线上,然后选择左边的兔子,按住Shift键,拖动到终点位置的参考线上。

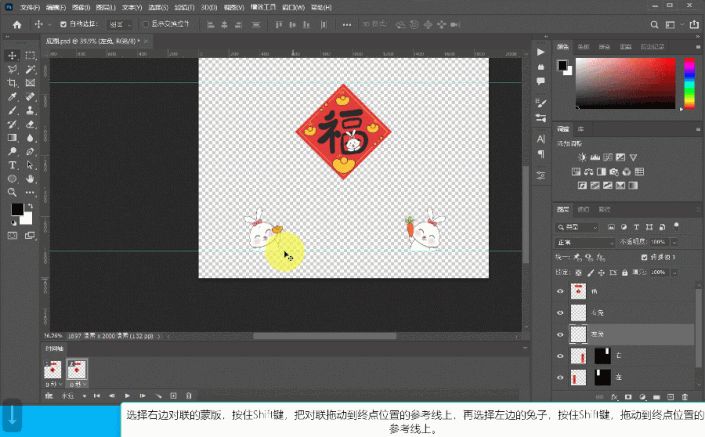
7、选择右边对联的蒙版,按住Shift键,把对联拖动到终点位置的参考线上,再选择左边的兔子,按住Shift键,拖动到终点位置的参考线上。

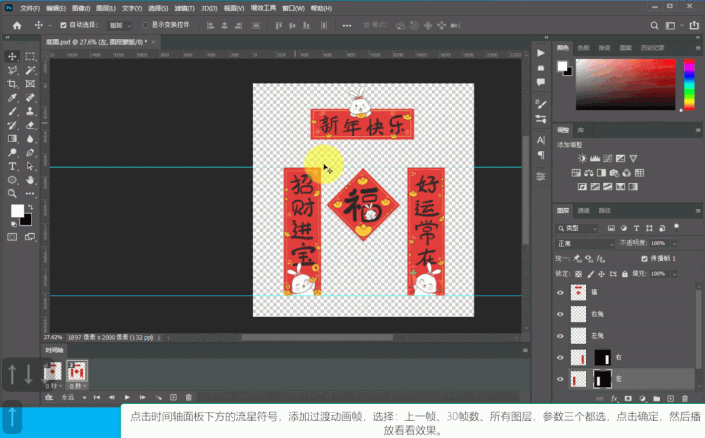
8、点击时间轴面板下方的流星符号,添加过渡动画帧,选择:上一帧、30帧数、所有图层,参数三个都选,点击确定,然后播放看看效果。


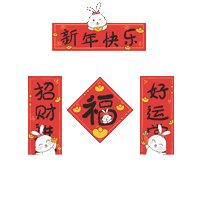
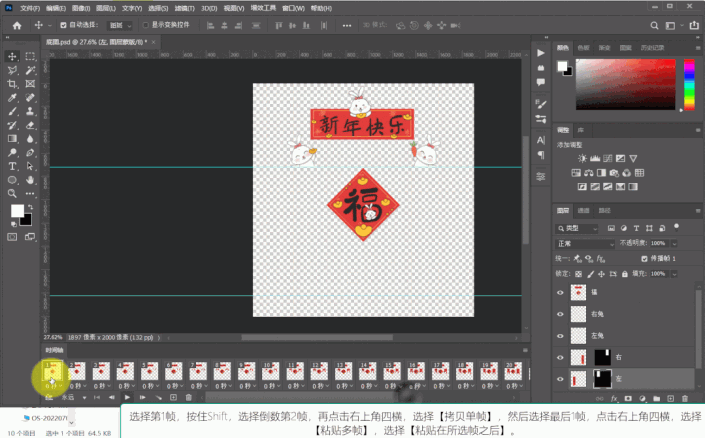
9、选择第1帧,按住Shift,选择倒数第2帧,再点击右上角四横,选择【拷贝单帧】,然后选择最后1帧,点击右上角四横,选择【粘贴多帧】,选择【粘贴在所选帧之后】。

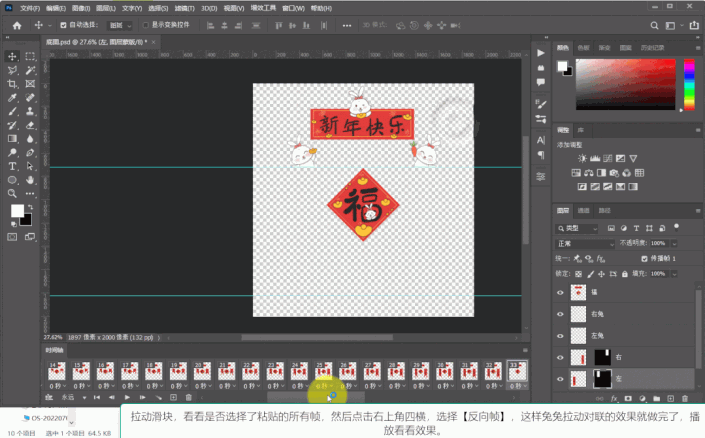
10、拉动滑块,看看是否选择了粘贴的所有帧,然后点击右上角四横,选择【反向帧】,这样兔兔拉动对联的效果就做完了,播放看看效果。


11、从底图上看,除了拉动两侧对联展开,还有中间“福”字也可以一起展开,也可以在两侧对联展开后上方横联再展开的动画,有兴趣的小伙伴尝试下吧。
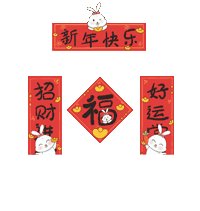
完成:


加载全部内容