uniapp组件传值的方法(父传子,子传父,对象传值)实战案例
北海的大鱼 人气:0前言
最近看到uniapp组件传值的方法,这里记录一下,学过vue的应该都觉得很简单,传值的方法基本与vue的写法差不多
父组件给子组件传值
创建子组件comp.vue,然后在index.vue父页面使用该组件:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<comp :name="name" @getMsg="openMsg"></comp>
</view>
</template>
<script>
import comp from '../../components/comp.vue'
import phone from '../../components/phone.vue'
import phoneItem from '../../components/phoneItem.vue'
export default {
components: {
comp,
},
data(){
name: 'parent',
}
}
</script>
可以看到在上面的index页面中有一个数据为name,我们下面使用props将父组件的name值传给子组件comp.vue。首先在父组件中使用子组件的上面进行绑定传参:
<comp :name="name" ></comp>
然后在子组件comp.vue中使用props接收父组件传过来的值:
然后设置一个点击事件打印拿到的name的值
<script>
export default {
// 接收父传给子的参数
props:{
name: String
},
methods: {
sendMsg() {
console.log(this.name)
}
}
}
</script>
打印的值:

子组件给父组件传值
在子组件中使用this.$emit对父组件进行传值
在comp.vue中:
methods: {
sendMsg() {
//子传父
this.$emit('getMsg', "我是子,"+this.name);
}
}
在index.vue中:
定义openMsg方法绑定给@getMsg
<comp :name="name" @getMsg="openMsg"></comp>
然后写openMsg方法:打印传过来的值
methods: {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->openMsg(msg) {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->console.log(msg)}}结果如下:这样子组件编写的值传到了父组件中打印了出来

父组件给父组件传对象值
父给子传值还是使用props方法,只是传对象的话写法有些区别
在父组件中:
<phoneItem v-for="(item,index) in songList" :item="item" :key="index"/>
现需要将song中songList的值传过去
<script>
import phoneItem from '../../components/phoneItem.vue'
export default {
components: {
phoneItem
},
data() {
return {
title: 'Hello',
name: 'parent',
song: {
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
songList: [
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
{
img: 'http://gw.alicdn.com/bao/uploaded/i3/1917047079/O1CN01VlEDD522AEJzpw3A5_!!2-item_pic.png_360x10000.jpg',
title: 'Apple/苹果 iPhone 11 Pro',
price: '8699.00',
marketPrice: '¥8699.00',
},
]
}
}
}
</script>
子组件中进行接收:
<template>
<view class="phone">
<image :src="item.img" mode="widthFix"></image>
<view >
{{item.title}}
</view>
<view class="">
<view class="price">
¥{{item.price}}
</view>
<view class="market-price">
{{item.marketPrice}}
</view>
</view>
</view>
</template>
<script>
export default {
//父传给子的参数
props: {
item: {
type: Object,
default() {
return {}
}
}
}
}
</script>
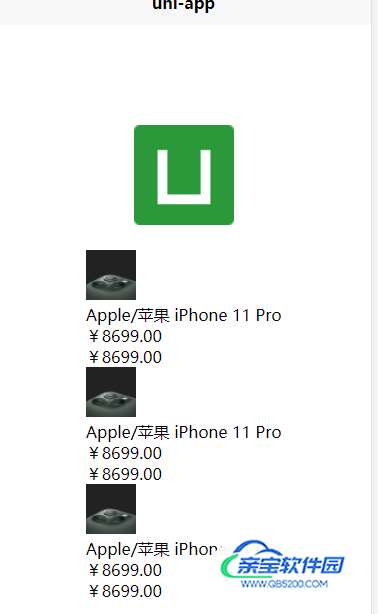
运行结果:
这样就能把对象的值传过来并且渲染:

总结
加载全部内容