网页设计中重视“留白”-留白对于一个简洁大气的网页必不可少
简洁网页设计 人气:0网页设计中重视“留白”-留白对于一个简洁大气的网页必不可少,设计中的留白区域并不能顾名思义,设计中的留白区域不局限于白色,留白的”白”指的不是颜色的”白”,而是空白的”白”,留白区域指的是某一区域无额外元素,无装饰,处于空白的状态。

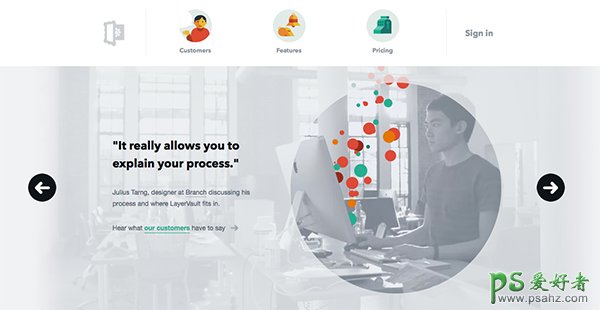
留白的优秀案例——但是还有一点装饰——Layervault的个人网站。从本质上讲,留白区域是”未使用的区域”,尽管留白区域看起来未使用,没什么作用,但实际上留白区域的作用相当大,给予设计呼吸的空间,提供了布局上的平衡。留白区域的环绕与陪衬,良好的衬托出中心区域的表现。
我们为何要重视留白?
如果你在浏览网站,当布局太糟糕时,你会很费力的才能确定信息内容;太紧密的字间距、段间距,没有明显的区分隔断(或者说没有足够的留白空间),那么这个网站的用户体验肯定是很差的。

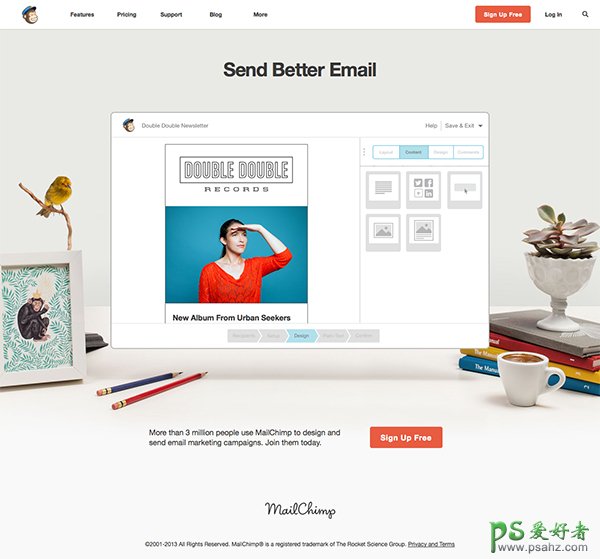
Mailchimp的留白使用的很利索,突出了品牌信息。相似的,如果你的网站也这么”紧密”,没有足够的”留白”,那么用户会对网站丧失耐心;尽管做一个优秀的网站需要天赋、时间以及知识,但不要忘了,用户是很挑剔的,网站做的好,一般不会表扬你,网站一旦有问题,立马就指责你。我们应该视留白为布局的最重要手段,多给元素点呼吸空间,这样信息的层次感将更加明确,用户指引效果也更好。
留白区域的好处
上面已经提到过了,更平衡的布局,元素更清晰的呈递效果,更能吸引用户注意。

Dan Edwards 的个人网站,采用了很多留白,留给了字体和设计作品足够的空间。保持层次感,留白区域能够很好的指引用户,如果元素过多,那么用户的注意力会分散。留白能够让用户尽快的寻找到所需要的信息,提高用户体验。
如何在设计中使用留白?
了解重要性之后,下一步要做的事情就是学会去做。
KISS 原则(Keep It Simple, Stupid)
其实我喜欢称之为KIS原则,我讨厌愚蠢(Stupid)这个字眼!但是保持一切简洁,是设计亘古不变的道理,没有必要完全填满。某些情况下,”不完整才是完整,残缺才是完美。”设计师的任务就是利用(布局,留白,色彩,尺寸,字体)来营造一个视觉焦点,吸引用户的注意力。
设计做的简洁一点,不但设计师轻松,开发者也轻松,当然,用户浏览起来也轻松。去除不必要、不重要的元素,只保留必要元素。
而且不要为了留白而一味留白,要注意设计元素之间的联系性。如果留白用的好,既能保持联系性、一致性,又能让设计通俗易懂,从而提高了网页的适用性。

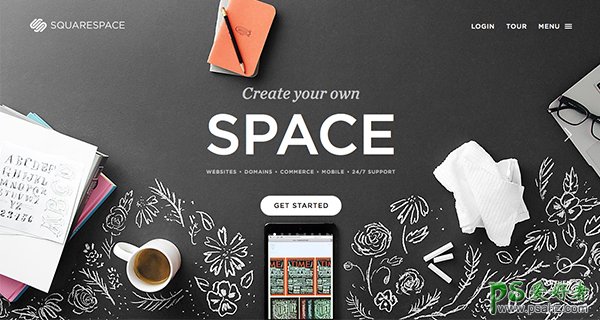
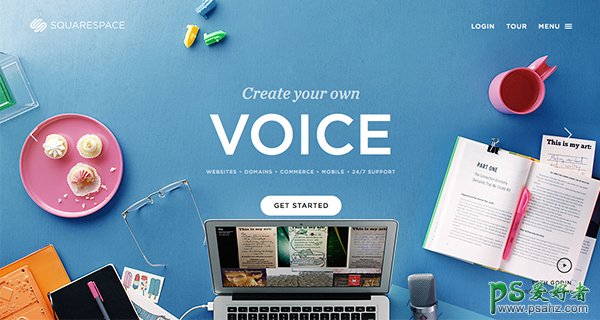
Squarespace使用了材质、色彩、留白、字体营造了一种纯净的品味


加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说