uniapp改变底部安全区顶部手机信号时间电池栏颜色样式
tangdou369098 人气:0底部安全区域
uniapp 的默认安全区域的颜色是白色,如果我们做了沉浸式页面,背景色也是白色的话,就会看不到电池栏,等的颜色,如何修改呢?
原始状态
下图是底部安全区原始状态,感觉和整个页面格格不入

修改代码配置safearea
- manifest.json(下面代码仅支持ios)
// 在app-plus下配置:
"safearea": { //安全区域配置,仅iOS平台生效
"background": "#F5F6F9", //安全区域外的背景颜色,默认值为"#FFFFFF"
"bottom": { // 底部安全区域配置
"offset": "none|auto" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
},
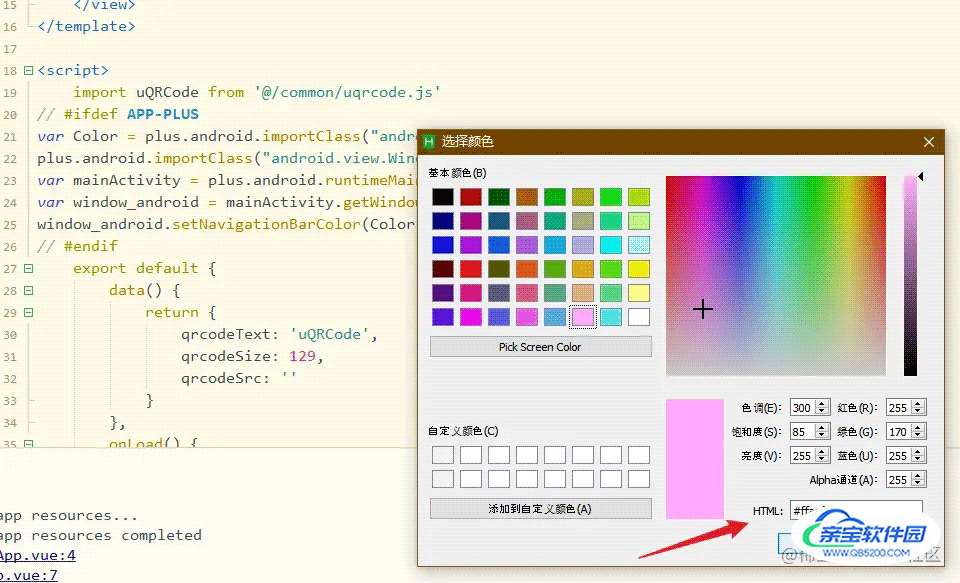
- manifest.json(下面代码支持android)
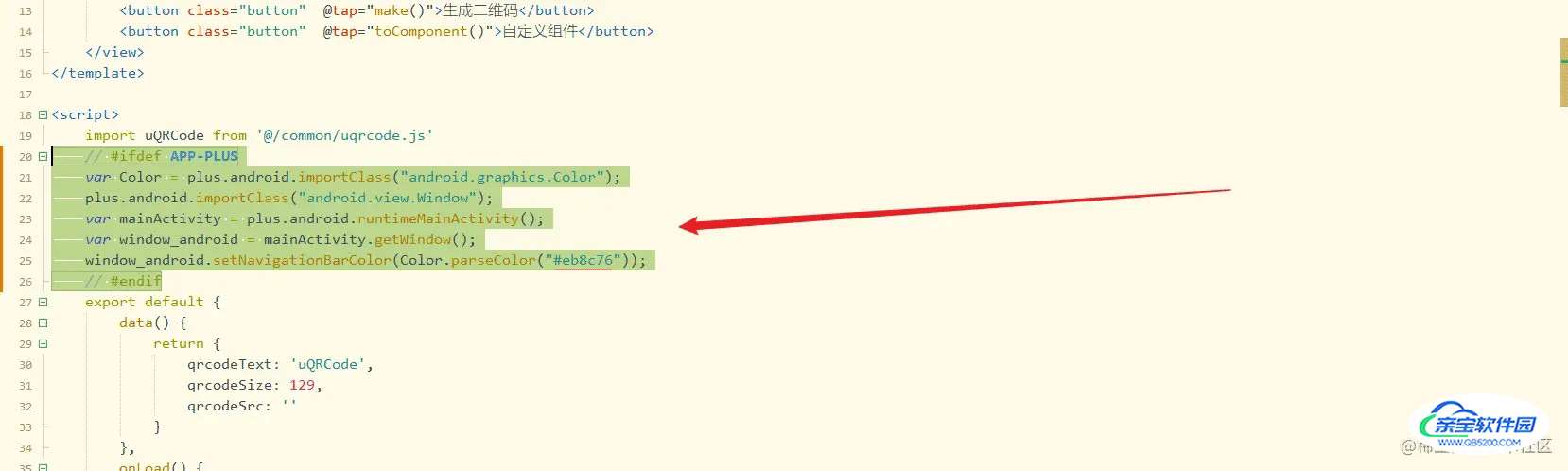
写法一:
// #ifdef APP-PLUS
var Color = plus.android.importClass("android.graphics.Color");
plus.android.importClass("android.view.Window");
var mainActivity = plus.android.runtimeMainActivity();
var window_android = mainActivity.getWindow();
window_android.setNavigationBarColor(Color.parseColor("#eb8c76"));
// #endif
写法二:
// #ifdef APP-PLUS
let color, ac, c2int, win;
color = plus.android.newObject("android.graphics.Color")
ac = plus.android.runtimeMainActivity();
c2int = plus.android.invoke(color, "parseColor", "#000000")
win = plus.android.invoke(ac, "getWindow");
plus.android.invoke(win, "setNavigationBarColor", c2int)
// #endif


底部区域颜色配置
底部区域颜色已配置成功(下图仅供参考,随便选的颜色,有点丑哈哈)

顶部电池栏的配置
配置顶部导航栏颜色
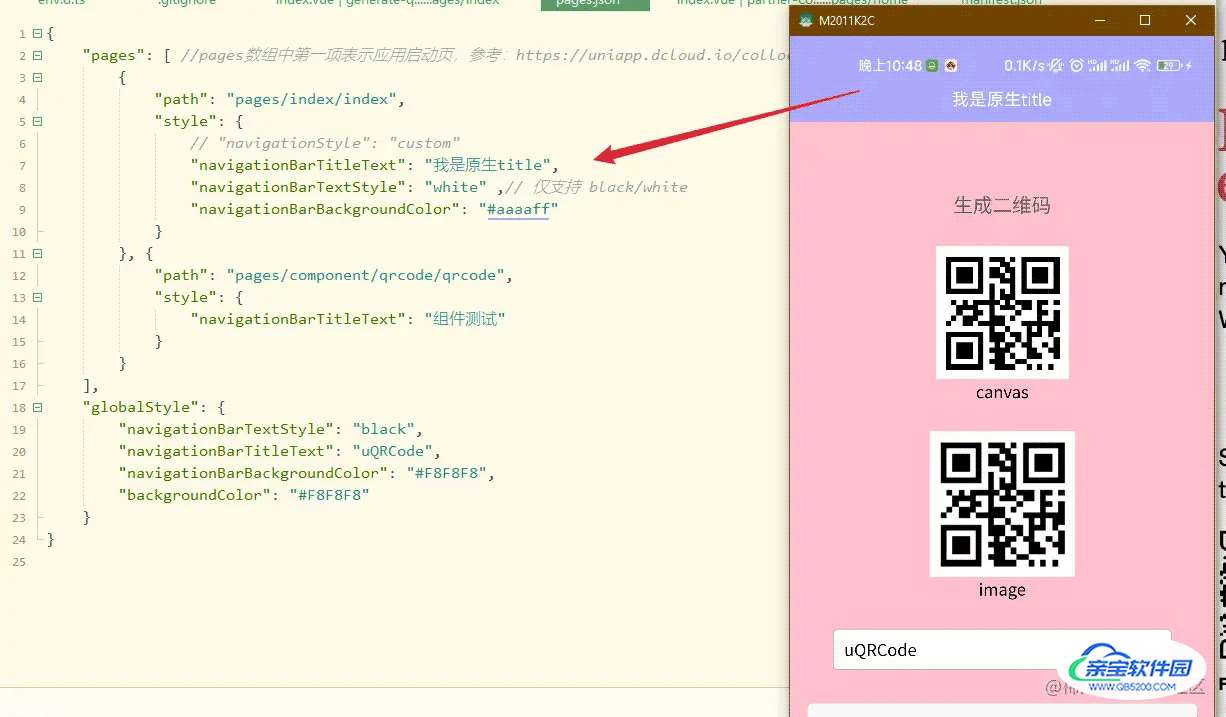
方案一:仅适用于原生导航配置,非自定义导航
在page.json修改需要配置的页面的navigationBarTextStyle属性
"pages": [
{
"path": "pages/index/index",
"style": {
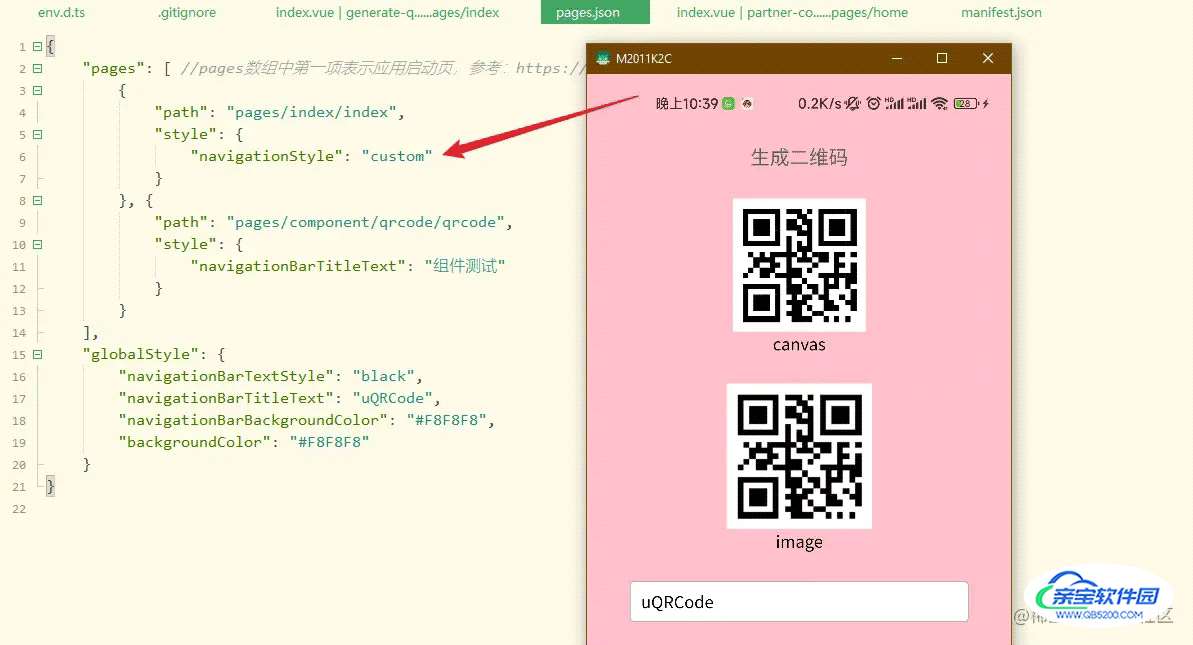
// "navigationStyle": "custom"
"navigationBarTitleText": "我是原生title",
"navigationBarTextStyle": "white" ,// 仅支持 black/white
"navigationBarBackgroundColor": "#aaaaff"
}
}
],

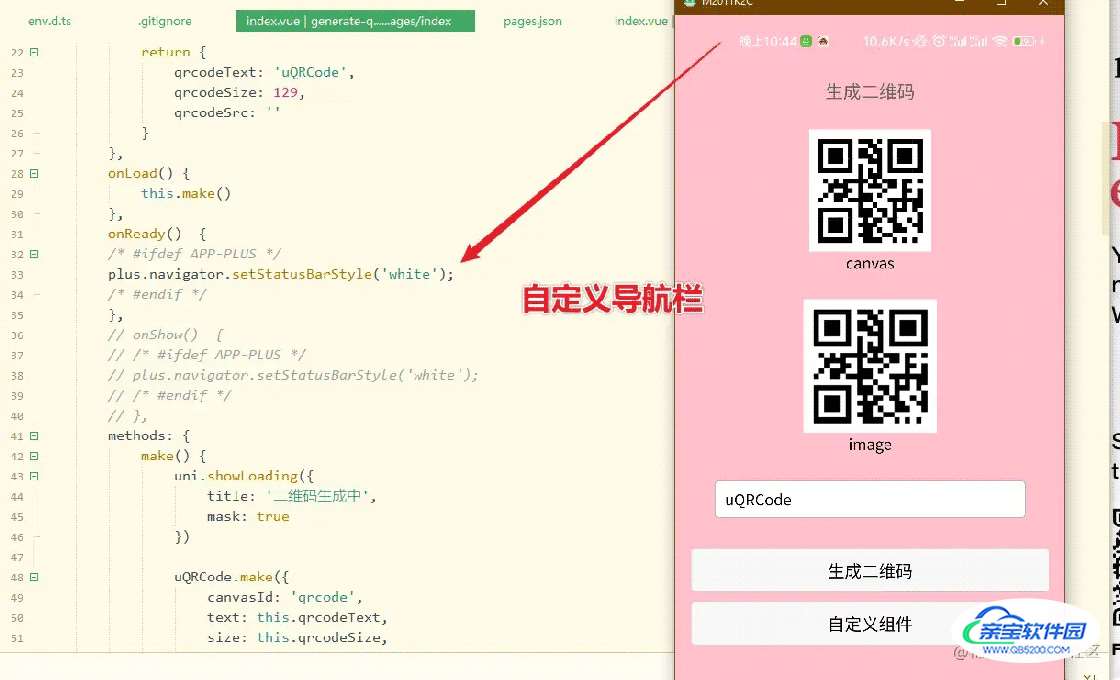
方案一:通用,也适用于自定义导航
在页面中使用nativejs的api,native是uni内置的sdk,不需要手动引入,直接用就可以,但是需要注意调用时机和条件使用,参考下面的注意事项哦
onReady(){
plus.navigator.setStatusBarStyle("dark"); //只支持dark和light
}


注意事项
注意函数的调用时机,如果是自定义导航栏,方法只写在onReady的话,切换路由再回来以后,你的配置会失效,所以要注意调用时机
uniapp中 onReady, onLoad, onShow区别
- onReady 页面初次渲染完成了,但是渲染完成了,你才发送请求获取数据,显得有些慢
- onLoad 只加载一次,监听页面加载,其参数为上个页面传递的数据,参数类型为Object
- onShow 监听页面显示。页面每次出现都触发,包括从下级页面点返回露出当前页面
举个栗子
目前我是这样配置(举个栗子:配置顶部导航栏背景颜色为黑色)
import { onLoad, onShow, onReady} from '@dcloudio/uni-app';
onReady(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
onShow(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说