React RenderProps模式运用过程浅析
ฅQSω[*邱╭ 人气:01.引入
上代码:
import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className="parent">
<h3>我是Parent组件</h3>
<A/>
</div>
)
}
}
class A extends Component {
render() {
console.log(this.props);
return (
<div className="a">
<h3>我是A组件</h3>
</div>
)
}
}
结果很简单就能猜到

改一下呢?
import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className="parent">
<h3>我是Parent组件</h3>
<A>Hello !</A>
</div>
)
}
}
class A extends Component {
render() {
console.log(this.props);
return (
<div className="a">
<h3>我是A组件</h3>
</div>
)
}
}
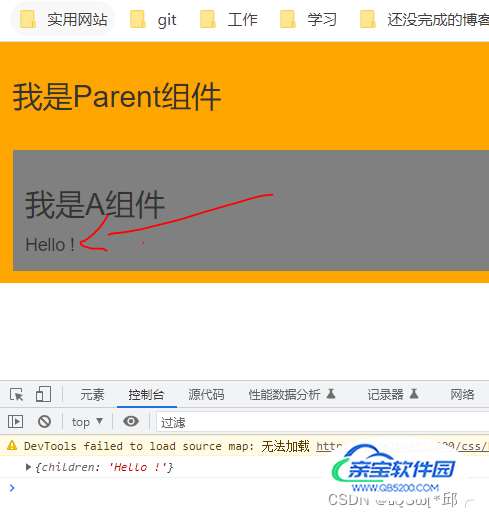
页面是没有现实Hello !的,但是之前一次的封装NaLink也有传递过标签体内容的,在子组件的props中,children:(内容)

所以A组件想要展示传递的标签体内容的话,还要改一下A组件
class A extends Component {
render() {
console.log(this.props);
return (
<div className="a">
<h3>我是A组件</h3>
{this.props.children}
</div>
)
}
}

2.改一下呢
import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className="parent">
<h3>我是Parent组件</h3>
<A>
<B/>
</A>
</div>
)
}
}
class A extends Component {
state ={ name:'Mike'}
render() {
console.log(this.props);
return (
<div className="a">
<h3>我是A组件</h3>
{this.props.children}
</div>
)
}
}
class B extends Component {
render() {
console.log('B--render');
return (
<div className="b">
<h3>我是B组件</h3>
</div>
)
}
}
A,B组件成了父子组件

但是这样,如果A组件想传自己的值给B组件,貌似是行不通的
3.再改一下呢
import React, { Component } from 'react'
import './index.css'
import C from '../1_setState'
export default class Parent extends Component {
render() {
return (
<div className="parent">
<h3>我是Parent组件</h3>
<A render={(name) => <B name={name}/>} />
</div>
)
}
}
class A extends Component {
state ={ name:'Mike'}
render() {
const {name} =this.state;
console.log(this.props);
return (
<div className="a">
<h3>我是A组件</h3>
{this.props.render(name)}
</div>
)
}
}
class B extends Component {
render() {
console.log('B--render');
return (
<div className="b">
<h3>我是B组件,接收到的name:{this.props.name}</h3>
</div>
)
}
}
主要是Parent组件和A组件之间调用要注意:

Parent组件中,render(当然可以去其他的名字这里)这样写,相当于预留了一个插槽,如果你需要渲染其他组件(例如例子中的B组件),在A组件中调用this.props.render()就可以渲染出B组件,不写的话就不会渲染出B组件
4.总结一下
如何向组件内部动态传入带内容的结构(标签)
Vue中:
使用slot技术, 也就是通过组件标签体传入结构
React中:
使用children props: 通过组件标签体传入结构
使用render props: 通过组件标签属性传入结构, 一般用render函数属性
children props
<A>
<B>xxxx</B>
</A>
{this.props.children}
问题: 如果B组件需要A组件内的数据, ==> 做不到
render props
<A render={(data) => <C data={data}></C>}></A>
A组件: {this.props.render(内部state数据)}
C组件: 读取A组件传入的数据显示 {this.props.data}
加载全部内容