手把手教你在vue中使用three.js
繁星如梦& 人气:0在vue中使用three.js
下面我会介绍three.js的基础写法,和在vue中写入three.js的写法。
three在vue中使用的时候,用到纹理图片、模型加载不出来的时候的解决办法,在下面会具体体现出来。
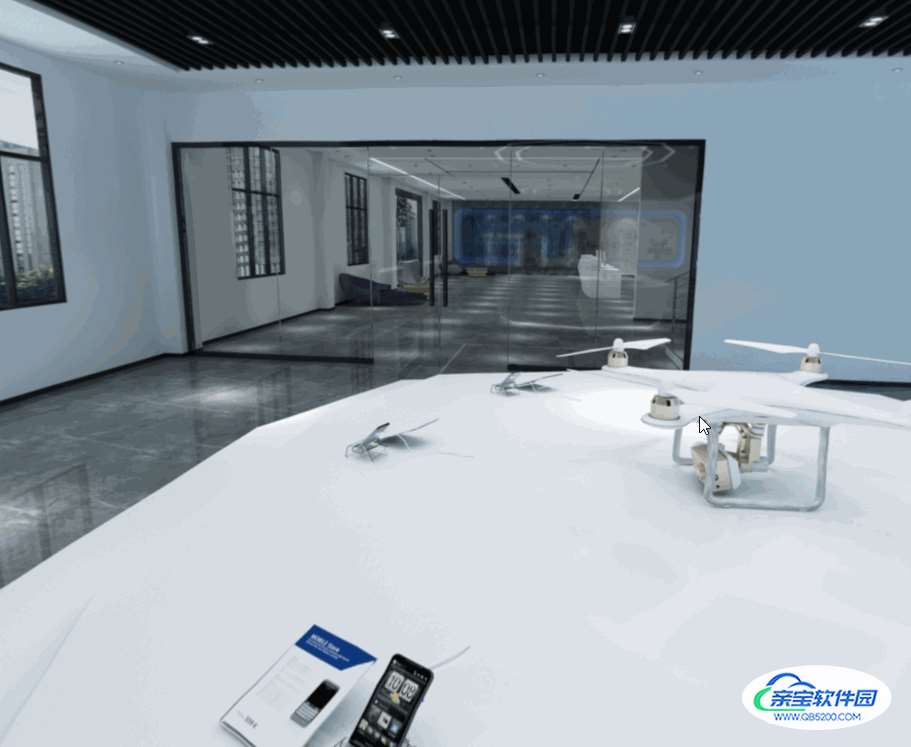
效果展示:vr看房效果

1.首先安装three.js、引入
npm install three
在你需要的页面内引入three.js
//import * as THREE from 'three' import * as Three from 'three'
前边这个名字是自己定义的
2.在页面内写入three.js
首先写过three.js基础的要分为几部分:
01:创建场景
const scene = new THREE.Scene()
02.创建相机
代表着相机:角度、宽高比、近看、远
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
这代表相机的位置:x y z
camera.position.set(0, 0, 10)
把相机添加到场景中
scene.add(camera)
03.创建一个几何体
这是一个正方体
const Geometry = new THREE.BoxGeometry(1, 1, 1)
// 几何体材质
const texture = new THREE.MeshBasicMaterial({
color: 0xffff
})
// 将几何体和材质创建成物体
const mesh = new THREE.Mesh(Geometry, texture)
// 将几何体添加到场景中
scene.add(mesh)
04.创建渲染器
// 设置渲染器的大小 render.setSize(window.innerWidth, window.innerHeight) // 将渲染器添加到页面 将webgl渲染的canves添加到body document.body.appendChild(render.domElement)
下边是把three.js写入vue2中:
上面介绍了three.js的基础写法,下边是vue2的写法
01.引入
轨道控制器为了让模型显示的更为自然
import * as Three from 'three'
// 导入轨道控制器
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls'
// import {RGBELoader} from 'three/examples/jsm/loaders/RGBELoader'
let scene = null,
camera=null,
renderer=null,
mesh=null
02.页面div的承载
<template> <div id="container"> </div> </template>
03.js中获取div、创建相机场景
我用的是最原始js获取的,在vue中可以使用ref
let container = document.getElementById('container');
// 添加相机
camera = new Three.PerspectiveCamera(70, container.clientWidth/container.clientHeight, 0.01, 1000);
// 相机的位置
camera.position.z = 0.1
// 场景
scene = new Three.Scene()
04.创建物体
我这里边创建的是一个比较大的模型,用的贴图纹理,也可以创建正方体之类的,上面有介绍到
let geometry=new Three.SphereBufferGeometry(5,32,32)
let a=new Three.TextureLoader().load(`static/image/8.jpg`)
let material = new Three.MeshBasicMaterial({map: a });
mesh = new Three.Mesh(geometry, material);
mesh.geometry.scale(1, 1, -1);
scene.add(mesh);
05.初始化渲染器
// 初始化渲染器
renderer = new Three.WebGLRenderer({antialias:true});
// 渲染器的大小
renderer.setSize(container.clientWidth,container.clientHeight);
// 将渲染器添加到页面
container.appendChild(renderer.domElement);
06.轨道控制器
// 创建轨道控制器 相机围绕模型看到的角度
const OrbitControl = new OrbitControls(camera, renderer.domElement)
// 设置轨道自然
OrbitControl.enableDamping = true
// 设置惯性
OrbitControl.update()
07.浏览器自动渲染
animate(){
// 浏览器自动渲染下一帧
requestAnimationFrame(this.animate);
// 渲染到页面
renderer.render(scene,camera);
}
以上是three.js在vue的写法,是要放到事件里边的,下面我会吧完整代码拿出来
遇到的问题:图片的位置具体原因我前边的文章提到过,要把图片放到publice下面

<!-- -->
<template>
<div id="container">
</div>
</template>
<script>
import * as Three from 'three'
// 导入轨道控制器
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls'
// import {RGBELoader} from 'three/examples/jsm/loaders/RGBELoader'
let scene = null,
camera=null,
renderer=null,
mesh=null
export default {
data () {
return {
};
},
methods:{
init(){
let container = document.getElementById('container');
// 添加相机
camera = new Three.PerspectiveCamera(70, container.clientWidth/container.clientHeight, 0.01, 1000);
// 相机的位置
camera.position.z = 0.1
// 场景
scene = new Three.Scene()
// 创建球
let geometry=new Three.SphereBufferGeometry(5,32,32)
let a=new Three.TextureLoader().load(`static/image/8.jpg`)
let material = new Three.MeshBasicMaterial({map: a });
mesh = new Three.Mesh(geometry, material);
mesh.geometry.scale(1, 1, -1);
scene.add(mesh);
// 初始化渲染器
renderer = new Three.WebGLRenderer({antialias:true});
// 渲染器的大小
renderer.setSize(container.clientWidth,container.clientHeight);
// 将渲染器添加到页面
container.appendChild(renderer.domElement);
// 创建轨道控制器 相机围绕模型看到的角度
const OrbitControl = new OrbitControls(camera, renderer.domElement)
// 设置轨道自然
OrbitControl.enableDamping = true
// 设置惯性
OrbitControl.update()
},
animate(){
// 浏览器自动渲染下一帧
requestAnimationFrame(this.animate);
// 渲染到页面
renderer.render(scene,camera);
}
},
mounted(){
this.init()
this.animate()
}
}
</script>
<style scoped>
#container{
width: 100vw;
height: 100vh;
}
</style>总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说