设计出个性的长着树根的文字效果 PS文字特效教程
制作树形文字效果 人气:0最终效果图

1.启动Photoshop CS2中文版,新建一个文档,大小自定,背景色设置为黑色,然后输入文本,并将文本设置为如图1所示的颜色。

图1
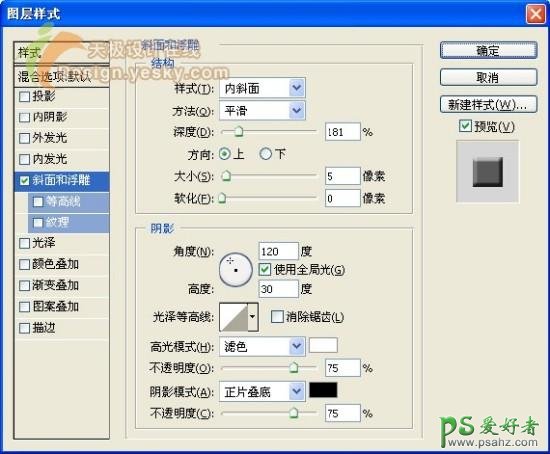
2.双击图层调板中文本图层名称右侧空白区域,打开“图层样式”对话框,按如图2所示设置“斜面和浮雕”图层样式。

图2
设置完毕单击“确定”按钮可以看到如图3所示的文本效果。

图3
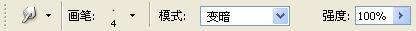
3.选择菜单命令“图层|图层样式|创建图层”,然后将得到的两个图层合并到一起。选择工具箱中的“涂抹工具”,在菜单栏下方的选项栏中按如图4所示进行设置。

图4
4.使用“涂抹工具”向下涂抹第一个字母下边缘,如图5所示。

图5
5.继续涂抹,得到根的形状,如图6所示。

图6
继续,如图7。

图7
6.仍使用“涂抹工具”,绘制出如图8所示的环绕字母的树藤。

图8
把所有字母的树根和树藤都绘制完毕,效果如图9所示。

图9
7.使用“画笔工具”画一些下垂的枝条,如图10所示。

图10
8.按快捷键F5打开“画笔”调板,从自定义画笔中选择叶子形状的画笔,然后应用如图11所示的设置。

图11
9.按如图12所示设置画笔的散布选项,将“数量抖动”设置为86%,让叶子散布的距离更大。

图12
10.使用设置好的画笔在字母的上半部分画出下垂的绿色枝条,最好在新图层上画,过程如图13、图14、图15所示。

图13

图14

图15
11.对其余的字母重复上述操作,最后可得到如图16所示的树形字特效。

图16
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说